こんにちは、フルスタックエンジニアのryuです。
今回の記事では、CodeBuildで単体テストを自動で実行する方法を解説します。AWSのCodeBuildを活用し、Nuxt.jsをビルドする際にJestの単体テストを自動で実行しましょう。CodeBuild、CodePipele、Nuxt.js、Jestを連携してCI/CDを実現させましょう。
目次
CodeBuildで単体テストを自動で実行する方法
単体テストを自動で実行するにはどうすればいいの?
今回の記事では、CodeBuildで単体テストを自動で実行する方法を解説します。昨今の開発では、開発スピードが求められます。プログラムの変更を頻繁に行うと、バグが入り込む可能性が高くなるため、毎回のテストが必須です。
しかし、テストを手動で行うと、デプロイする度にテストが必要になります。そのような手間を無くすために、CodeBuildとJestを連携して単体テストを自動化してみましょう!
Nuxt.jsでJestの準備を行う
では、早速実装してみましょう。まずはNuxt側の設定です。手順は以下の通りです。
- Nuxt.jsでJestを導入する
- Jestで単体テストをコーディングする
この2つの手順について解説します。記事の後半でAWSのCodeBuildについて解説します。
Nuxt.jsでJestを導入する
まず、Nuxt.jsでJestの導入を行います。Jestの導入はNuxt.jsのアプリを作成時に一緒にインストールすると簡単です。
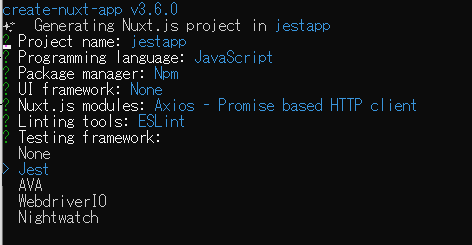
npx create-nuxt-app appNuxt.jsのアプリが作成される途中で、Jestをインストールするかどうか聞かれるのでチェックを入れます。

このようにしてNuxt.jsにJestを導入します。Nuxtアプリを作成後に導入したい場合やさらに詳しく知りたい方はこちらの記事を参考にしてください。
【Nuxt.js】Jestを導入してユニットテストを自動化してみよう【Jestで単体テストを実行する】
Jestで単体テストをコーディングする
次に、単体テストをコーディングします。Webページに期待した文字列が表示されているかどうかのテストをしてみましょう。
テストはNuxt.jsのtestディレクトリに「Hello.spec.js」ファイルを作成します。テストコードの内容は以下の通りです。
import { mount } from '@vue/test-utils'
import Hello from '@/pages/index.vue'
describe('HelloWorld', () => {
test('display Hello World', () => {
const wrapper = mount(Hello)
expect(wrapper.text()).toBe("Hello World")
})
})
こちらのコードでは、index.vueで表示する文字列を検査しています。page/index.vueの中身は以下の通りです。
<template>
<div>
<p>Hello World</p>
</div>
</template>
ローカル環境でテストを実行し、単体テストが成功することを確認しましょう。
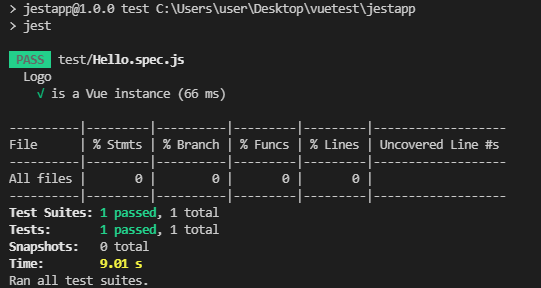
npm run testテストを実行すると、「PASS」という文字が表示されます。これでテストは成功です!

テストファイルの中身やテストの手順については、こちらの記事で詳しく解説しています。

これでNuxt.js側の設定が完了です。次にAWS側でCodeBuildの設定を行います。
CodeBuildでJestを実行する
次にCodeBuildでJestを実行してみましょう。buildspec.ymlファイルを作成して、AWSのCodeBuildを作成したら完了です。
buildspec.ymlの作成
buildspec.ymlをnuxt.jsアプリのルートディレクトリに作成します。中身は以下の通りです。
version: 0.2
phases:
install:
commands:
- cd app
- npm install
build:
commands:
- npm run build
- npm test
post_build:
commands:
- aws s3 rm s3://www.engineer-ninaritai.com --recursive
artifacts:
files:
- '**/*'
base-directory: 'dist'Nuxt.jsをビルドした後にテストを実行しています。Nuxt.jsのアプリはS3にデプロイしています。
Jestのテスト結果を作成することも可能です。レポートを作成する場合は、このように記述します。
phases:
//↓build:の下に記述
reports:
jest_reports:
files:
- <report filename>
file-format: JUNITXML
base-directory: <test report directory>詳しくはこちらのドキュメントを参考にしてください。
Jest によるテストレポートのセットアップ – AWS CodeBuild
AWSのCodeBuildを作成する
最後にawsのCodeBuildを作成します。CodeBuildの作成方法はこちらの記事で解説しているので、詳細はこちらでご確認下さい。

CodeBuildの設定は特に変わった設定はしておらず、上記の記事の手順通りに実行すれば大丈夫です。
Buildの作成が完了したら、パイプラインも併せて作成すると便利です。パイプラインの作成方法についてはこちらの記事で解説しています。

CodeBuildで単体テストを自動で実行する方法まとめ
今回の記事では、CodeBuildで単体テストを自動で実行する方法を解説しました。CI/CDは開発スピードを上げるためには必須の知識です。しっかりと実装できるようになりましょう。
単体テストで使用したJestの関連記事はこちらで確認できます。
さらにAWSについて学びたいという方は、こちらの講座がオススメです。初心者の方向けにAWSについて幅広く学ぶことが可能です。
AWS認定ソリューションアーキテクト アソシエイト試験突破講座 – 初心者向け20時間完全コース-
こちらの参考書もオススメです。