こんにちは、インフラエンジニアのryuです。
WebAppにFlaskで作ったWebアプリをデプロイ(発行)する方法を解説します。普通に発行しようとしても失敗してしまいます。発行するためには拡張機能の追加、webconfigの設定、モジュールの追加が必要です。それらの手順を詳しく解説していきます。
目次
WebAppにFlaskで作ったWebアプリをデプロイする
WebAppにFlaskで作ったWebアプリをデプロイする方法を解説します。
しかし、マイクロソフトのドキュメントではWindowsのAppServiceへの発行は推奨されていません。Linuxへの移行が進められています。
一応、動作はするそうです。
そうとは知らず前回の記事でWebAppへFlaskで作ったWebAppを発行しようとしてしまいました。
今回はその続きで、Flaskで作ったWebAppの発行方法を解説します。
手順①.拡張機能でPythonを追加する
この記事は前回の記事の続きなので、FlaskのWebアプリを発行しているところからこの手順を始めて下さい。
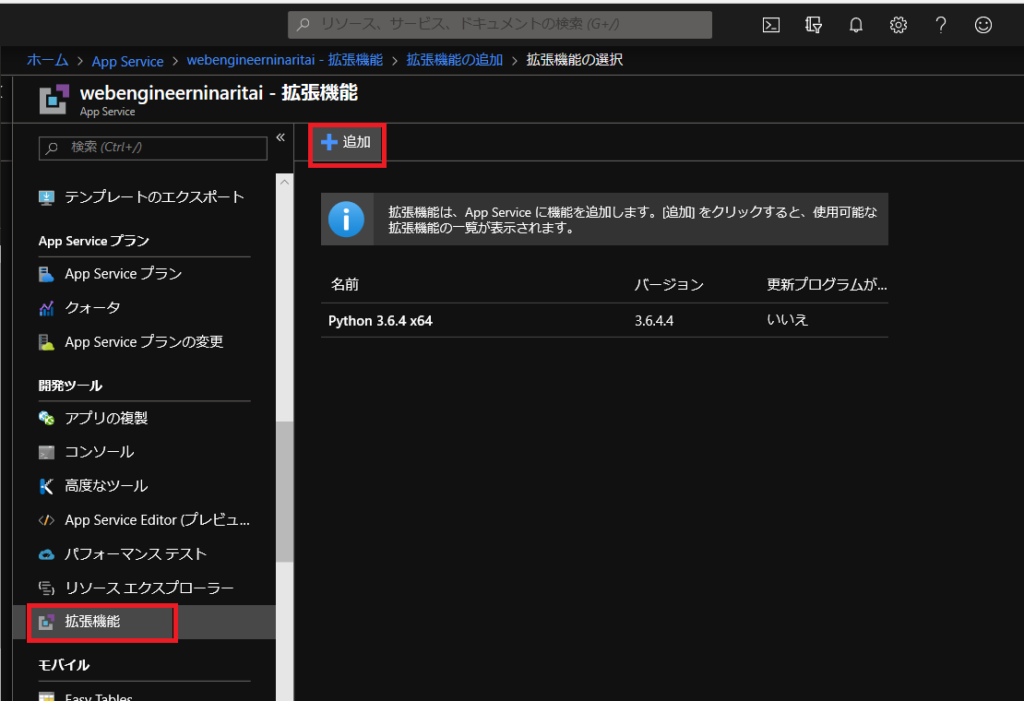
「開発ツール」→「拡張機能」→「+追加」よりPythonを追加してください。
追加すると↓のような画面なります。

手順②.Web.configの設定
Web.configとはWebの設定が書かれているファイルです。
Azureでファイルを書き換える場合、 App Service Editorを使います。
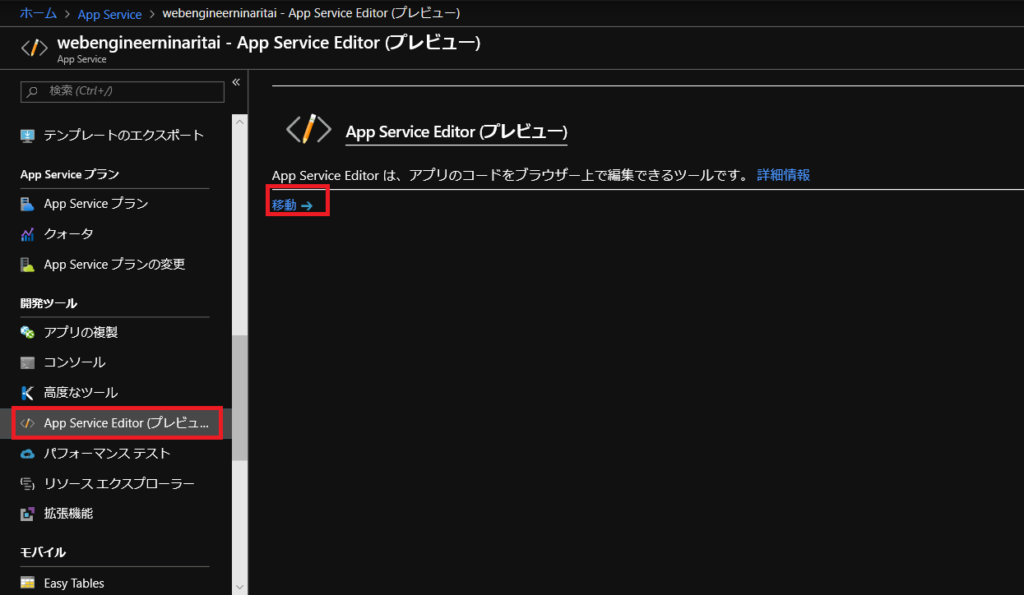
「開発ツール」→「 App Service Editor」→「移動」から起動できます。

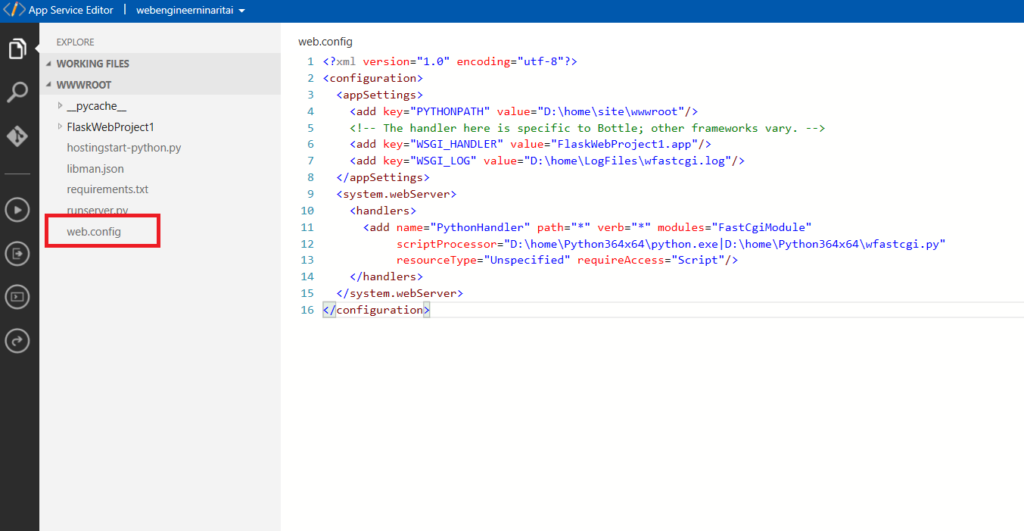
起動したら、Web.configのファイルを開きます。

デフォルトで書いてある文章を消して、以下のコードをコピーします。
6行目のvalue=”xxxxxxxx.app”についてxxxxxxxにはVisial Studioのプロジェクト名を入力してください。
12行目のD:\home\Python364x64\python.exe|D:\home\Python364x64\wfastcgi.pyはバージョンによって変わります。
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<appSettings>
<add key="PYTHONPATH" value="D:\home\site\wwwroot"/>
<!-- The handler here is specific to Bottle; other frameworks vary. -->
<add key="WSGI_HANDLER" value="FlaskWebProject1.app"/>
<add key="WSGI_LOG" value="D:\home\LogFiles\wfastcgi.log"/>
</appSettings>
<system.webServer>
<handlers>
<add name="PythonHandler" path="*" verb="*" modules="FastCgiModule"
scriptProcessor="D:\home\Python364x64\python.exe|D:\home\Python364x64\wfastcgi.py"
resourceType="Unspecified" requireAccess="Script"/>
</handlers>
</system.webServer>
</configuration>
手順③.WebAppにFlaskのモジュールをインストールする
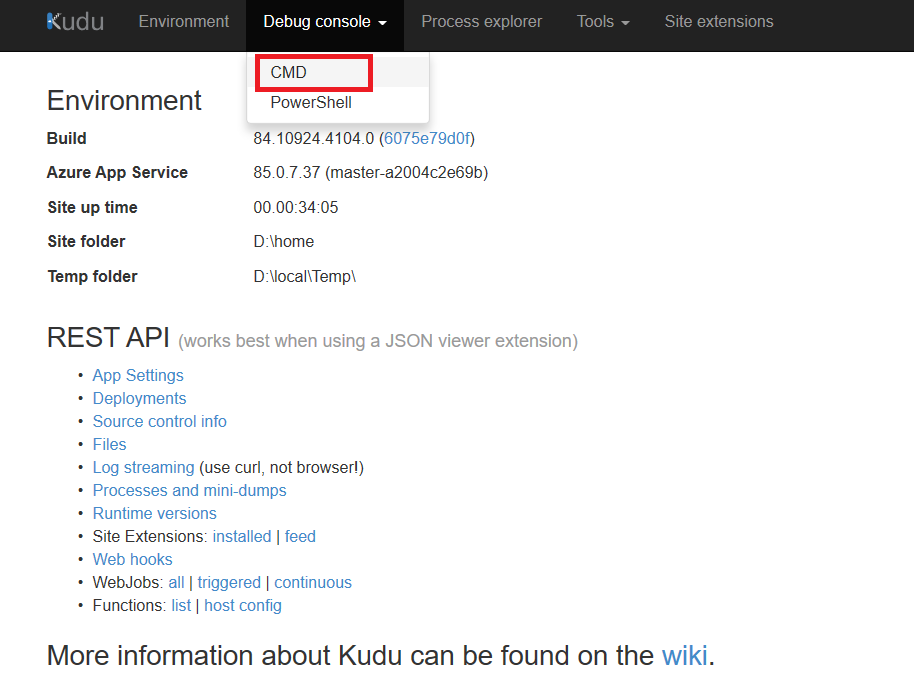
「開発ツール」→「 高度なツール」→「移動」からKuduを起動します。
Kuduとは、トラブルシューティングや分析などに使うツールです。
起動したら、画面上の「Debug console」→「CMD」をクリックします。

コマンドプロンプトに移動したら、
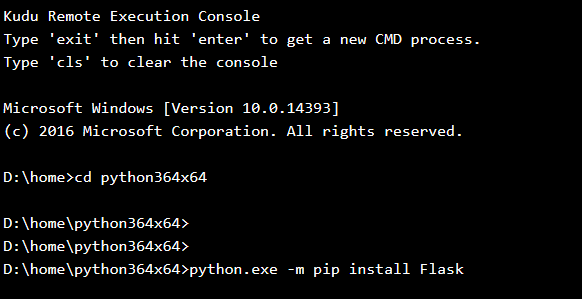
1.Pythonのインストールフォルダに移動
cd D:\home\python364x64 ※パスはバージョンによって異なります
2.Flaskのインストール
python.exe -m pip install Flask
pipのバージョンでエラーが出た場合はエラーで出たコマンドを実行します。

手順④.WebAppを再起動
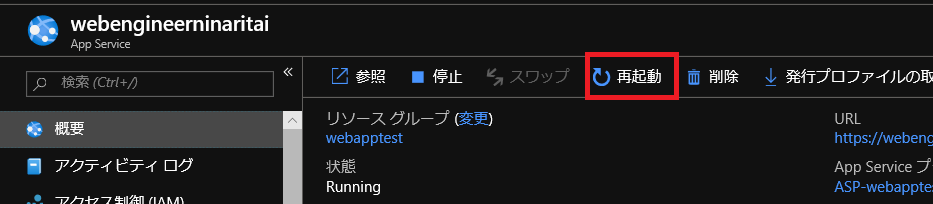
最後にWebAppを再起動します。
「概要」→「再起動」をクリックします。

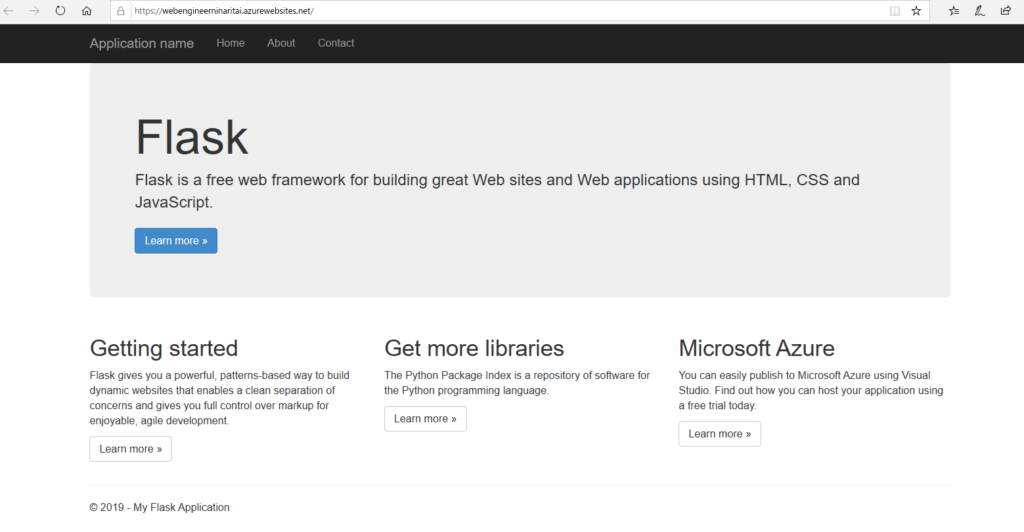
そして、「参照」か「URL」をクリックしてWebAppのサイトにアクセスします。
FlaskのデフォルトのWebページが表示されるはずです。

これで完了です。