こんにちは、フルスタックエンジニアのryuです。
今回の記事は、Wordpressで自作の静的ページを固定ページとして公開する方法を解説します。コーディングした静的ページをどのようにすれば公開できるのでしょうか?それは、テーマのファイルの中で、page-〇〇.phpというファイルを作成し、そのファイルにコーディングをすればよいのです。さらに詳しく解説します。
WordPressで自作の静的ページを固定ページとして公開する方法
WordPressで自作の静的ページを固定ページとして公開する方法は以下の通りです。
- page-〇〇.phpの作成
- ファイルの中でコーディング
- 固定ページで設定
さらに詳しく解説します。
page-〇〇.phpの作成
まず、page-〇〇.phpファイルをテーマフォルダの配下に作成します。〇〇の部分には、slugが入ります。
例えば、「https://www.test.com/about」というURLで公開したい場合、page-about.phpというファイルを作成します。
そもそも、page.phpはWordPressの固定ページを表示するために使用されるテンプレートファイルです。
page.phpファイルは、固定ページが表示される際に、そのページのデザインとレイアウトを制御するために使用されます。
固定ページとして、静的ファイルを作成したい場合は、pageから始まる、page-〇〇.phpファイルを作成します。
ファイルの中でコーディング
続いて、ファイルの中でコーディングを行います。
拡張子がphpなので、phpの文法はもちろん、htmlなどが記述できます。例えば、以下のようになります。
<?php
/**
* Template Name: About Page
*
* This is the template for displaying the about page.
*
* @package YourTheme
*/
get_header();
?>
<main>
<section class="mv">
<h1>About Us</h1>
<p>Aboutページへようこそ!</p>
</section>
</main>
<?php get_footer(); ?>こちらのファイルは、ヘッダーとフッターを出力して、”about”という見出しとテキストを表示します。
また、HTMLファイルをそのまま記述しても問題ありません。
固定ページで設定
続いて、固定ページでの設定が必要になります。
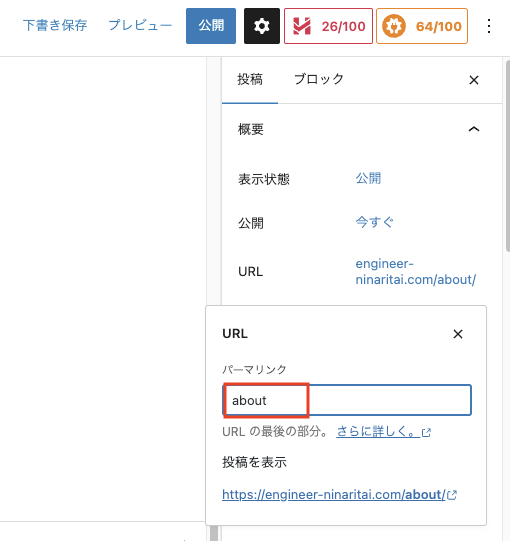
固定ページのURLの部分をpage-〇〇.phpの〇〇の部分に合わせます。
例として、page-about.phpを作成したので、URLパーマリンクの部分をaboutに変更します。

固定ページを公開すると、指定したURL(例: https://www.test.com/about)で “about” という見出しと簡単な紹介文が表示されます。このコードをカスタマイズして、固定ページにさまざまなコンテンツやデザインを追加できます。
この例は非常に基本的なものであり、WordPressのテーマ開発ではさらに高度なカスタマイズが可能です。必要に応じてスタイルシート(CSS)を追加し、固定ページに画像、リンク、テキスト、フォームなどを組み込むことができます。 WordPressのテーマ開発には多くのオプションがあり、デザインとコンテンツを自由にカスタマイズできます。
まとめ
今回の記事は、Wordpressで自作の静的ページを固定ページとして公開する方法を解説しました。Web制作をやっている方で、自由度の高いページを作成したい方は、カスタマイズしたページを公開したいと思います。そのような時に使えるテクニックです。ぜひ覚えておいてください。
当ブログでは、このようなITに関する知識を発信しているので興味のある方はぜひ参考にしてください。
ブログを簡単にAIで簡単に作成しませんか?
ブログをAIで自動で作成するツール「ArticleAlchemy」をリリースしました。

- ブログ記事を自動で作成 専門知識不要で、高品質なSEO対策済み記事を瞬時に生成します。
- キーワードを自動で選定 情報収集や収益化につながるキーワードが分かります。
- ブログ初心者に特化 直感的なインターフェースで、誰でも簡単に利用できます。