こんにちは、フルスタックエンジニアのryuです。
今回の記事はcypressの書き方について解説します。様々なUIテストをcypressでコーディングしてみましょう。cypressはJavaScriptを使って書きます。cypressでは、簡単にUIテストを実装することができます。今回はいくつかのテストパターンの書き方を解説します。
目次
cypressの書き方とは?
cypressはどうやって書くの?
今回の記事では、cypressの書き方について解説します。cypressとはJavaScriptで自動UIテストを実装できるツールになります。
インストールがまだの方はこちらの記事を参考にcypressを導入しましょう。

cypressの準備が完了したら、早速cypressでテストコードを書いてみましょう!
cypressを開発モードで起動
cypressでUIテストを実装するときは、開発モードで起動します。コマンドは以下の通りです。
./node_modules/.bin/cypress openブラウザが立ち上がったら、テストコードの作成を行います。テストコードを作成する場合は、「+ New Spec File」をクリックします。ファイル名を記入して、テストコードを新規作成します。

これで、cypressのテストコードを記入する前の準備が整いました。次にテストコードを作成しましょう。
簡単なテストコードの書き方
では、簡単なテストコードの書き方について解説します。以下のようなにコードを書いて実行してみましょう。
describe('My site test', () => {
it('visit my site', () => {
cy.visit('https://engineer-ninaritai.com/')
})
})これは、Webサイトにアクセスするだけの簡単なテストコードです。
cypressは以下のようにWebでの操作を記述します。
cy.[Webで実行する操作]
//例
cy.get('#id').click
cy.get('input').type('test')このように、複数の操作を記述してWebのUIテストを実行します。次は、いくつかのテストパターンの書いて実行してみましょう!
いくつかテストパターンの書き方を解説
ここからは以下の内容のテストをcypressで実装してみようと思います。テストパターンからcypressの書き方を覚えていきましょう!
今回紹介するテストパターンは以下の通りです。
- ボタンをクリックする
- 表示された文字を検査する
- 文字を入力する
これらの簡単な操作を覚えるだけで、基本的なテストは実装できるので覚えておきましょう!
ボタンをクリックする
ボタンをクリックするテストは以下のように記述します。
describe('My site test', () => {
it('click article', () => {
//サイトにアクセス
cy.visit('https://engineer-ninaritai.com/')
//Topページの最初の記事をクリック
cy.get(':nth-child(1) > :nth-child(1) > .post-list-link > .post-list-inner > .post-list-thumb > .attachment-small_size')
.click()
})
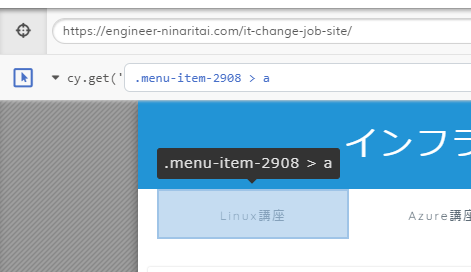
})これで、指定した要素のボタンをクリックします。クリックする要素は、cypressのブラウザの以下のマークをクリックすることで調査することができます。

表示された文字を検査する
次は表示された文字を検査する方法です。表示された文字を検査するには、shouldを使います。
describe('My site test', () => {
it('test text', () => {
//サイトにアクセス
cy.visit('https://engineer-ninaritai.com/')
//タイトルの文字列を検査
cy.get('.tn-logo-size > a').should('have.text', 'インフラエンジニアになりたくて。')
})
})shouldの詳しい使い方はこちらのドキュメントをご確認下さい。
should | Cypress Documentation
文字を入力する
次に文字を入力する方法です。文字を入力するためには”type”を使用します。
describe('My site test', () => {
it('type search box', () => {
//サイトにアクセス
cy.visit('https://engineer-ninaritai.com/')
//検索に入力
cy.get('#search-4 > #searchform > #s').type('linux')
})
})テストを実行すると、検索窓に”linux”と自動で入力できます。

typeの詳しい使い方はこちらのドキュメントを参考にしてください。
Cypress導入方法まとめ
今回の記事では、Cypressの書き方について解説しました。
CypressはUIテストを簡単に実装できるツールなのでぜひ使ってみてください。
当ブログでは、このようなITに関連する内容を発信しているので興味のある方は是非ご覧ください。
自動テストについてさらに詳しく知りたい方はこちらの参考書がオススメです。




































