こんにちは、フルスタックエンジニアのryuです。
今回の記事では、AWSでS3+CloudFrontを使って静的サイトをHttpsで公開する方法を解説します。CloudFrontとはAWSのCDNです。CloudFrontを使うことによってS3で公開したサイトをSSL化してHttpsで公開することができます。今回はHttps化する手順を詳しく解説します。
目次
【AWS】S3+CloudFrontを使って静的サイトをHttpsで公開する方法解説
S3+CloudFrontを使って静的サイトをHttps化する方法が分からない・・・
S3+CloudFrontを使って静的サイトをHttps化する方法が分からない・・・という方のために、Https化する手順を詳しく解説します。
では、早速やっていきましょう!
S3で静的サイトを公開する。
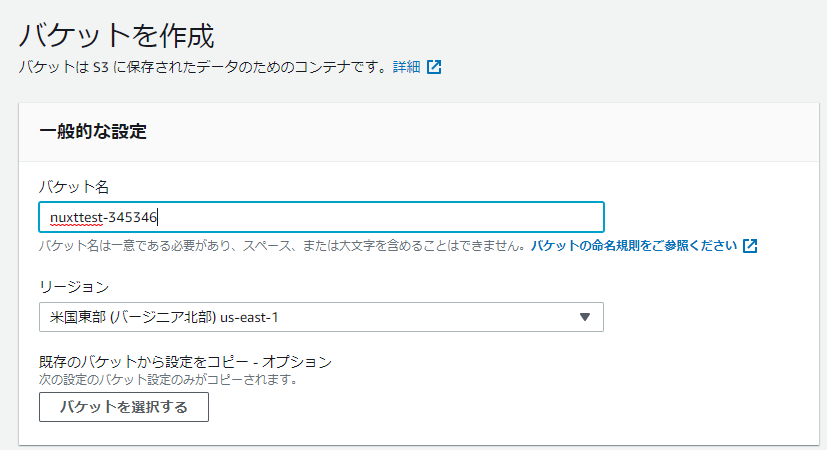
まずは、S3を使って静的サイトを公開しましょう。S3のバケットを作成しましょう。

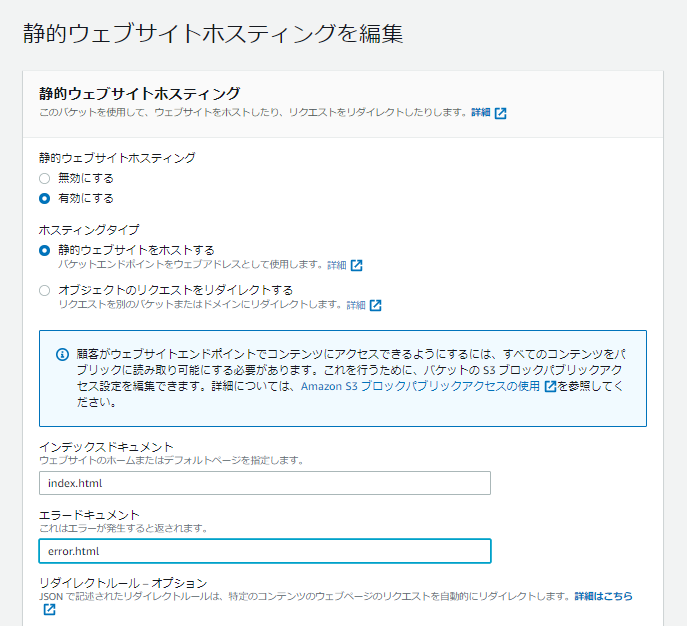
バケットを作成したら、プロパティの「静的ウェブサイトホスティング」の設定から、静的サイトを公開します。

S3の権限を変更して全員が読み取りできるようにする
次にS3の権限変更を行います。
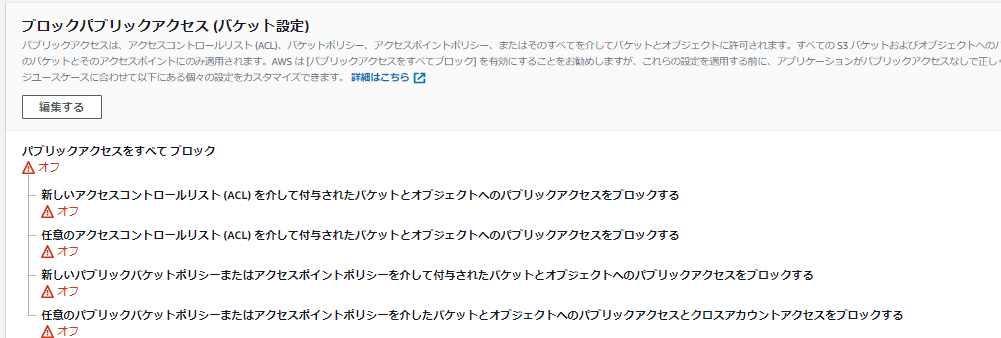
S3の「アクセス許可」へ移動し、ブロックパブリックアクセスをすべてオフにします。

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "[バケットARN]/*"
}
]
}権限の設定が完了したら、Vue.jsやReactなどをビルドして、ファイルをアップロードしましょう。
S3で静的サイトを公開する詳細の手順は下記の記事で詳しく解説しております。

CloudFrontを使ってHttps化する
先ほどまで、S3ので静的サイトの公開方法を解説しました。S3で公開した場合、URLは「http://~」のようになっております。
このURLをCloudFrontを作成して、「https://~」に変更するようにしましょう!
CloudFrontを作成する
では、早速CloudFrontを作成しましょう。AWSのコンソールで「CloudFront」と検索します。

CloudFront Distributionsの中の「Create Distribution」をクリックしましょう。

CloudFrontの設定編集
ここからCloudFrontの設定を行います。
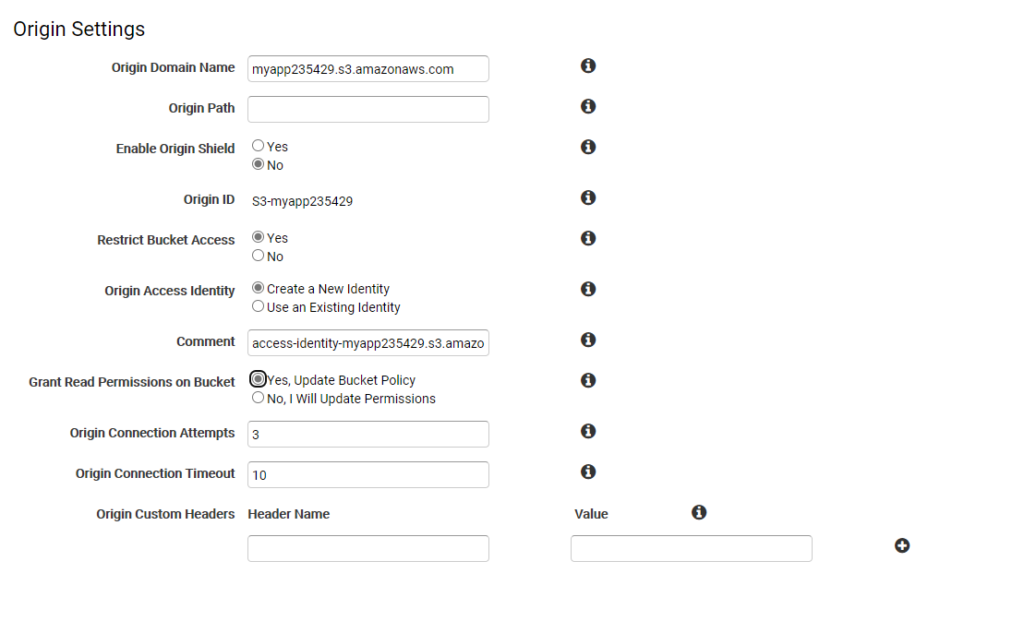
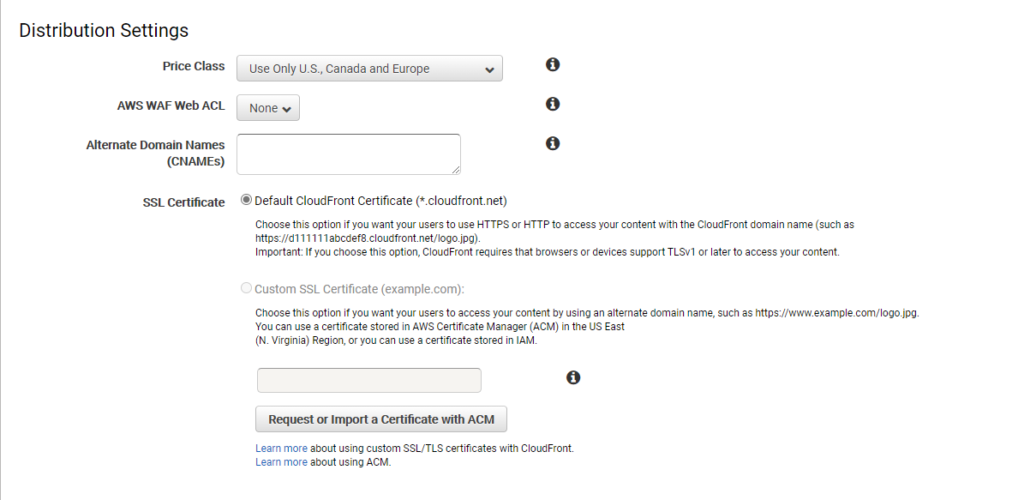
「Create Distribution」をクリックすると、下記のような設定画面に移動します。
Origin Domain Nameに連携したいS3を選択します。次に「Restrict Bucket Access」をYesに設定します。
その他はデフォルトの設定で大丈夫です。

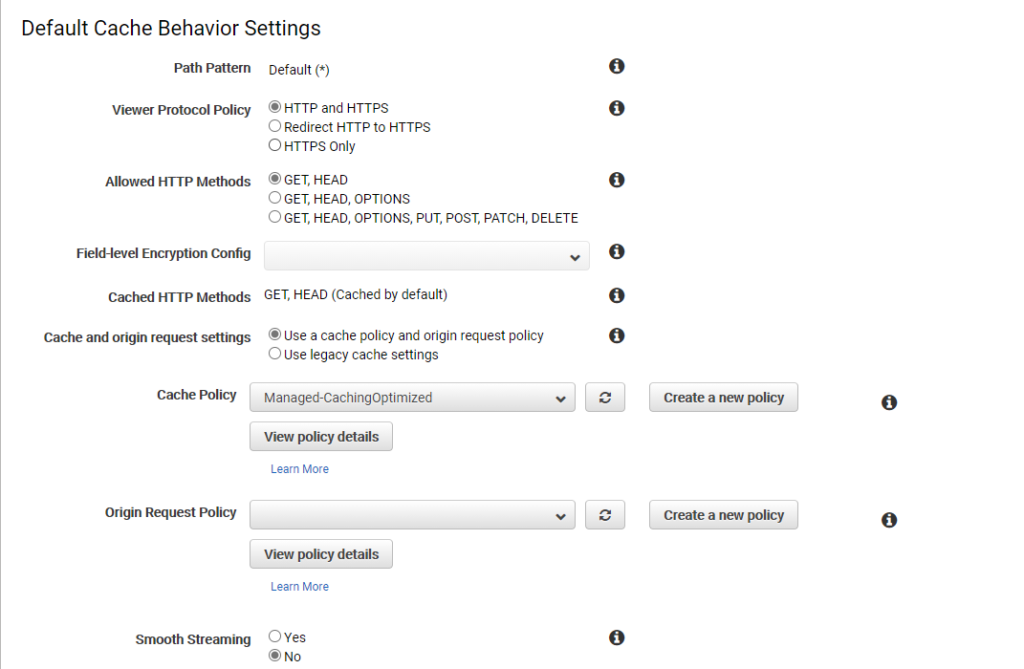
次に、許可するメゾットの設定です。今回は特に変更しませんが、作成するアプリに合わせて変更しましょう。

次にカスタムドメインの設定です。今回はデフォルトのドメインを使用しますが、自分で作成したドメインを割り当てる場合は選択してください。その際、バージニア北部リージョンのACMに証明書をインポートする必要があります。

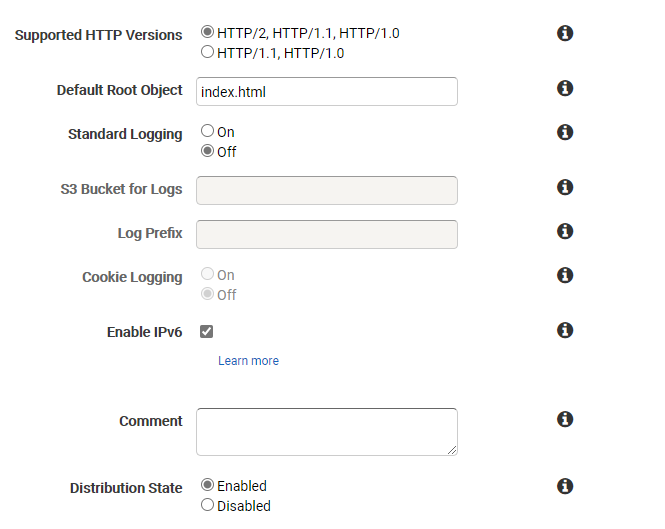
そして最後に、「DefaultRootObject」にindex.htmlを設定します。これは、vue.jsなどを公開する場合に必要です。

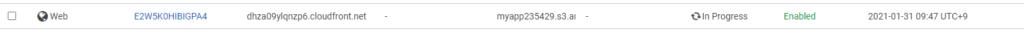
作成が完了すると以下のようになります。ステータスが「In progress」から「Deployed」になるまで待ちましょう。

S3+CloudFrontで作成したサイトにアクセスしてみる
最後に動作確認をしてみましょう。
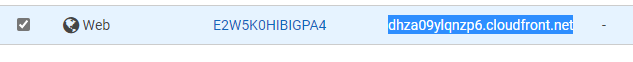
URLは、IDの横の値です。

ブラウザを開いて、「https://~.cloudfront.net」にアクセスしてみましょう。このように、httpsでアクセスできるようになりました。

この際、errorが出る場合は、こちらの記事を参考に対処してください。
CloudFront×S3で403 Access Deniedが出るときに確認すべきこと – Qiita
また、現状はS3へのアクセス権限がフルアクセスになっているのでS3のみに絞りましょう。S3のバケットアクセス時に貼り付けたJson部分を削除しましょう。CloudFront作成時に、CloudFrontのアクセス権限が自動で書き込まれるので、その部分は残しておきましょう。
アプリを更新する場合は、CloudFrontのキャッシュを消す
アプリを更新する場合は、Cloudfrontのキャッシュを消す必要があります。
なぜなら、CloudFrontのキャッシュにより変更が即時反映されないからです。
Vue.jsを編集した場合、buildしてS3にアップロードしたら、Cloudfrontのキャッシュを消すようにしてください。
Cloudfrontでキャッシュを消す方法はこちらの記事で解説しております。
【AWS】S3+CloudFrontを使って静的サイトをHttpsで公開する方法まとめ
最後にまとめです。
今回の記事では、S3+CloudFrontを使って静的サイトをHttpsで公開する方法を解説しました。モダンなWebアプリケーション開発では、フロントをS3で、バックエンドをECSで作成しております。
AWSのこちらのドキュメントにモダンのWebアプリのアーキテクトの作り方が公開されております。ぜひ試してみてください。
モジュール 1 – モダンウェブアプリケーションを構築する (amazon.com)
また、AWSについてさらに勉強したい方は、こちらの講座と参考書がオススメです。
AWS認定ソリューションアーキテクト アソシエイト試験突破講座 – 初心者向け20時間完全コース-