こんにちは、フルスタックエンジニアのryuです。
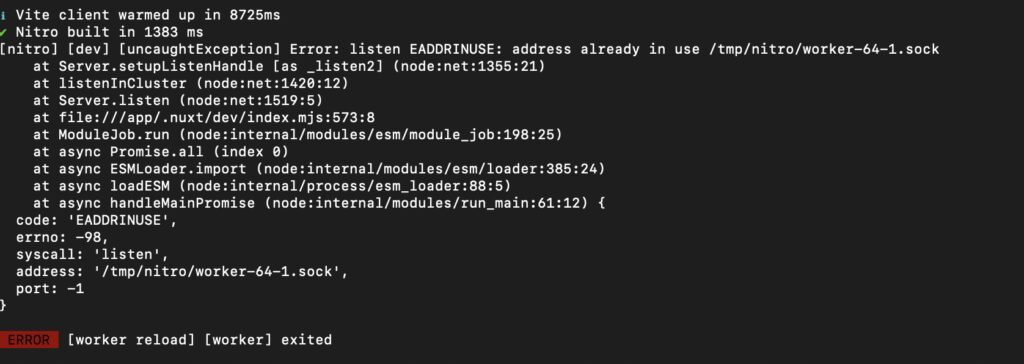
今回は、Nuxt3 + Dockerを立ち上げる際に起きた”address already in use~”のエラーの対処方法について解説します。”[nitro] [dev] [uncaughtException] Error: listen EADDRINUSE: address already in use /tmp/nitro/worker-64-1.sock”というエラーが発生したので、その対処方法について説明します。
Nuxt3 + Dockerを立ち上げる際に起きた”address already in use~”のエラーの対処方法
今回の記事では、以下のエラーの対処方法について、解説します。
[nitro] [dev] [uncaughtException] Error: listen EADDRINUSE: address already in use /tmp/nitro/worker-64-1.sock
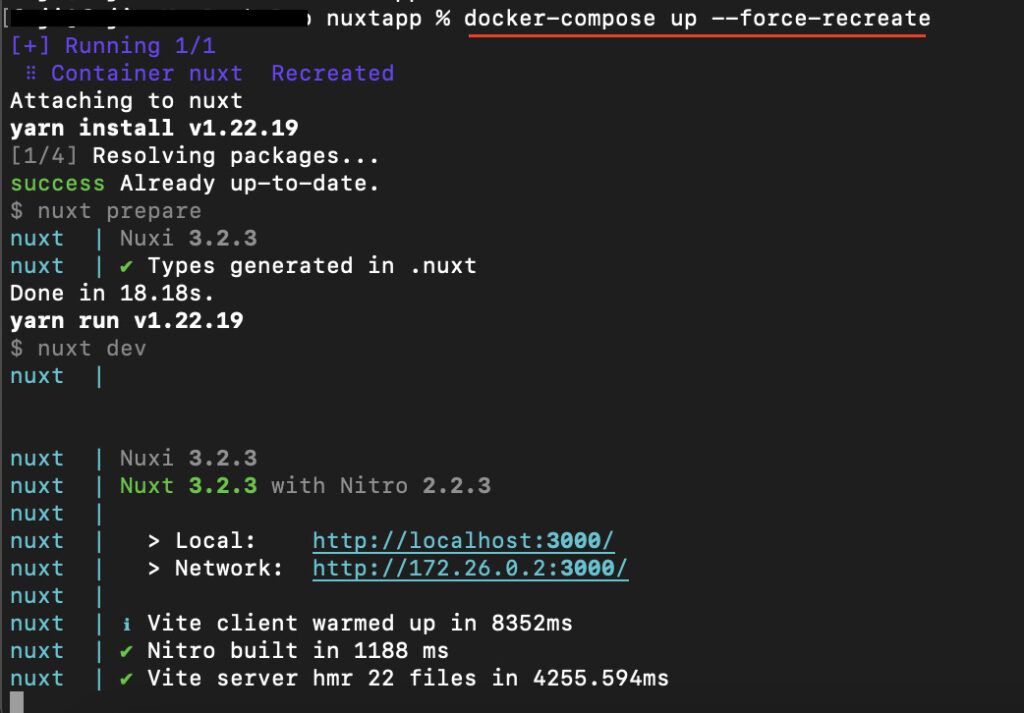
対処方法は、以下のコマンドを打って、コンテナを作り直して起動させます。
docker-compose up --force-recreate“–force-recreate”コマンドを実行することで、Nuxtのコンテナが無事に立ち上がりました。

今回のバグの原因
今回のバグの原因は、NITROのワーカーが/tmpに残っているために、発生するエラーです。エラーに書いてある、”/tmp/nitro/worker-64-1.sock”を削除することで、コンテナが起動できるようになります。
先ほどの”docker-compose up –force-recreate”以外にも、コンテナ内でrmコマンドを使って対象のファイルを削除するのも対処方法の一つです。
ちなみに、GitHubにもバグが報告されており、まだ根本解決には至っていないようです。
参考:https://github.com/nuxt/nuxt/issues/13587
コンテナを使ってNuxt3を構築する場合は、気をつけておきましょう!
まとめ
今回の記事では、、Nuxt3 + Dockerを立ち上げる際に起きた”address already in use~”のエラーの対処方法について解説しました。
Nuxtが急に立ち上がらなくて困った方はぜひ参考にしてください。
当ブログでは、このようなITに関する記事を発信しているので興味のある方は引き続きご覧ください。