こんにちは、フルスタックエンジニアのryuです。
今回の記事では、Wordpressのページネーションでページが無いけど、前後に矢印を出したい場合の対処方法について解説します。投稿一覧で1ページ目の場合、前のページがなく、prev_textが表示されません。最終ページの場合についても同様です。しかしデザインの要件でどちらの矢印も常に表示したい場合の対処方法について解説します。
目次
WordPressのページネーションでページが無いけど、前後に矢印を出したい場合の対処方法
通常のコーディングの場合
まず、WordPressでページネーションを実装する際は、以下のように設定します。
<?php
$category_query = new WP_Query($category_args);
$current_page = (get_query_var('paged')) ? get_query_var('paged') : 1; // 現在のページ番号を取得
echo paginate_links(array(
'total' => $category_query->max_num_pages, // 総ページ数を取得
'current' => $current_page,
'prev_text' => '<<',
'next_text' => '>>',
);
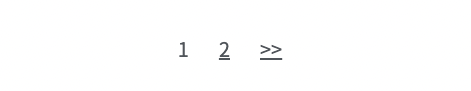
?>この場合、ページネーションは、以下のように表示されます。これは、投稿一覧ページの1ページ目です。

1ページ目の場合、前のページが存在しないため、prev_textで指定したテキストは表示されません。では、どのようにすれば、prev_textが表示されるのでしょうか?
ページネーションでページが無いけど前後に矢印を出したい場合の対処方法
次に、以下のように前のページがなくても矢印を表示させる方法を解説します。

prev_textやnext_textを使うと、最初と最後のページは矢印が消えてしまいます。そこで、以下のように実装します。
<?php
$category_query = new WP_Query($category_args);
$current_page = (get_query_var('paged')) ? get_query_var('paged') : 1; // 現在のページ番号を取得
// ページネーションを表示
echo '<div class="pagination">';
//前のページへの矢印
if($current_page == 1){
echo '<span>' . "<<" . '</span>';
}else{
previous_posts_link('<span>' . "<<" . '</span>');
}
//ページネーションの数字
echo paginate_links(array(
'total' => $category_query->max_num_pages,
'current' => $current_page,
'prev_next' => false,
));
//後ページへの矢印
if ($current_page == $category_query->max_num_pages) {
echo '<span>' . ">>" . '</span>';
}else{
next_posts_link('<span>' . ">>" . '</span>');
}
?>設定値の解説
まず、pagenate_linksでは、prev_textやnext_textを消して、prev_nextをfalseにします。
echo paginate_links(array(
'total' => $category_query->max_num_pages,
'current' => $current_page,
'prev_next' => false, //←ここの設定を追加
));prev_nextはデフォルトでtrueになっています。前後にページがある場合、prev_textやnext_textで指定した文字列を表示します。ここでは非表示にします。
次にprev_textの部分を実装します。
if($current_page == 1){
echo '<span>' . "<<" . '</span>';
}else{
previous_posts_link('<span>' . "<<" . '</span>');
}1ページ目の場合はリンクはなしで、2ページ目以降では、前のページにリンクさせます。その時は、previous_posts_link()を使用します。
最後に、next_textです。
//後ページへの矢印
if ($current_page == $category_query->max_num_pages) {
echo '<span>' . ">>" . '</span>';
}else{
next_posts_link('<span>' . ">>" . '</span>');
}現在のページが最終ページの場合、”>>”を出力します。最終ページは次へのページのリンクは無いので、そのまま出力し、途中のページは、next_posts_link()を使って出力させます。next_posts_link()を使うことで、次のページへのリンクを自動で生成してくれます。
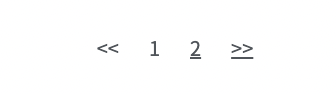
このようにすることで、どのページでも前後の矢印が表示されるようになります。

矢印はCSSを使って、薄くするなど、リンクがある状態とない状態で分けるのがおすすめです。
まとめ
今回の記事では、Wordpressのページネーションでページが無いけど、前後に矢印を出したい場合の対処方法について解説しました。
ページネーションを自作する際などにぜひ参考にしてください。
当ブログでは、このようなITに関する知識を発信しているので興味のある方はぜひ参考にしてください。
ブログを簡単にAIで簡単に作成しませんか?
ブログをAIで自動で作成するツール「ArticleAlchemy」をリリースしました。

- ブログ記事を自動で作成 専門知識不要で、高品質なSEO対策済み記事を瞬時に生成します。
- キーワードを自動で選定 情報収集や収益化につながるキーワードが分かります。
- ブログ初心者に特化 直感的なインターフェースで、誰でも簡単に利用できます。