こんにちは、フルスタックエンジニアのryuです。
今回の記事では、BottstrapVueを使用して、navbarを簡単に作成する方法を解説します。navbarはwebサイトを作成する際に必ず作成するので、覚えておきたい方法です。
目次

navbarってどうやって作成したらいいの・・・?
BootstrapVueで簡単に作成する方法を解説します。
今回の記事では、BootstrapVueでnavbarを作成する方法を解説します。navbarはWebサイトの上部にあるバーです。
BootstrapVueを使用すると簡単に配置やカラーの設定を行うことができます。
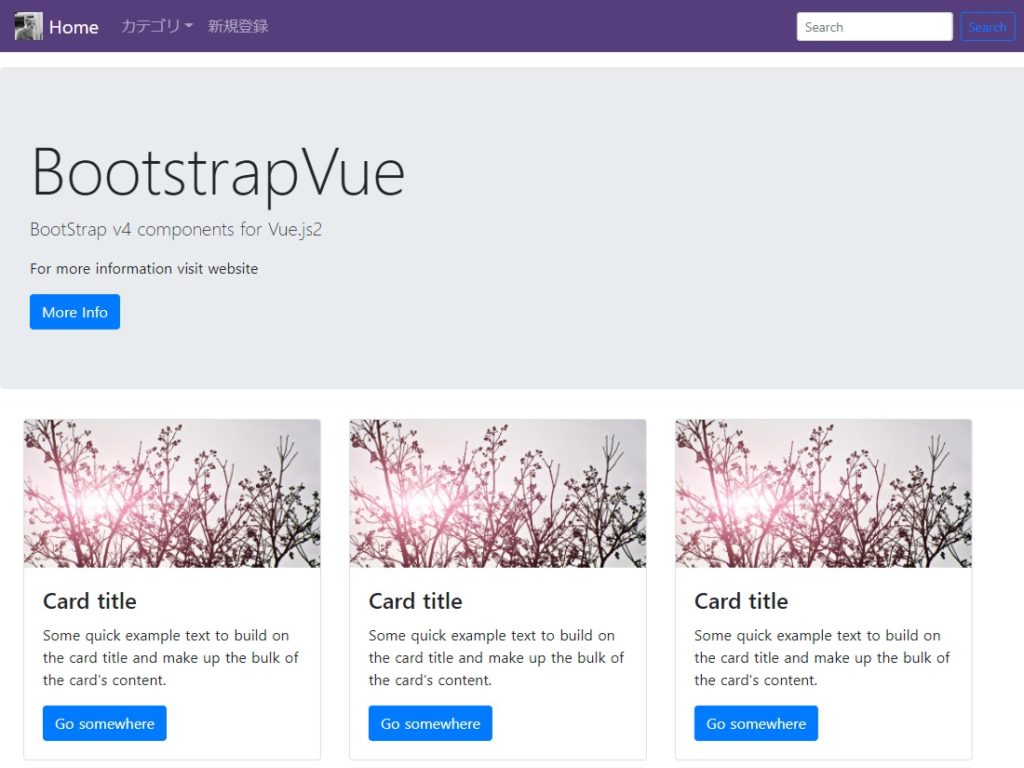
完成品は、以下のような感じになります。紫色の部分です。

では、設定方法を解説します。
BootstrapVueの準備
まず、BootstrapVueのインストールを行います。Nuxt.jsのプロジェクトを作成する際にインストールするか、下記のコマンドを入力して、インストールします。
npm install vue bootstrap bootstrap-vue
もしくは
yarn add vue bootstrap bootstrap-vueインストール後、nuxt.config.jsでモジュールの指定を行います。
modules: [
'bootstrap-vue/nuxt',
],これで準備完了です。
BootstrapVueの導入方法については、こちらの記事で詳しく解説しております。
・【簡単】Nuxt.jsでBootstrapVueの使い方解説
次にNavbarコンポーネントを作成します。
Nuxt.jsのcomponentsフォルダは以下に「Navbar.vue」というファイルを作成します。

このファイルに下記のように入力します。
<template>
<div>
<b-navbar toggleable="lg" type="dark" style="background-color: #563d7c;">
<b-navbar-brand href="/">
Home
</b-navbar-brand>
</b-navbar>
</div>
</template>
そして、このコンポーネントを表示させます。
layoutsの「default.vue」ファイルにNavberコンポーネントを追加します。下記の部分を追加してください。
<template>
<div>
<Navbar /> //←ここを追加
<Nuxt />
</div>
</template>そしてサーバーを起動させ、アクセスすると、下記のようにナビバーが表示されます。

これでNavbarの表示が完了です。ただ、これはHomeという文字だけを表示させているだけなので、さらに詳しいカスタマイズ方法を解説します。
先ほどまででNavbarの表示方法を解説しました。ここからは、Navbarのカスタマイズ方法を解説します。
Navbarの詳しいオプションは、下記の公式ドキュメントを参照してください。
Navbar | Components | BootstrapVue (bootstrap-vue.org)
今回は、良く使うものだけ紹介します。
まず、Navbarの背景色の変更方法です。
方法は2つあり、styleで色を指定する方法と、variantで用意されている色を表示する方法です。
sytleので色を変更する場合は、下記の”background-color“の部分を変更してください。
<b-navbar toggleable="lg" type="dark" style="background-color: #00ff33;">このように表示されます。

variantで変更する場合は、下記のように設定します。
<b-navbar toggleable="lg" type="dark" variant="info">このように表示されます。

variantでは、primary・success・warning・danger・lightを指定することができます。それぞれBootstrapで用意された色が表示されます。
Navbarでドロップダウンリストを表示
次にドロップダウンリストを表示する方法です。
下記のように設定します。
<template>
<div>
<b-navbar toggleable="lg" type="dark" variant="info" >
<b-navbar-brand href="/">
Home
</b-navbar-brand>
<!-- 下記を追加 -->
<b-navbar-nav>
<b-nav-item-dropdown text="Lang" right>
<b-dropdown-item href="#">EN</b-dropdown-item>
<b-dropdown-item href="#">ES</b-dropdown-item>
<b-dropdown-item href="#">RU</b-dropdown-item>
<b-dropdown-item href="#">FA</b-dropdown-item>
</b-nav-item-dropdown>
</b-navbar-nav>
</b-navbar>
</div>
</template>
ドロップダウンリストを表示する場合は、<b-nav-item-dropdown>タグを使用します。
ドロップダウンリスト以外にもTextやformなどの表示も可能です。
詳細の設定方法はドキュメントをご覧ください。
ここまで、BootstrapVueでnavbarを作成する方法を解説しました。
BootstrapVueはほとんどドキュメントをコピペして、必要なところを編集するだけで大丈夫です。簡単にフロントエンドを作成することが可能です。
BootstrapVueはBootstrapと同じような使い方です。Bootstrapの使い方が良く分からないという方は、こちらの講座がオススメです。
フロントエンドエンジニアになりたい人の Webプログラミング入門
また、こちらのNuxt.jsの使い方が分からない方はこちらの参考書がオススメです。