こんにちは、フルスタックエンジニアのryuです。
今回の記事では、Nuxt.jsを使用してBootstrapVueの使い方を解説します。Bootstrapとは、フロントエンドのコンポーネントライブラリで、フロントエンドの実装を簡単に行うことができます。BootstrapVueを使用して簡単にアプリを作成しましょう。
目次
Nuxt.jsでBootstrapVueの使い方解説

Cssの実装が面倒・・・
BootstrapVueを使ってみましょう!
今回の記事では、Nuxt.jsのBootstrapVueの使い方を解説します。
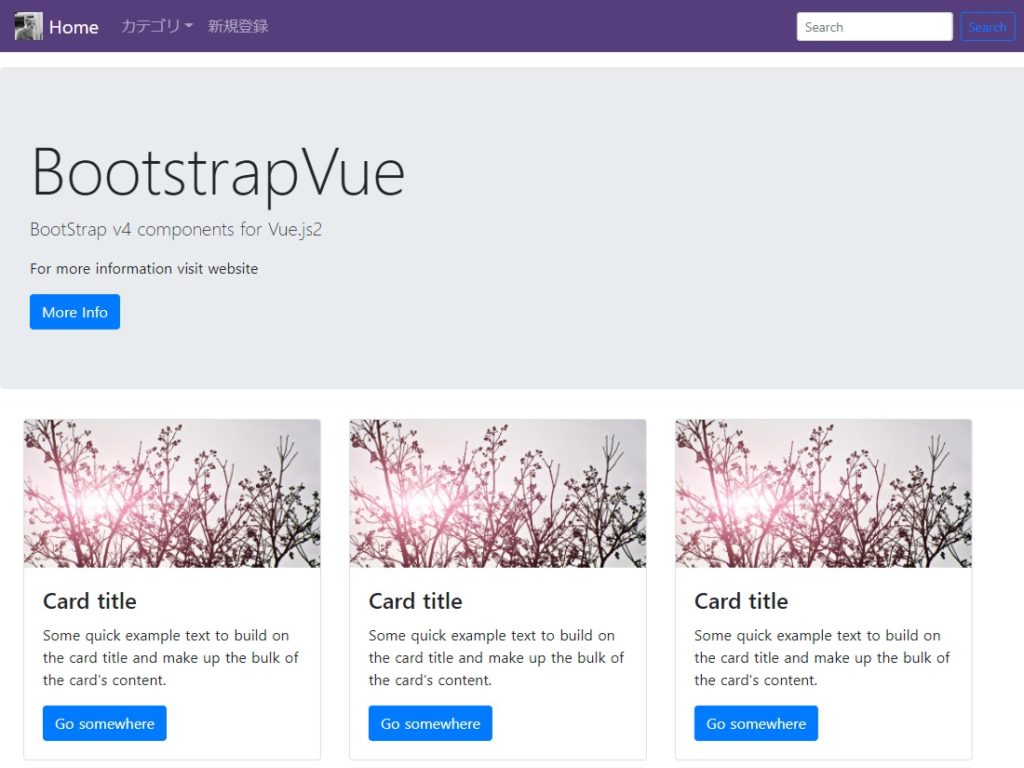
BootStrapVueを使用すると、以下のようなページが簡単に作成することができます。

ナビバーやJumbotron、カードなどを使用すると簡単にブログのようなサイトを構築することができます。ちなみに上記は30分以内に設定しました。
これはBootstrapVueのコンポーネントを使用しているから、簡単に短時間で構築することができます。
では、このBootstrapVueのインストール方法、簡単な使い方を解説します。
BootstrapVueのインストール方法
BootstrapVueはVueのアプリを作成するときに同時にインストールする方法と、後から追加する方法があります。
まずは、アプリを作成するときに同時にインストールする方法を解説します。
下記のコマンドを入力して、Nuxt.jsのアプリを作成します。
npx create-nuxt-app bootstrap
npx create-nux-app [プロジェクト名]Nuxt.jsのコマンドについては、下記のURLを参考にしてください。
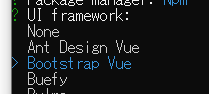
コマンドを入力すると、プロジェクトが作成されます。インストールの際、BootStrapVueをインストールするかどうか聞かれます。

BootstrapVueを選択して、インストールを進めます。これで完了です。簡単ですね。
次にプロジェクトの作成後にBootstrapのインストールする方法を解説します。今回の作業を忘れていたもしくは、あとからBootstrapが必要になった場合に参考にしてください。
BootstrapVueを後からインストールする方法
BootstrapVueを後からインストールする場合は、下記のコマンドを入力してください。
npm install vue bootstrap bootstrap-vue
もしくは
yarn add vue bootstrap bootstrap-vueインストールしたら、nuxt.config.jsのファイルでモジュールの指定を行います。
modules: [
'bootstrap-vue/nuxt',
],modulesの中に”bootstrap-vue/nuxt’を入力しましょう。
これで、設定は完了です。
BootstrapVueを使ってみる
インストールが完了したら、BootstrapVueを使ってみましょう。使い方は普通のBootstrapと同じ感じです。
今回は、ナビバーをBootstrapVueで作成してみます。
BootstrapVueでナビバーを作成する
まず、ナビバーのvueコンポーネントを作成します。componentsフォルダに「Navbar.vue」というファイル名でファイルを作成します。
ファイルを作成したら、下記のように入力します。
<template>
<div>
<b-navbar toggleable="lg" type="dark" style="background-color: #563d7c;">
<b-navbar-brand href="/">
<img src="https://placekitten.com/g/30/30" class="d-inline-block align-top" alt="Kitten">
Home
</b-navbar-brand>
<b-navbar-toggle target="nav-collapse"></b-navbar-toggle>
<b-collapse id="nav-collapse" is-nav>
<b-navbar-nav>
<b-nav-item-dropdown text="カテゴリ" right>
<b-dropdown-item href="#">EN</b-dropdown-item>
<b-dropdown-item href="#">ES</b-dropdown-item>
<b-dropdown-item href="#">RU</b-dropdown-item>
<b-dropdown-item href="#">FA</b-dropdown-item>
</b-nav-item-dropdown>
<b-nav-item href="/form">新規登録</b-nav-item>
</b-navbar-nav>
<b-navbar-nav class="ml-auto">
<b-nav-form>
<b-form-input size="sm" class="mr-sm-2" placeholder="Search"></b-form-input>
<b-button size="sm" variant="outline-primary" class="my-2 my-sm-0" type="submit">Search</b-button>
</b-nav-form>
</b-navbar-nav>
</b-collapse>
</b-navbar>
</div>
</template>このコンポーネントをページに表示してみましょう。
pagesフォルダ内の「index.vue」ファイルにコンポーネントを追加します。
<template>
<div>
<Navbar />
</div>
</template>これで完了です。Navbarは全てのページに表示させたいので、layoutsの中に設定しても良いです。
BootstrapVueのその他の設定
その他の設定については、こちらのBootstrapVueの公式ドキュメントを参考にしてください。
Components | BootstrapVue (bootstrap-vue.org)
このドキュメントのサンプルをコピーして編集すれば大丈夫です。しかし、Bootstrapの使い方を理解している必要があります。
Bootstrapの使い方が良く分からないという方は、こちらの講座がオススメです。
フロントエンドエンジニアになりたい人の Webプログラミング入門