こんにちは、フルスタックエンジニアのryuです。
今回の記事は、Cypressを導入してUIの自動テストを実装する方法を解説します。Cypressとは、WebのUIテストを自動化できるツールです。Javascriptで実装することができます。UIテストを実装したい方に向けて、Cypressの導入方法を解説します。
目次
Cypressを導入してUIの自動テストを実装する方法解説!
WebのUIテストを自動化したいんだけどどうすればいいの・・・?
今回の記事では、Cypressを導入してUIの自動テストを実装する方法を解説します。Cypressを使って簡単なWebのテストを実装してみましょう!
Cypressのインストール
では、早速Cypressをインストールしましょう。
Cypressはnode.js環境が必要です。node.jsのインストールをしていない方は、下記のリンクからnode.jsをインストールしましょう。
node.jsの環境が準備できたら、Cypressをインストールしましょう。
npm install cypressインストールが完了するまで、5分程度待ちましょう。インストールが完了したら、Cypressを起動してみましょう。
Cypressの起動
Cypressの起動は以下のコマンドを実行します。
./node_modules/.bin/cypress open
//windowsの場合
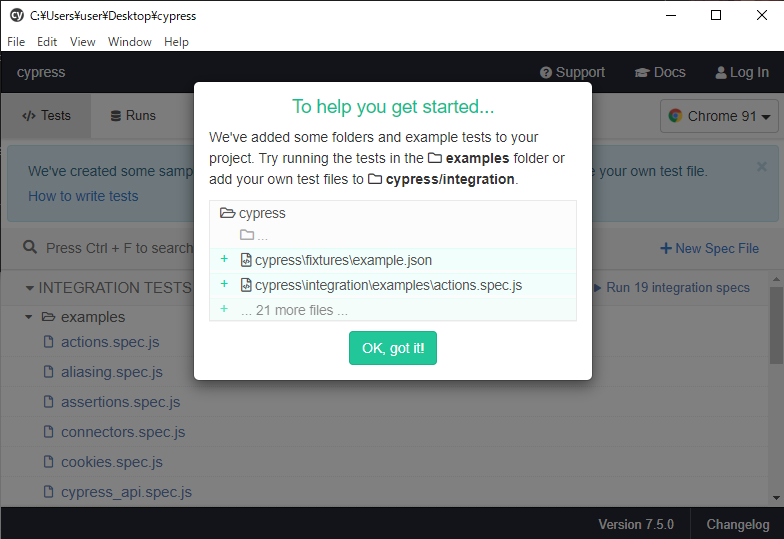
.\node_modules\.bin\cypress openCypressを起動すると、ブラウザが立ち上がります。「OK, got it!」をクリックしましょう。

すでにいくつかのテストコードがあるので、試しに実行してみましょう。
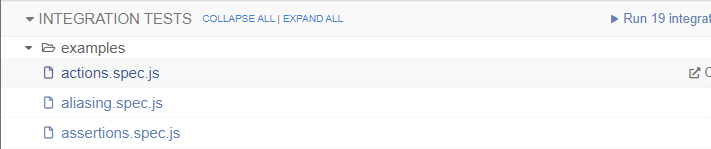
“actions.spec.js”をクリックしましょう。

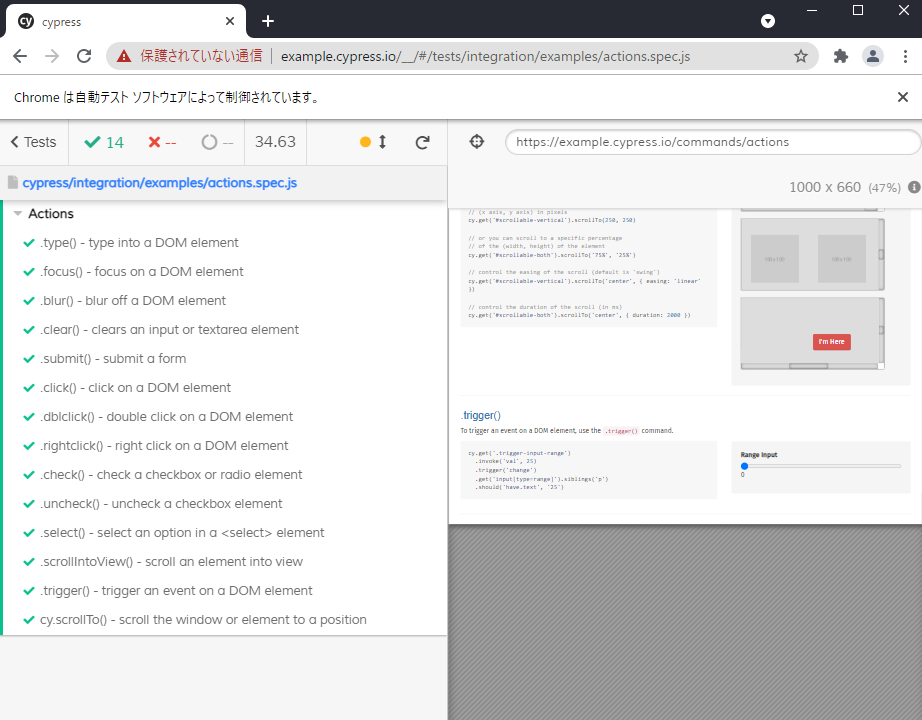
ファイルをクリックすると、UIテストが自動で実行されます。

動作確認ができたら、Cypressの導入は完了です。次は簡単なテストコードを書いてみましょう。
Cypressのテストコードを書いてみよう
では、簡単なCypressのテストコードを書いてみましょう。
テストコードの作成
テストコードを作成するときは、Cypressのブラウザ上の「+New Spec File」をクリックします。

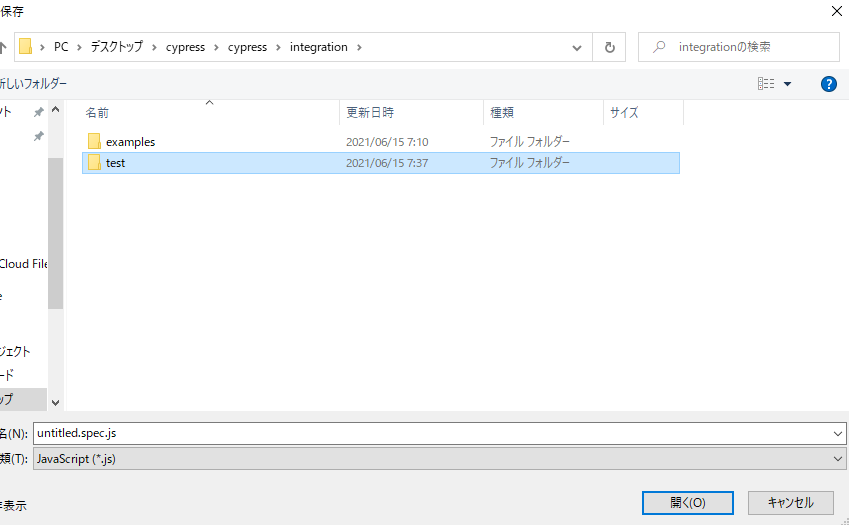
先ほど実行したサンプルのテストコードは「example」ディレクトリに格納されています。別のディレクトリを作成して、テストコードを保存しましょう。

テストコードの拡張子は”.spec.js”です。
Cypressのサンプルテストを実装する
先ほど作成したテストコードに以下のように、入力しましょう。
describe('My site test', () => {
it('visit my site', () => {
cy.visit('https://engineer-ninaritai.com/')
})
})テストコードの作成が完了したら、実行してみましょう。“test1.spec.js”ファイルをクリックします。

Webサイトにアクセスする簡単なテストが実行されます。

このように、CypressでUIテストを実装することができます。テストの書き方については、サンプルコードや公式ページ、GitHubなどを参考にすると良いでしょう。
Why Cypress? | Cypress Documentation
Cypressの関連記事
当ブログでは、Cypressの使い方など解説しています。興味のある方は是非ご覧ください!
- cypressの書き方とは?様々なUIテストをcypressでコーディングしてみよう
- cypressでファイルアップロードをテストする方法【cypress-file-uploadを使うと簡単に実装できる】
- cypressでStripeの入力画面を自動で操作する方法解説【iframeの自動操作を行う】
- cypressでテストの順序を設定する方法【複数の自動テストを指定した順序で実行する】
Cypress導入方法まとめ
今回の記事では、Cypressの導入方法について解説しました。まとめると以下のようになります。
- npm install cypressでインストール
- ./node_modules/.bin/cypress openでブラウザを立ち上げる
- テストコードの実行
CypressはUIテストを簡単に実装できるツールなのでぜひ使ってみてください。
当ブログでは、このようなITに関連する内容を発信しているので興味のある方は是非ご覧ください。
自動テストについてさらに詳しく知りたい方はこちらの参考書がオススメです。