こんにちは、フルスタックエンジニアのryuです。
ProgateやUdemyでCSSを勉強したけど、あまり身についていない気がする。。。
このようなお悩みはありませんか?
このようなお悩みのある方に向けて、CSSの練習サイト「FrontTrainer(フロントトレーナー)」を開発しました。
このような方はぜひお試しください。アプリについてさらに詳しく解説します。
目次
CSSの練習サイト「FrontTrainer(フロントトレーナー)」

CSSの練習サイト「FrontTrainer(フロントトレーナー)」では、CSSの練習問題を通して、CSSを身につけます。
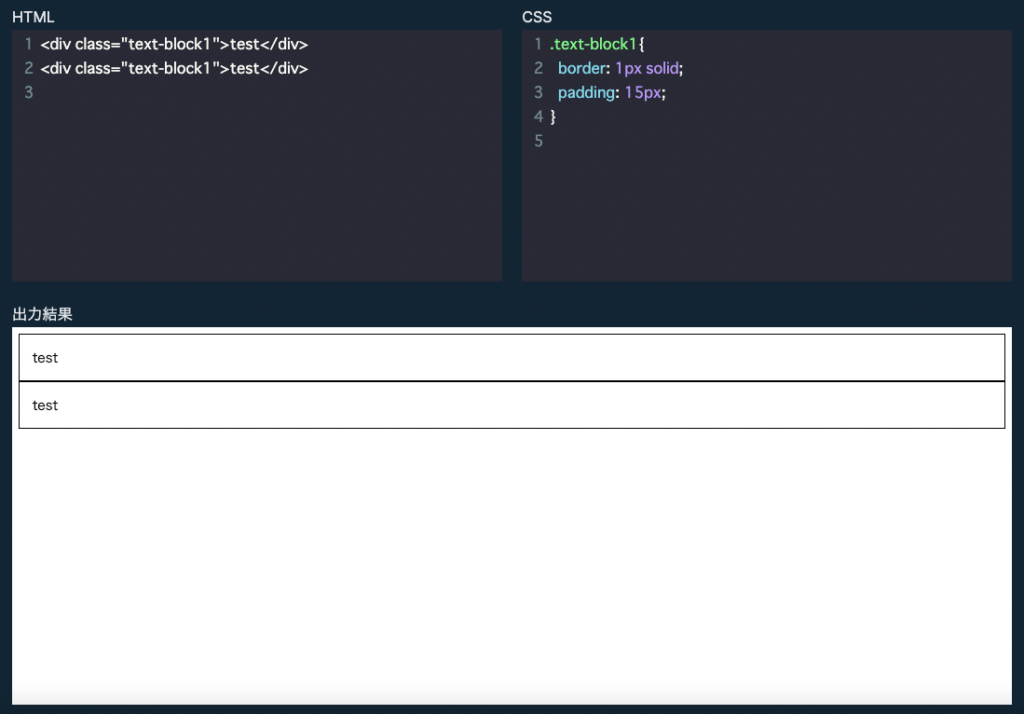
CSSの練習問題の様子
例えば、以下のような問題が出題されます。
クラス要素のtext-block1のマージン(margin)を50pxに設定してください。
問題の下には、HTMLとCSSを編集するエリア、その結果を出力するエリアがあります。

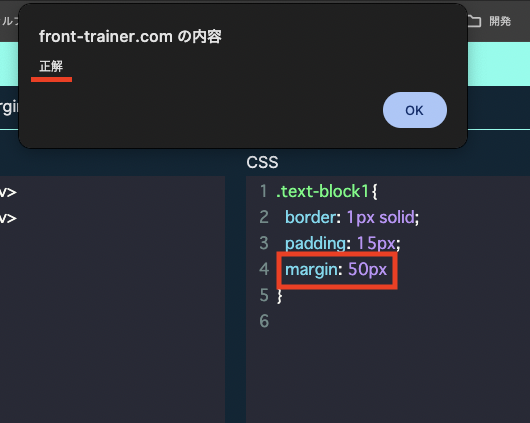
CSSの部分に、正解である「margin: 50px;」と追加すると、以下のように正解と表示されます。

このような流れでCSSの学習を進めていきます。
練習できるCSSの内容
現在はβ版のため、以下の内容のCSSを練習することができます。
今後は、さまざまなサイトのデザインを作りながら学習できるようになります。月額1,980円で開始予定ですが、事前登録していただいた方に限り無料で体験することが可能です。
事前登録についてはこちらで受け付けております。
FrontTrainer(フロントトレーナー)でCSSを練習するメリット
FrontTrainerで、CSSを練習するメリットはこちらです。
- 作りながら学べる
- ブラウザで練習できる
作りながら学べる
CSSを練習するメリットの1つ目は、作りながら学べる点です。
Web初学者の悩みとしては、作りたいものが無いというところです。Webサイトを実践したいけど、作りたいものもない。模写コーディングをしても、CSSを写すだけになってしまう。そのような悩みを解決します。
FrontTrainerでは、CSSの練習問題に沿って、デザインを完成させます。例えば、ヘッダーメニューの足りないCSSを入力する問題などが出題されます。
作りながらCSSを実践と同じように身につけていくことができます。
ブラウザで練習できる
2つ目のメリットは、ブラウザで練習できる点です。
CSSを勉強するためには、HTMLファイルの作成、CSSファイルの作成、VSCodeなどのエディタの設定など面倒な部分が多いです。
そのような手間をFrontTrainerでは無くしました。ブラウザでCSSの練習ができるため、自分のPCだけでなく、会社のPCなど、どこからでも練習することができます。
このような仕組みは、InfraAcademyというインフラ学習サービスを参考に作りました。
まとめ
今回の記事では、CSSの練習サイトFrontTrainerについてご紹介しました。
まだβ版ということで、これからさらに進化していきます。改善をするために、ユーザー様のご感想をいただきたいと思っております。使っていただいた方は、ぜひご感想をお問合せフォームに送ってください。
β版の内は全て無料で公開しているので、興味のある方はぜひお試しください。