こんにちは、フルスタックエンジニアのryuです。
今回の記事は、strapiでAPIを作成する方法を解説します。strapiとは、ヘッドレスCMSのオープンソースで、簡単にAPIを作成することができます。strapiを触ったことの無い方のために、インストール方法から順に解説します。
目次
strapiでAPIを作成する方法解説

strapiってどうやって使うの?
今回の記事では、strapiというヘッドレスCMSのオープンソースを使用して簡単にAPIを作成する方法を解説します。
ヘッドレスCMSとは、表示画面が無いCMSのことです。フロント部分が無いことでDBとのやり取り部分だけを実装します。フロントエンドとバックエンドの作業が完全に分離しています。
最近流行りのヘッドレスCMSのstrapiの構築方法を詳しく解説します。
では、やっていきましょう。
strapiのインストール
まず、strapiをインストールします。PCにnode.jsをインストールしていることが前提です。
node.jsをインストールしていない方はこちらからインストールして下さい。Node.js
node.jsのインストールができたら、下記コマンドを入力します。
npm install strapiこれで、strapiがインストールされました。
ローカル環境にDockerがインストールされている方は、Dockerを使っても構築可能です。Dockerでstrapiを構築する方法は、こちらの記事で詳しく解説しております。

strapiのプロジェクトを作成する
次に、strapiのプロジェクトを作成します。下記コマンドを入力してください。
$ npx create-strapi-app my-project --quickstart
// または
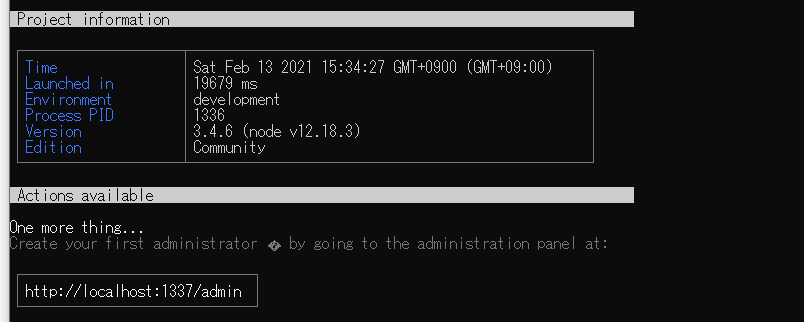
$ yarn create strapi-app my-project --quickstart インストールが完了すると、以下のようなメッセージが表示されます。

これでプロジェクトが作成され、strapiの操作画面にアクセスすることができます。
ブラウザを開いて、「http://localhost:1337/admin」にアクセスしましょう。下記のような画面が表示されたら成功です。

strapiの管理画面にログインする
プロジェクトの作成が完了したら、strapiの管理画面にログインしましょう。
strapi管理者の登録
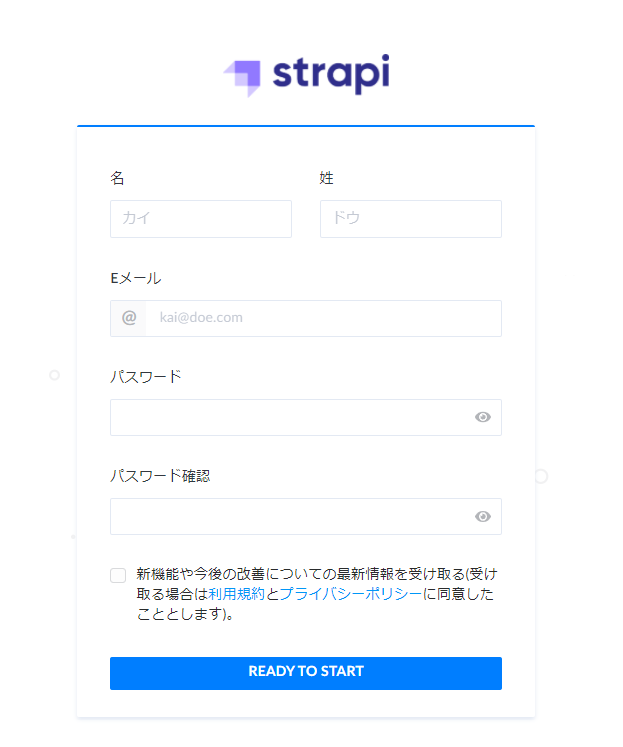
「http://localhost:1337/admin」にアクセスすると、管理者の登録画面が表示されます。
下記のように設定しましょう。値は何でも大丈夫です。

ユーザーの作成が完了すると、adminの管理画面にログインすることができます。

これで準備は完了です!次にAPIを作成していきます。
strapiでAPIを作成する手順
次にAPIを作成します。
今回は、「http://localhost:1337/article」とGETしたら、ブログ記事を取得するAPIを作成しようと思います。
コレクションの作成
まずは、コレクションの作成を行います。
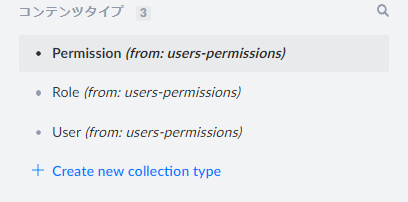
画面左の「Content-types Builder」を選択します

そして、「+create new collection type」をクリックします。

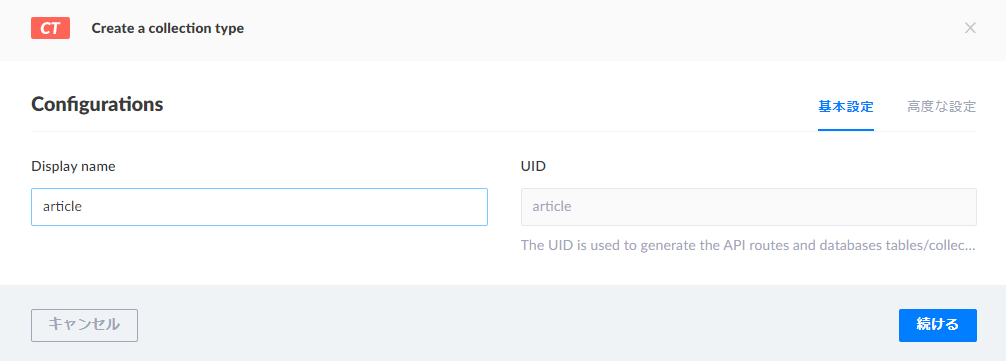
displaynameをarticleに設定します。

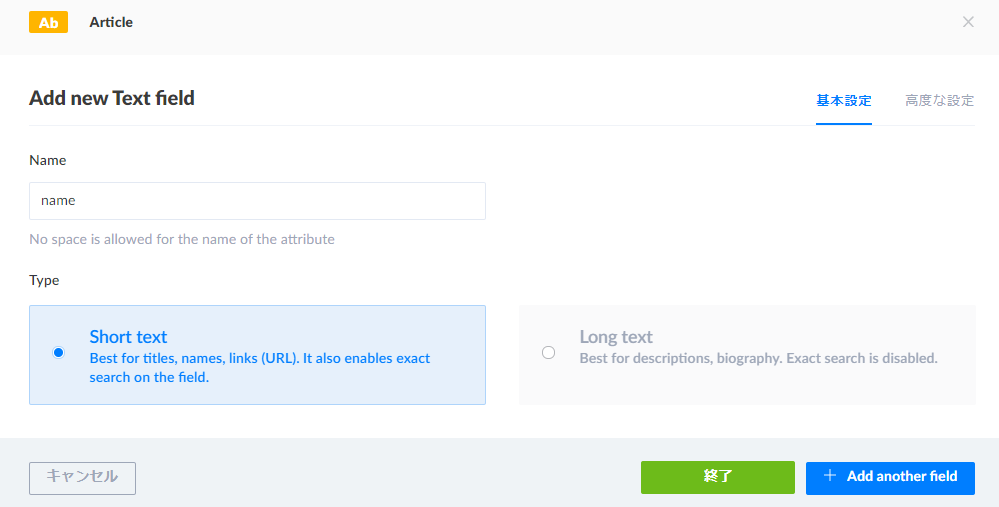
次に入力項目を選択します。この項目は、APIのデータの型を定義します。
今回はブログ記事を想定して、下記のように設定します。
- Text → name
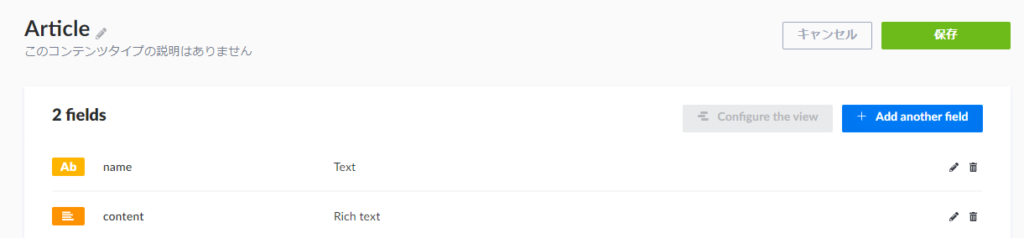
- Rich Text → content


同様にRich Textも作成してください。
これで完成です。画面左上の「保存」をクリックします。

strapiにデータを入力する
コレクションが完成したら、その中にデータを入力します。
画面左の「Aritcles」を選択します。コレクション名に”s”が自動で付いています。

画面右の「+Aritclesを追加」をクリックします。

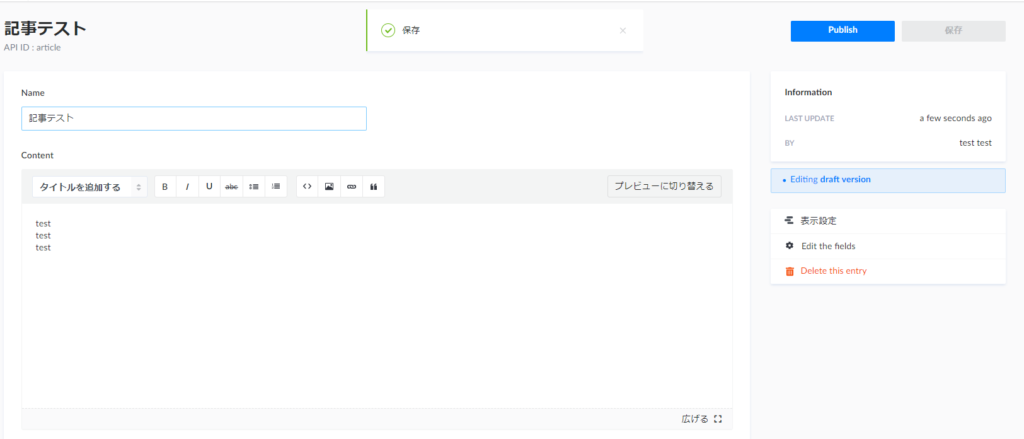
記事の内容を適当に入力して、「保存」をクリックします。

保存ボタンの横にある「Publish」をクリックして記事を公開します。

APIを公開する権限を付ける
最後にAPIを公開する権限を付与します。GETで記事の情報を取得するために、publicに読み取り権限を付与します。
APIの権限設定方法
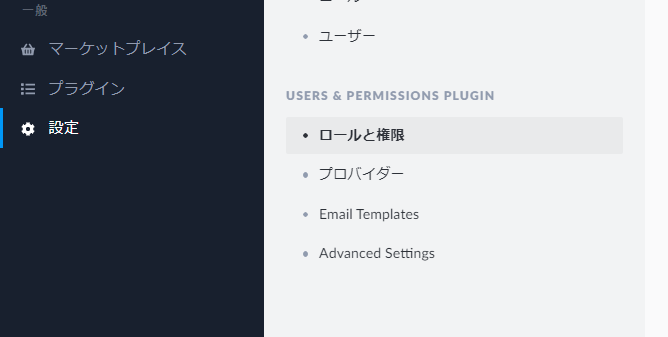
まず、画面左の「設定」から「ロールと権限」をクリックします。

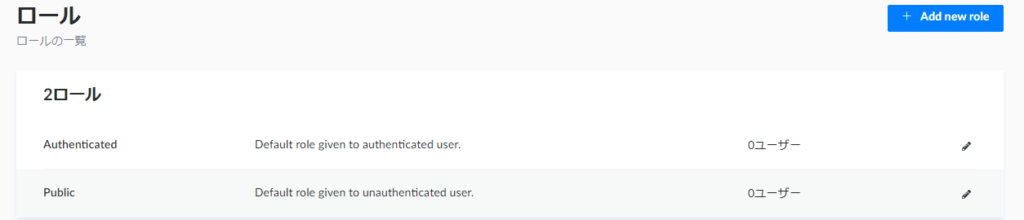
そして、「public」をクリックします。認証したユーザーのみアクセス権を付与したい場合はAuthenticatedを選択します。今回はだれでも読み取れるように「public」を選択しましょう。

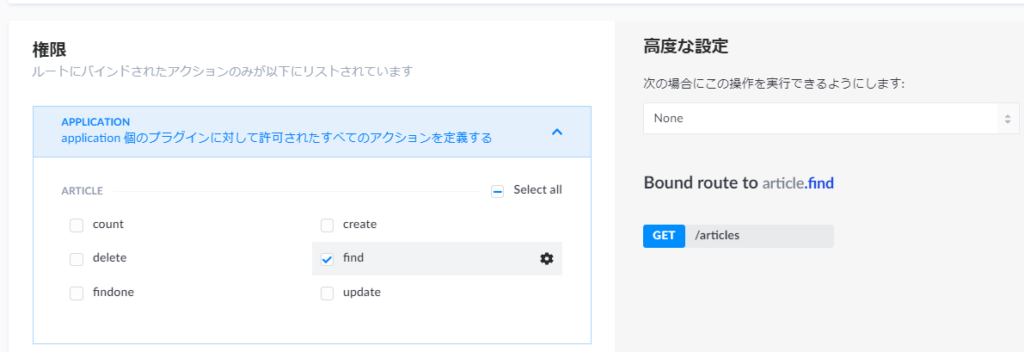
次に、Airtclesコレクションの「find」にチェックを付けて、「save」をクリックしましょう。

「save」は画面の右上にあります。

これでAPIの設定が完了です。
APIが取得できるか確認してみよう
では最後に確認してみましょう。
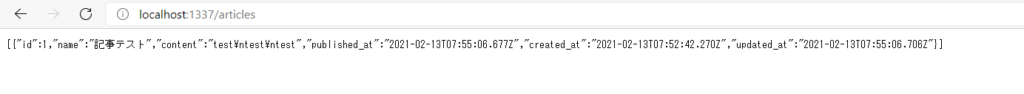
ブラウザから、「http://localhost:1337/articles」とアクセスしてみましょう。
このように記事の情報が取得できたら成功です。

お疲れ様でした。
今回はStrapiでAPIの作成方法を解説しました。
strapiはまだ日本語の情報が少ないので、これからも使い方の記事をアップします!お楽しみに!