こんにちは、フルスタックエンジニアのryuです。
今回の記事は、CodeBuildを使ってSPAアプリをS3で公開する方法を解説します。CodeBuildを使うことでSPAアプリのビルドを自動化することができます。今回の記事では、CodeBuildの使い方を分かりやすく解説します!
目次
【AWS】CodeBuildを使ってSPAアプリをS3で公開する方法解説!
AWSのCodeBuildの使い方が分からない・・・
今回の記事では、AWSのCodeBuildを使って、SPAのアプリをS3で公開する方法を解説します。
CodeBuildとは、ソースコードのコンパイルやテストを自動化してくれる便利なサービスです。CodecommitやCodePipelineなどと連携して、ソースコードを更新したらデプロイまで自動で行ってくれます。
今回は、SPAのアプリを自動でビルドして、S3に公開する部分を解説します。SPAのアプリはNuxt.jsで実装しております。使用するソースコードについては、下記のGitHubをご覧ください。
engineer-ninaritai/codebuild-spa (github.com)
Codebuildプロジェクトの作成
まず、Codebuildのプロジェクトを作成します。
AWSのコンソール画面から、「CodeBuild」と検索して、CodeBuildの操作画面に進みます。

操作画面に進んだら、画面右の「ビルドプロジェクトを作成する」をクリックしましょう。

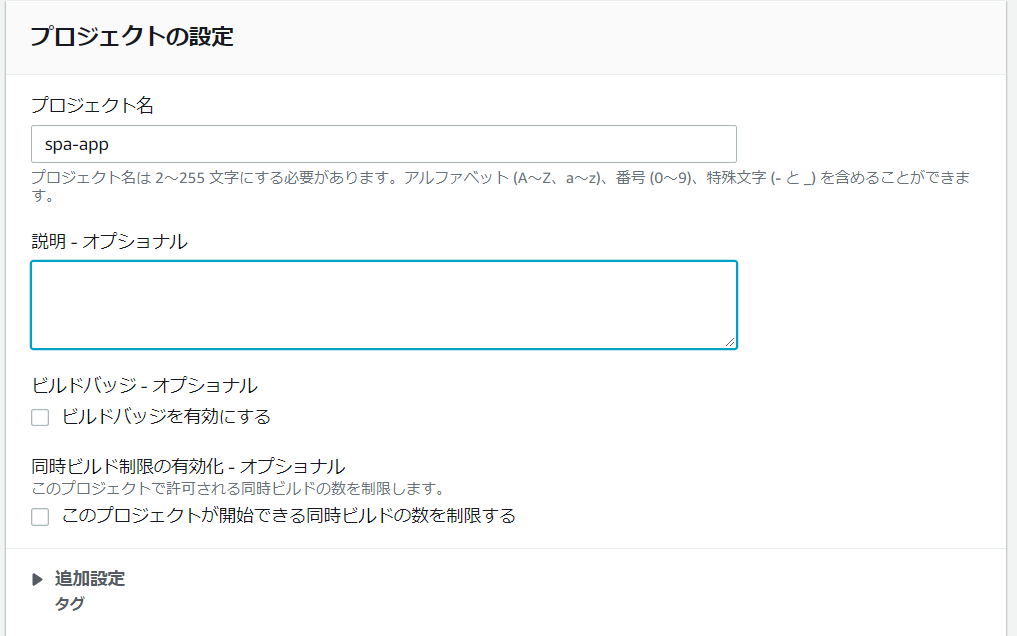
まず、プロジェクト名の設定を行います。プロジェクトの名前が分かるように設定してください。今回は「spa-app」にしました。

ビルドするリポジトリの選択
次に、ビルドするソースコードのリポジトリの場所を指定します。
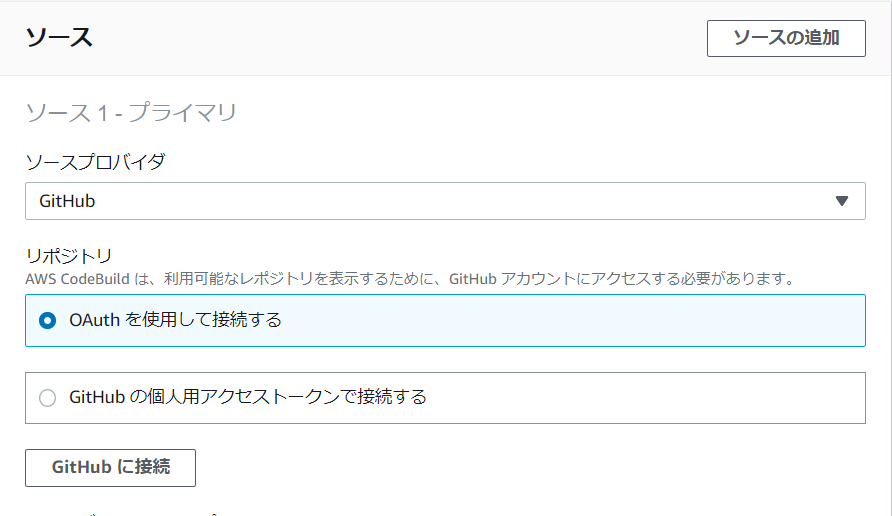
GitHubにリポジトリがある場合は、ソースプロパイダーを「GitHub」にします。

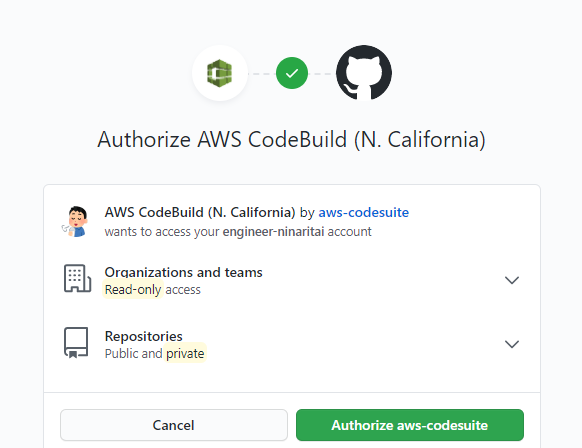
そして、「OAuthを使用して接続する」を選択して、「GitHubに接続」をクリックすると、以下のような画面が出るので、「Authorize aws-docesuite」をクリックして進めます。

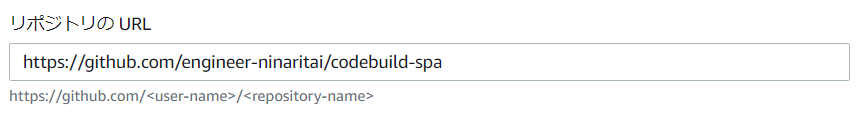
そして、リポジトリのURLを入力したら完了です。

もし、GitHubのアカウントが無い場合は、CodeCommitを使用するのが楽です。AWSでソース管理のリポジトリを作成することができます。設定方法はこちらの記事で解説しております。
CodeBuildの環境の設定
続いて、CodeBuildの環境の設定です。ソースコードをビルドするためのサーバーのバージョンなどを設定します。
CodeBuildの環境
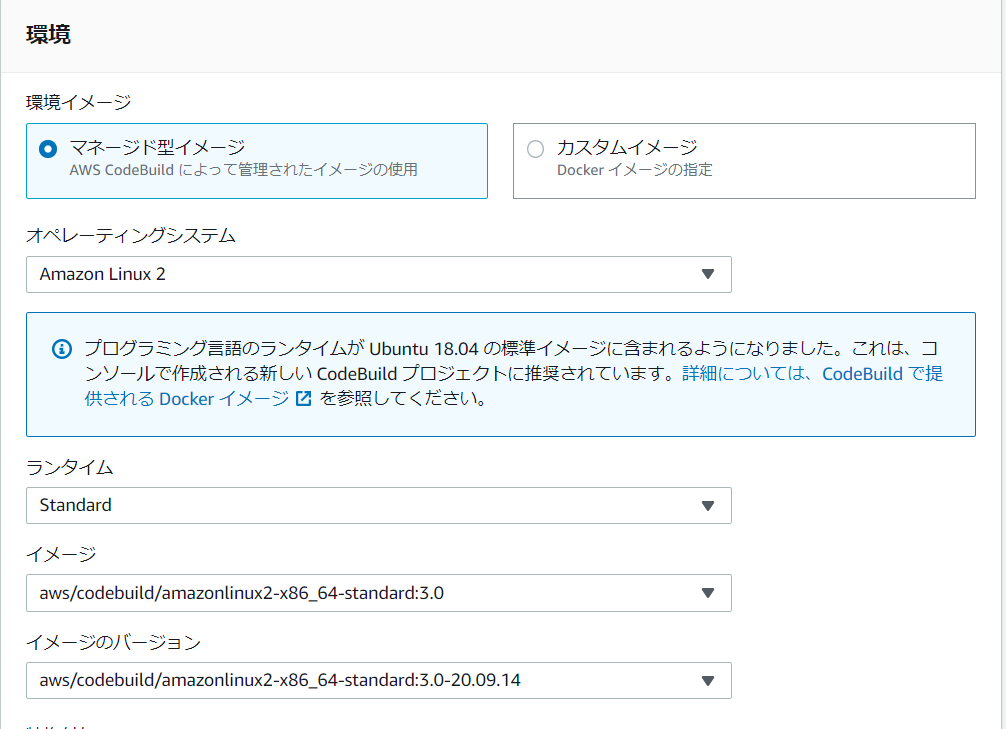
ソースコードのリポジトリとの連携が完了したら、ビルドするサーバー環境の設定です。以下のように設定しましょう。
- 環境イメージ→マネージド型イメージ
- オペレーティングシステム→Amazon Linux 2
- ランタイム→Standard
- イメージ→aws/codebuild/amazonlinux2-x86-64starndard:3.0
- イメージのバージョン→最新のもの

SPAをビルドするだけなら、特にデフォルトの設定で大丈夫ですが、アプリに特殊な設定などをしている場合は、Dockerイメージを使ってビルド環境を構築することができます。
Codebuildのサービスロール
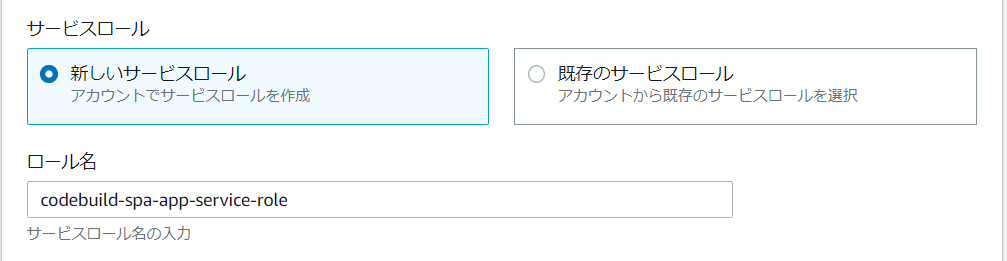
次は、サービスロールの設定です。CodebuildのIAM権限の設定です。新しいサービスロールを選択しましょう。

CodebuildからAWSのサービスを操作する場合に、このサービスロールに権限を与えます。例えば、S3にファイルをアップロードするための権限などです。
CodeBuildでアプリをビルドする設定ファイルの作成
次に、CodeBuildでアプリをビルドする設定ファイルの作成を行います。これは、「Buildspec」ファイルと呼ばれています。
Buildspecファイルの設定
CodeBuildのサーバー環境の設定が完了したら、Buildspecの設定を行います。どのようにソースコードをビルドするのかをBuildspecファイルに定義します。
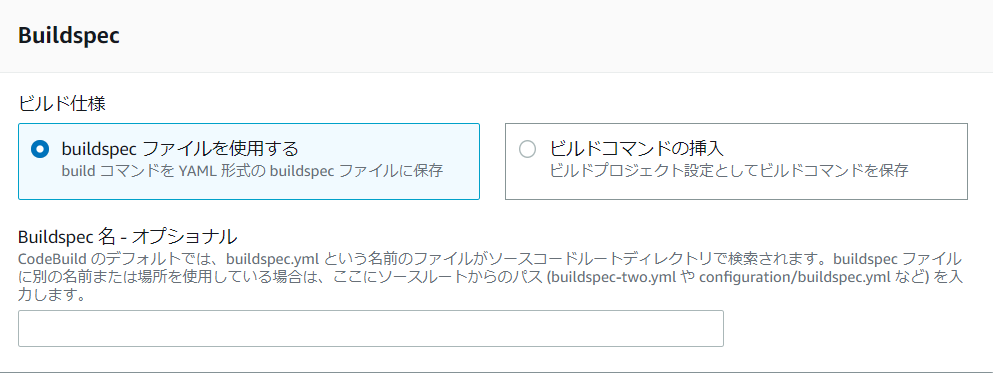
Codebuild上の設定はデフォルトのままで大丈夫です。ビルド仕様の「buildspecファイルを使用する」にチェックがあることを確認してください。

この場合、ソースコードのルートディレクトリにbuildspec.ymlファイルを作成する必要があります。
ビルドの方法を定義するbuildspec.ymlの作成
次にbuildspec.ymlファイルの作成を行います。GitHubのリポジトリにはすでに作成してありますが、念のためファイルの中身を公開します。
version: 0.2
phases:
install:
commands:
- cd app
- npm install
build:
commands:
- npm run build
post_build:
commands:
- aws s3 rm s3://www.engineer-ninaritai.com --recursive
artifacts:
files:
- '**/*'
base-directory: 'dist'[S3のバケット名]の部分は、自分のS3のバケット名を指定しましょう。
buildspecファイルの内容については詳しくは説明しないので、こちらのドキュメントを参考にしてください。
CodeBuild のビルド仕様に関するリファレンス – AWS CodeBuild (amazon.com)
アーティファクトの設定
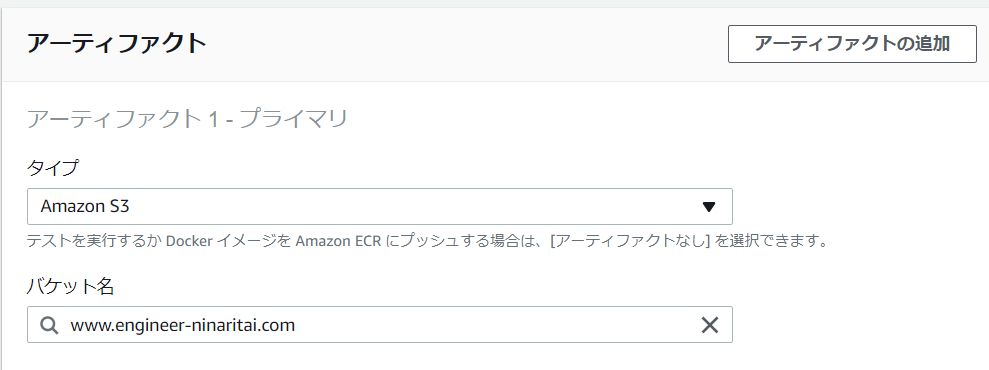
最後にアーティファクトの設定です。下記のようにS3を選択しておきましょう。

残りの設定はデフォルトのままで大丈夫です。ビルドプロジェクトの作成を完了させましょう!
CodeBuildにS3の権限を付与する
Codebuildのプロジェクトの作成が完了したら、先ほど作成したサービスロールにS3の権限を付与しましょう。
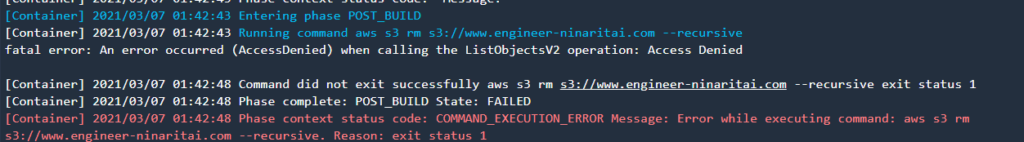
権限が無いと、下記のように”(AccessDenied) when calling the ListObjectsV2 operation: Access Denied”とエラーメッセージが表示されます。

IAMから「ロール」→「Codebuildのサービスロール」→「ポリシーのアタッチ」を選択しましょう。そして、S3の権限を付与します。
また、S3側のバケットポリシーの設定もしておきましょう!S3の「アクセス許可」から選択できます。

CodeBuildを実行させてみよう
最後にCodebuildを実行させてみましょう。画面右上の「ビルドを開始」をクリックします。

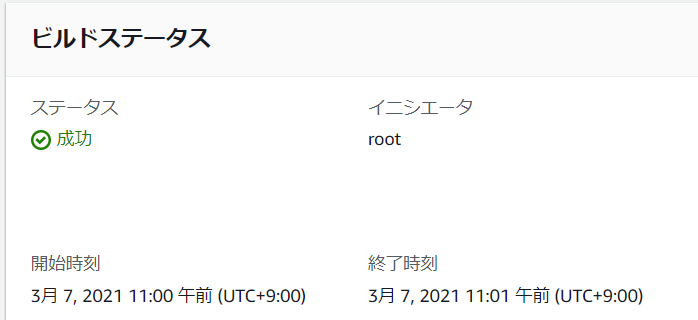
ステータスが完了になることを確認してください。

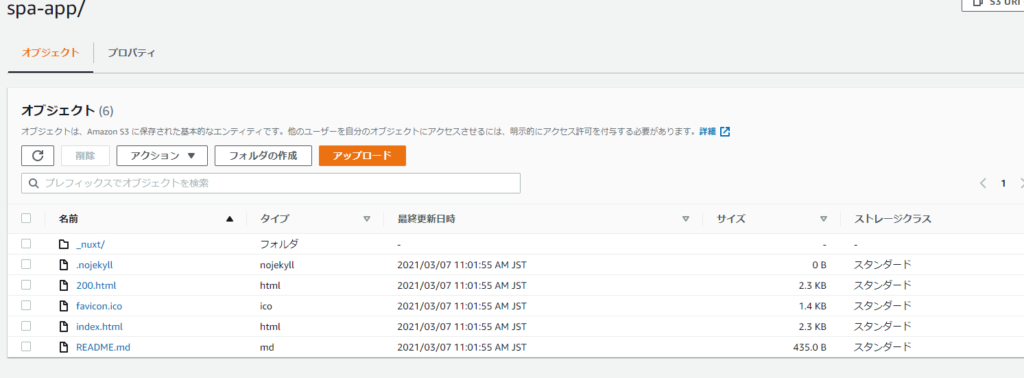
S3にもビルドしたファイルがあることを確認してください。

S3は静的サイトの公開の設定をすれば、ビルドしたサイトを見ることができます。静的サイトの公開の手順はこちらで解説しております。
【AWS】S3でNuxt.jsの静的サイトを公開する方法解説!【初心者でもWebサイトが簡単に作れる】
CodeBuildなどAWSを勉強するならUdemyがおすすめ
CodeBuildなどAWSを勉強するならUdemyがおすすめです。
UdemyはITの講座が豊富にあるサイトです。参考書での勉強が苦手な方にはおすすめです。
以下のように、AWSに関する講座が豊富にあります!

- セールだと1500円前後!
- 無料サンプル講義動画・無料講義動画あり!
- 気に入らなければ30日間返金保証!
CodeBuildを使ってSPAアプリをS3で公開する方法まとめ
今回の記事では、CodeBuildの設定方法を解説しました。CodeBuildを使ってSPAアプリをS3で公開したい方は参考にしてください。
AWSをさらに勉強したい方はこちらの参考書がオススメです。