こんにちは、フルスタックエンジニアのryuです。
今回の記事では、Netlifyの使い方を解説します。Netlifyを使うと、無料で静的サイトを公開することができます。さらにGitHubと連携することで、簡単にビルド・デプロイを自動化することができます。初心者向けにNetlifyの使い方を解説します。
目次
Netlifyの使い方は?無料で静的サイトを公開する

今回の記事では、Netlifyの使い方を解説します。
Netlifyとは、静的サイトをホスティングできるWebサービスです。無料で使用することができ、SSLやGitHubとの連携も簡単にできます。
NetlifyとNuxt.jsを使用してこちらのWebサイトを公開しました。
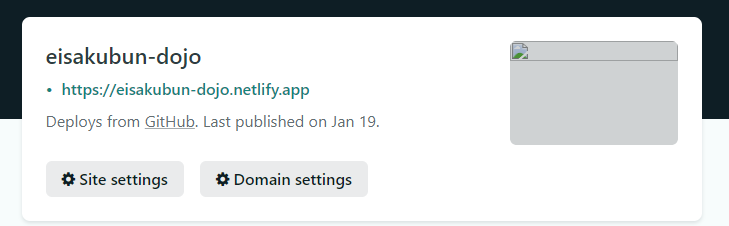
eisakubun-dojo (eisakubun-dojo.netlify.app)
インフラの設定に時間を掛けることなく、アプリ開発に注力できるので、アプリ開発者の方にオススメのWebサービスです。
では、使い方を解説します。
Netlifyのサイトにログインする
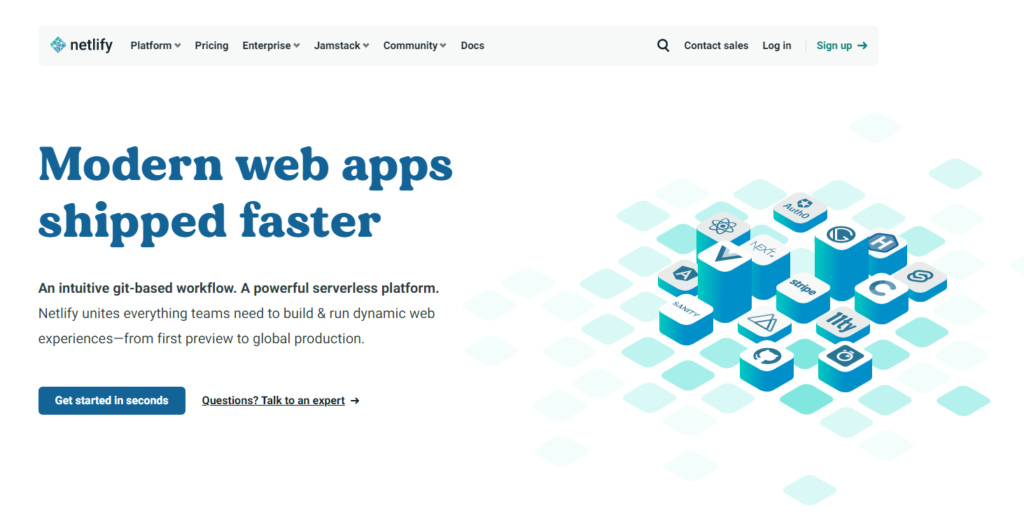
まず、Netlifyのサイトにアクセスしましょう。こちらのURLをクリックしてください。
Netlify: Develop & deploy the best web experiences in record time
そして、画面左上の「Sign up」をクリックします。

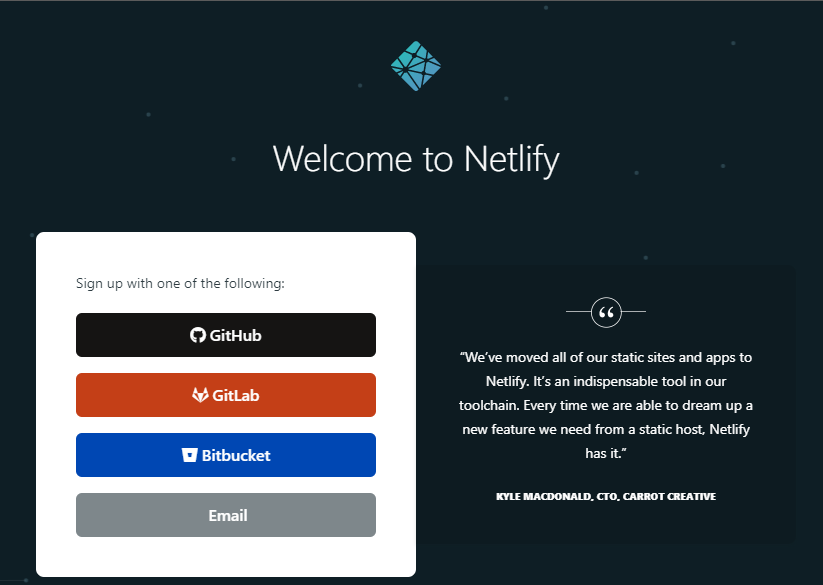
サインアップの画面に来たらGitHubやGitLabのアカウントでログインします。

GitHubのアカウントが無い方はこちらから作成してください。
Netlifyでアプリを公開する
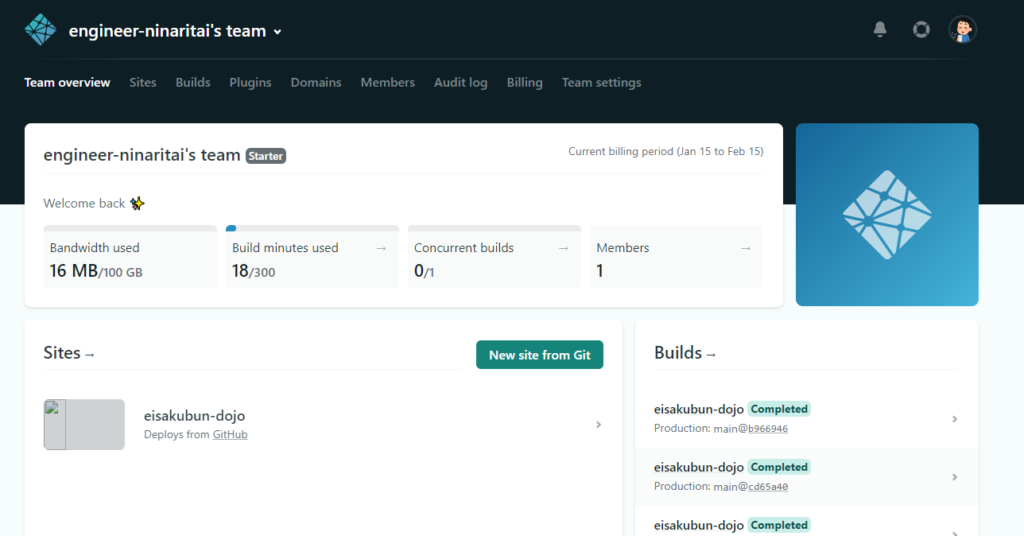
ログインするとこのような画面になります。

新しくWebアプリを公開する方法は、画面中央の「New site from Git」をクリックします。

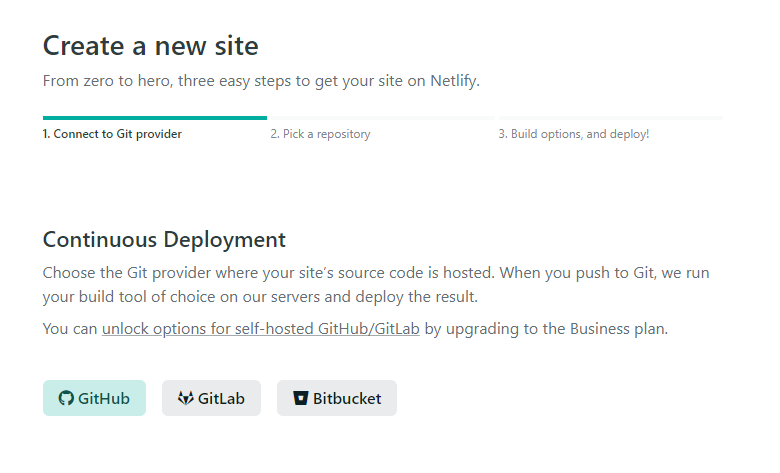
次の画面では、公開するアプリのソースコードがあるGitを選択します。

GitHubと連携すると、GitHub上のソースコードからビルド・デプロイを自動でやってくれます。次はビルドの設定です。
Nuxt.jsのビルドの設定
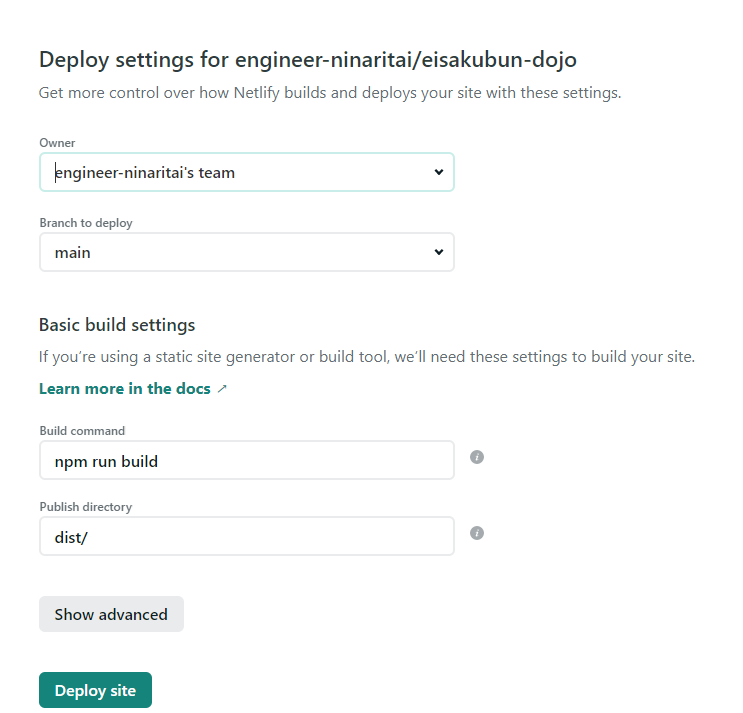
Gitの認証が完了すると、ビルドの設定をします。私の場合はNuxt.jsを使用してアプリを作成しているので、下記のようになります。

Buildコマンドは「npm run build」、公開するディレクトリは「dist/」です。
これで、「Deploy site」をクリックして完了です。
Netlifyを使うとアプリを最速で公開できる
これで設定は完了です。アプリにアクセスしてみましょう。アプリの管理画面のトップにURLがあるので、それをクリックしてアクセスすることができます。

ドメイン名を変更したい場合は、「Domain settings」から変更することができます。
AWSのS3とcloudfrontを使用すると同じような構成を構築することができます。しかし、Netlifyを使うと簡単にできるので、検証完了レベルならばNetlifyを使うことをオススメします。
Netlify使い方まとめ
今回の記事では、Netlifyの使い方を解説しました。Webの開発をしている方は是非使ってみてください。
インフラの構築がとても楽になります。Webアプリの開発に注力することができます。
また、Webアプリ開発をさらに学びたい方は、こちらの講座がオススメです。