こんにちは、
InfraAcademyというインフラ学習サービスを運営しております、ryuと申します。
今回の記事では、PythonのWebフレームワークであるFlaskでWebSocketを実装する方法について解説します。WebSocketとは、クライアントとサーバーが双方向で通信するための仕組みです。WebSocketを使うことでリアルタイム性が必要となるチャット機能などを実現することができます。今回はFlaskでWebSocketを実装する方法を解説します。
目次
FlaskのサンプルアプリでWebSocketを実装する
まずは、Flaskのサンプルアプリを使って、WebScoketを実装します。
ライブラリのインストール
FlaskでWebSocketの設定をするには、「flask-socketio」というライブラリが必要になります。以下のコマンドでインストールしましょう。
pip install Flask
pip install flask-socketioapp.py
続いて、app.pyの設定を行います。
from flask import Flask, render_template
from flask_socketio import SocketIO, send
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret!'
socketio = SocketIO(app)
@app.route('/')
def index():
return render_template('index.html')
@socketio.on('message')
def handle_message(msg):
print('Message received: ' + msg)
send(msg, broadcast=True)
if __name__ == '__main__':
socketio.run(app, host='0.0.0.0', port=5000, debug=True)
@socketio.on(‘message’)は、Flask-SocketIOライブラリを使用してWebSocketイベントを処理するためのデコレータです。
このデコレータは、messageイベントがサーバーに送信されたときに実行される関数を指定します。messageイベントは、後述するtemplates/index.html内のボタンを押すと、実行されるようになっています。
templates/index.html
続いて、templates/index.htmlを作成します。
これは、Webブラウザ上に表示されるフロントの部分です。
Inputboxと、ボタンを用意します。Inputboxにメッセージを入力して、ボタンを押すことで、messageイベントが発火して、バックエンドのhandle_message関数を発火させます。その後、サーバーはクライアントにメッセージをおくります。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>Flask-SocketIO Chat App</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/4.1.3/socket.io.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', (event) => {
var socket = io.connect('http://' + document.domain + ':' + location.port);
socket.on('connect', function() {
console.log('WebSocket connection established');
});
socket.on('message', function(msg) {
console.log('Message from server:', msg);
var messageBox = document.getElementById('messages');
var message = document.createElement('li');
message.textContent = msg;
messageBox.appendChild(message);
});
document.getElementById('sendButton').addEventListener('click', function() {
var messageInput = document.getElementById('messageInput');
var message = messageInput.value;
socket.send(message);
messageInput.value = '';
});
});
</script>
</head>
<body>
<h1>Flask-SocketIO Chat App</h1>
<ul id="messages">
</ul>
<input id="messageInput" type="text" placeholder="Type your message here...">
<button id="sendButton">Send</button>
</body>
</html>
javascript側でWebSocketを使う際は、socket.io.jsを使用します。
socket.io.jpの詳しい使い方については、こちらのドキュメントをご覧ください。
Flaskの起動
最後に、Flaskを起動させましょう。以下のコマンドを実行します。
python app.py特にエラーがなければ、Webへアクセスできるようになります。「http://127.0.0.1:5000」にアクセスすると、Flaskのアプリを触ることができます。
アプリの動作
Webブラウザから、「http://127.0.0.1:5000」へアクセスしてみましょう。簡単なチャットアプリが表示されます。
上記のアプリでは、クライアントがサーバーにメッセージを送信し、サーバーがそのメッセージを受け取ってクライアントに応答を返すというシンプルな動作をします。
チャットアプリのようにクライアント間でメッセージのやり取りをする機能はまだありませんが、簡単なWebSocket通信を実装しています。
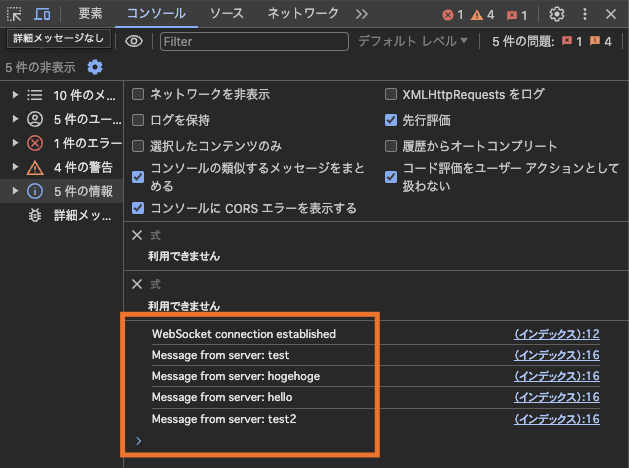
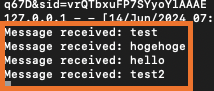
また、ブラウザ開発者モードと、python側のコンソールログを見るとサーバーからメッセージを受け取っていることがわかります。
▼ブラウザ開発者モード

▼pythonのログ

このように、flaskでWebsocketの実装を行います。
そもそもWebSocketとは?
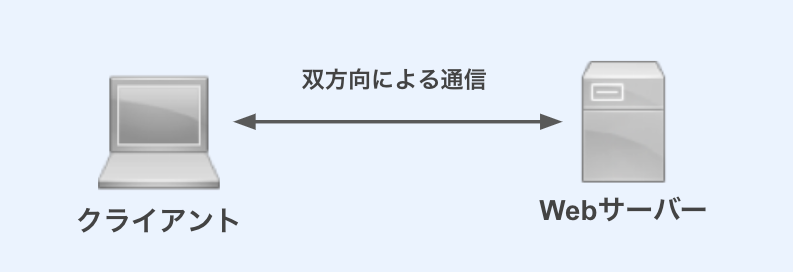
WebSocketとは、双方向の通信を可能にするためのプロトコルです。
WebSocketを使用すると、クライアント(通常はウェブブラウザ)とサーバーが持続的な接続を確立し、リアルタイムでデータの送受信を行うことができます。
WebSocketのイメージ図
WebSocketのイメージはこちらになります。

HTTPとは異なり、WebSocketはクライアントとサーバーの間で双方向の通信を可能にします。これにより、サーバーはクライアントからのリクエストを待つことなくデータを送信できます。
通常の通信との違い
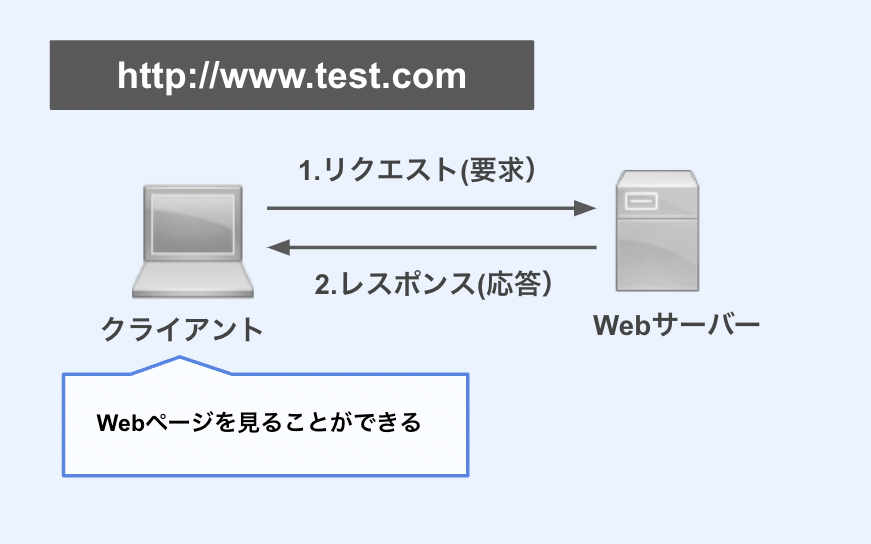
通常、クライアントからWebサーバーはアクセスする際は、HTTP通信をおこないます。URLに「http://www.test.com」と入力すると、Webサイトが表示されます。
これは、クライアントから、Webサーバーに対してリクエスト(要求)を投げて、レスポンスとしてWebサイトの情報を受け取っています。

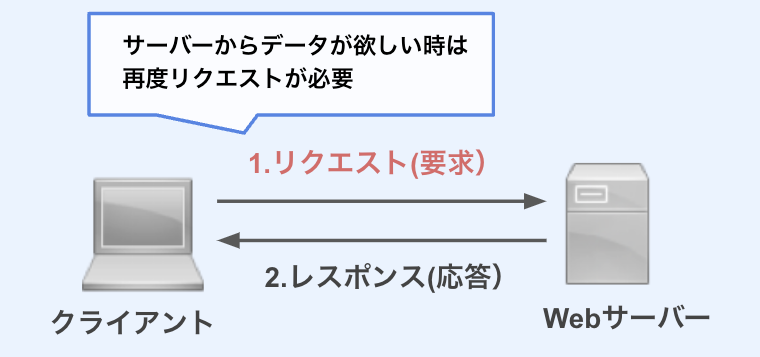
HTTPはクライアントがリクエストを送信し、サーバーがそれに応答するという単方向の通信モデルです。クライアントが新しいデータを取得するには、再度リクエストを送信する必要があります

WebSocketの詳細については、こちらの記事でさらに詳しく解説しているので、興味のある方はこちらからご覧ください。


まとめ
今回の記事では、FlaskでWebSocketの実装をおこないました。
Flaskを使って、Webアプリを作りたい方は参考にしてください。
当ブログでは、このようなITに関する知識を発信しているので、興味のある方は引き続きごらんください。