こんにちは、フルスタックエンジニアのryuです。
今回の記事では、Nuxt3でGTM(Google Tag Manager)を設定する方法を解説します。Nuxt3でタグの埋め込みを行いたい方はぜひ参考にしてください。設定の方法は簡単で、vue-gtag-nextをインストールするだけです。
Nuxt3でGTM(Google Tag Manager)を設定する方法を解説
Nuxt3でGTM(Google Tag Manager)を設定する手順は以下の通りです。
- vue-gtag-nextをインストール
- プラグインの設定ファイルを作成
さらに詳しく解説します。
ちなみに、Nuxt2の方はこちらの記事で解説しています
Nuxt.jsでgtmを簡単に実装する方法解説!GoogleTagManagerを導入しよう
vue-gtag-nextをインストール
まず、vue-gtag-nextをインストールします。
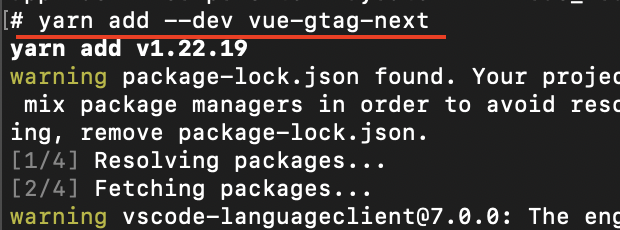
以下のコマンドを実行しましょう。
yarn add --dev vue-gtag-next
インストールが完了したら、設定ファイルを作成します。
プラグインの設定ファイルを作成
次に、pluginsディレクトリ配下にvue-gtag.client.jsファイルを作成します。
そして、以下の内容をコピペしましょう。
import VueGtag from 'vue-gtag-next'
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.use(VueGtag, {
property: {
id: 'GTM-XXXXXXX'
}
})
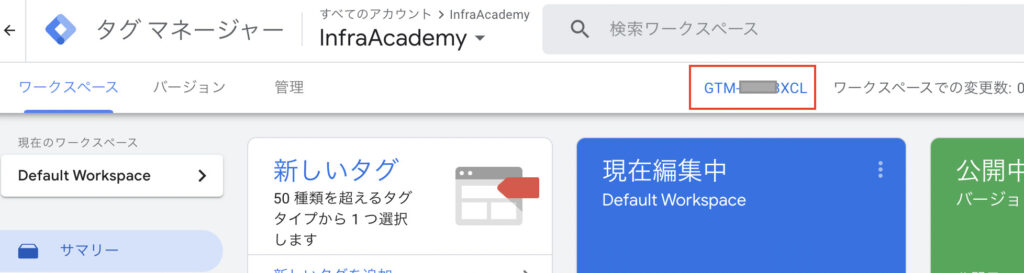
})idの部分には、GTMのidを入力します。以下の赤枠の部分を入力しましょう。

これで完了です!
GTMのタグが埋め込まれたかどうかは、chromeの拡張機能”Tag Assistant Legacy (by Google)”を使うと確認できます!
Nuxt3でGTMを設定する方法まとめ
今回の記事では、Nuxt3でGTM(Google Tag Manager)を設定する方法を解説しました。
Nuxt3でWebアプリの計測などを実施したい方は参考にしてください!
当ブログでは、このようなITに関する記事を発信しているので、興味のある方はぜひ参考にしてみてください。