こんにちは、フルスタックエンジニアのryuです。
今回の記事では、S3でNuxt.jsの静的サイトを公開する方法を解説します。AWSでS3を使用すれば、コストを抑えることが可能です。また、簡単にサイトを公開することも可能です。今回はその方法を詳しく解説します。
目次
【AWS】S3でNuxt.jsの静的サイトを公開する方法解説

S3で静的サイトを公開するためにはどうすればいいの?
今回の記事では、S3でNuxt.jsの静的サイトを公開する方法解説を詳しく解説します。
S3では静的サイトのホスティングが可能です。S3を使用すると安価で素早く公開することが可能です。
ちなみに、SPAの場合公開が可能です。サーバーでレンダリングが必要なSSRの場合はnodeが必要なのでEC2やECSなどでデプロイしましょう!
では、早速解説します!
S3のバケットを作成する
まずは、AWSのコンソールにログインしS3の作成をします。
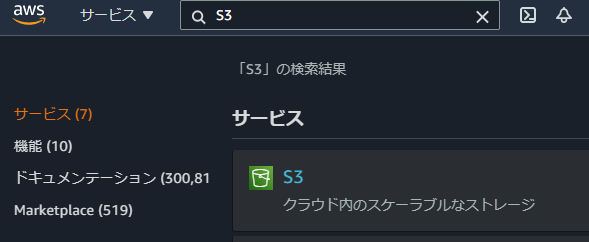
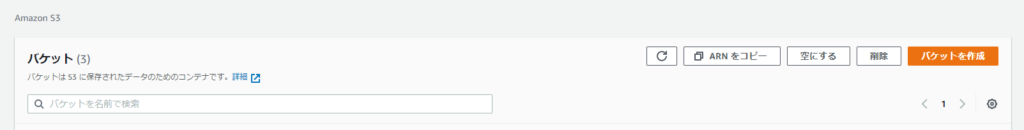
S3と検索して、サービスを選択します。

画面右の「バケットを作成」をクリックします。

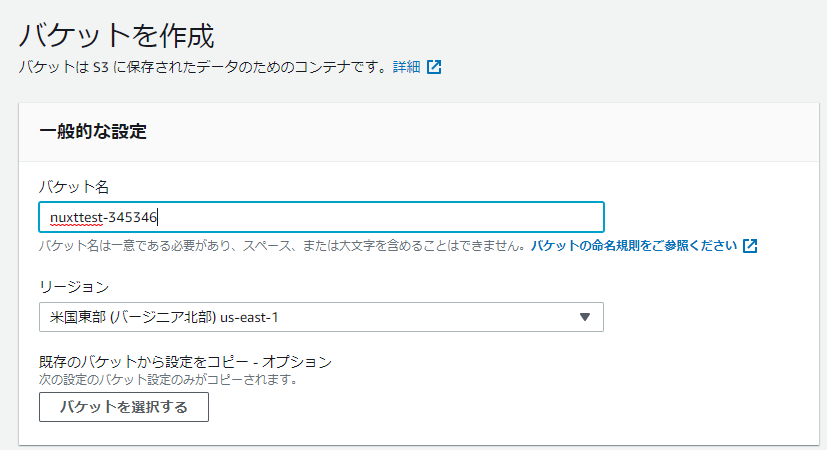
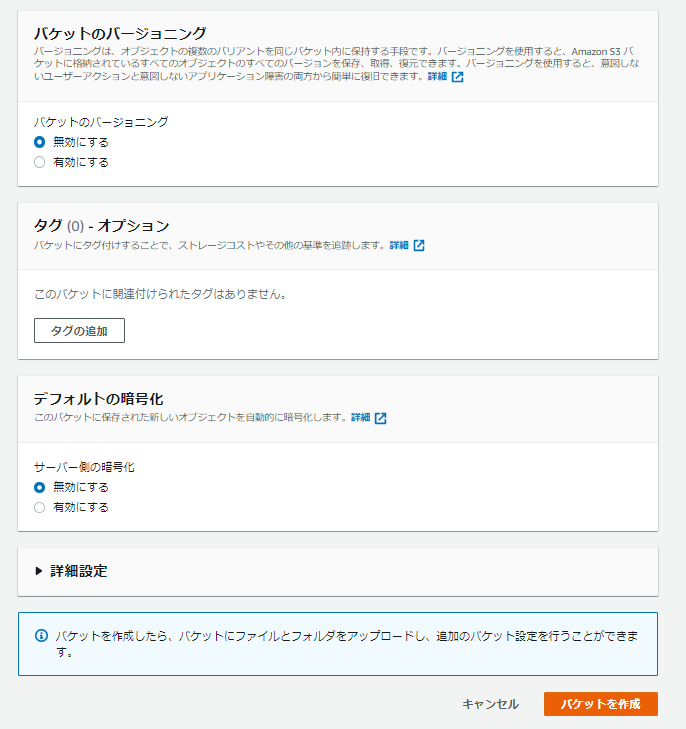
次に、S3作成時の設定を行います。バケットとリージョンは適当に設定してください。今回は「nuxttest-xxxxxx」と設定しました。

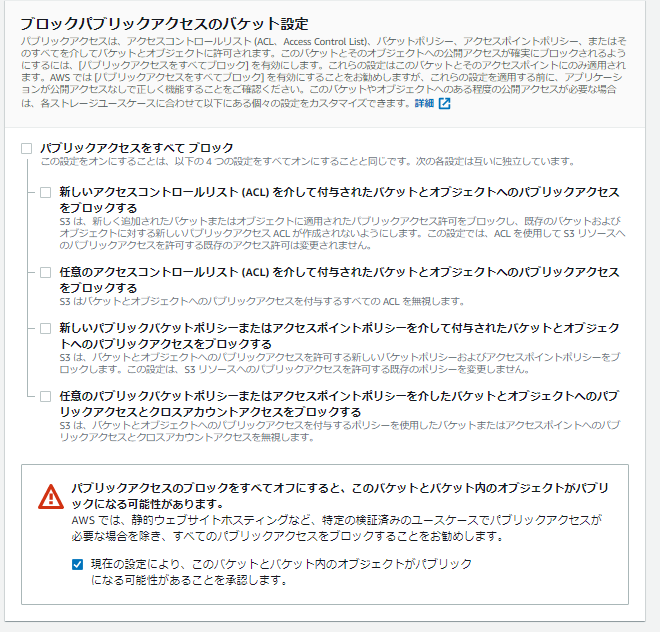
次にブロックパブリックアクセスのバケット設定を行います。「パブリックアクセスを全てブロック」のチェックを外しましょう。

そして、承認部分のチェックを押します。

その他の設定はデフォルトのままで良いです。「バケットの作成」をクリックしましょう。

「バケットが正常に作成されました」というメッセージが表示されたら完成です!

次に、S3の中のファイルを公開する設定を行います。
S3の中のファイルを公開する設定
では、S3の中のファイルを公開する設定を行います。作成したS3をクリックしましょう。
作成したS3の上部に設定のタブがあります。その「プロパティ」を選択します。

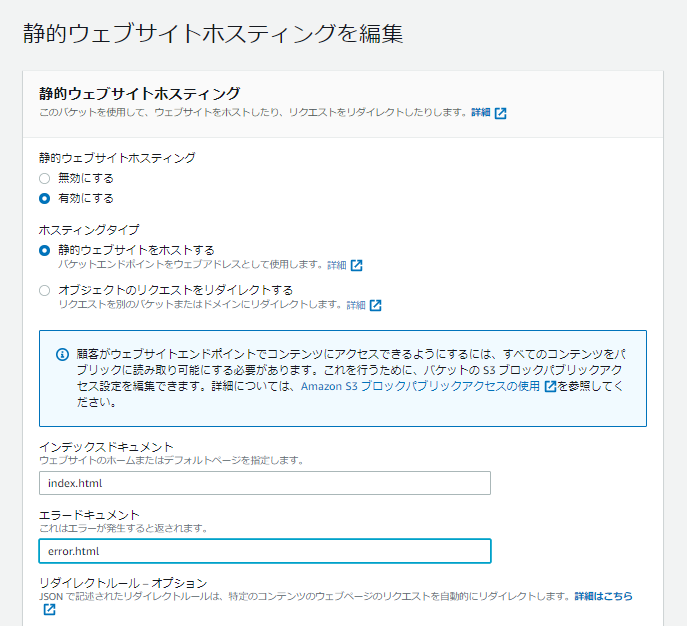
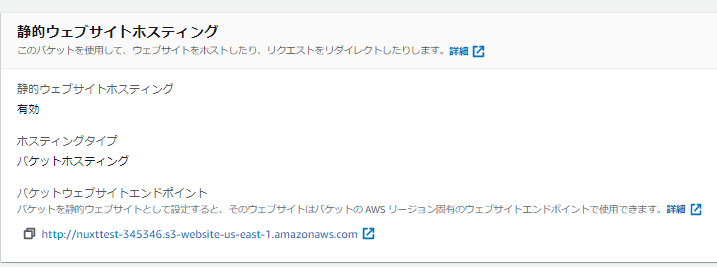
画面の下に「静的ウェブサイトホスティング」があるので、こちらの「編集」をクリックします。下記のように設定します。
- 静的ウェブサイトホスティング・・・有効にする
- ホスティングタイプ・・・静的サイトをホストする
- インデックスドキュメント・・・index.html
- エラードキュメント・・・error.html

これで、静的サイトを公開する設定ができました。しかし、S3への読み取り権限がないため、まだサイトを見ることができません。次にS3への権限を設定しましょう。
S3のアクセス許可の設定
S3の「アクセス許可」へ移動します。プロパティの右横のタブです。
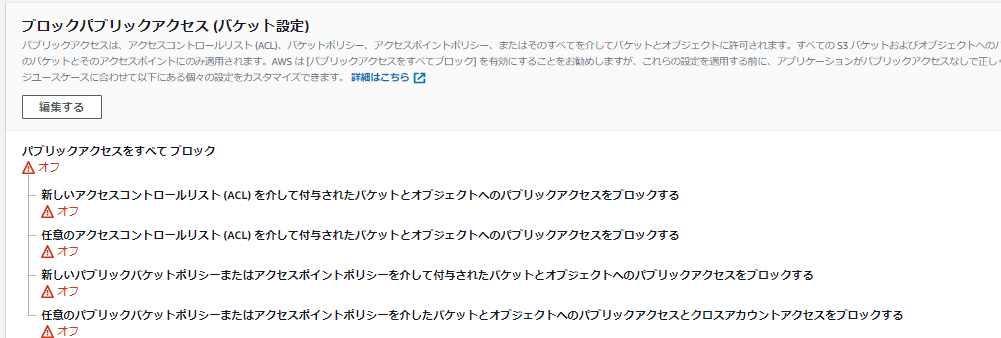
まず、作成時にも設定しましたが、ブロックパブリックアクセス (バケット設定)の設定がオフになっていることを確認してください。こちらがオフになっていないと次のバケットポリシーで設定ができません。

ここからが本題です。全てのユーザーがS3内のファイルを読み取れるようにします。「バケットポリシー」の「編集する」をクリックします。

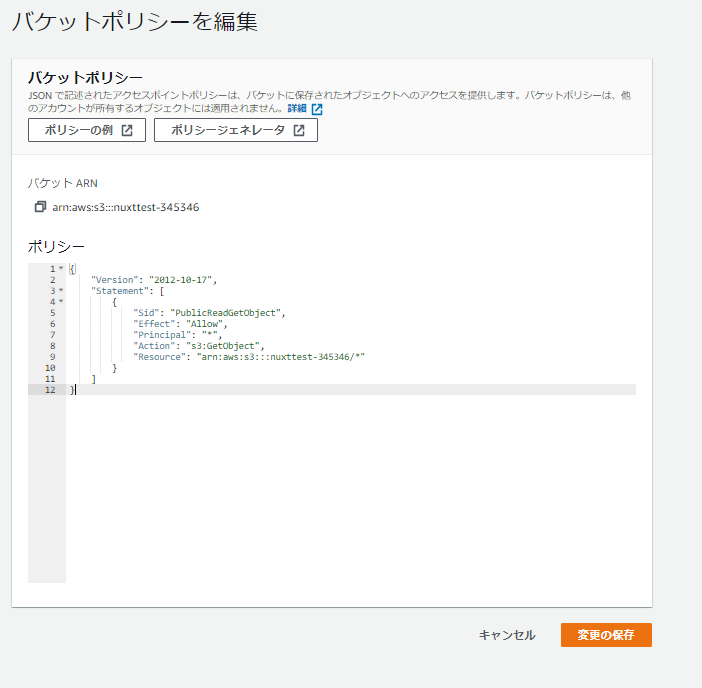
ポリシーはJSON形式です。下記のように設定します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "[バケットARN]/*"
}
]
}“Resource”: “[バケットARN]/*”の部分は自分のS3のARNを入力します。ポリシーの設定画面に書かれているので、それを貼り付けます。

Jsonファイルを貼り付けると以下のようになります。設定の保存を押して完了です。

アクセス許可の概要が「公開」になったら成功です。

Nuxt.jsのビルドファイルをS3にアップロードする
次に、Nuxt.jsのビルドファイルをS3にアップロードしましょう。これが最後の手順になります。
Nuxt.jsのビルド
Nuxt.jsのビルドは下記のコマンドです。
npm run build下記のようにビルドが実行されます。

ビルドが完了すると、「dist」フォルダが作成されます。

このディレクトリをS3にアップロードします。
S3にdistフォルダをアップロード
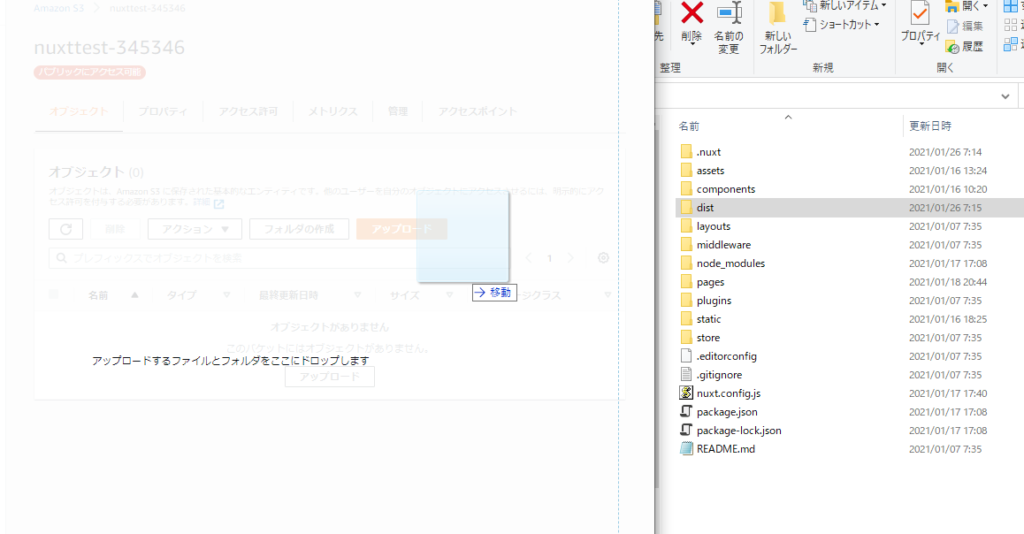
先ほどNuxt.jsのビルドで作成されたdistフォルダをS3にアプロードします。
ローカルフォルダからドラック&ドロップでアップロード可能です。

これで完成です。こちらのURLにアクセスすると閲覧することができます。distフォルダをアップロードした方は「http://****/dist」とアクセスしましょう。

これで完成です!S3でNuxt.jsのアプリを公開することができました。
【AWS】S3でNuxt.jsの静的サイトを公開する方法解説まとめ
最後にまとめです。
S3を使用すると安価で素早くアプリを公開できることが分かったと思います。とても便利ですね。
AWS以外にもNetlifyというサービスでも静的サイトのホスティングが可能です。こちらは完全無料なので、S3の少額課金よりもコストが抑えられます。詳しくはこちらで解説しています。

さらにAWSについて学びたいという方は、こちらの講座がオススメです。初心者の方向けにAWSについて幅広く学ぶことが可能です。
AWS認定ソリューションアーキテクト アソシエイト試験突破講座 – 初心者向け20時間完全コース-
こちらの参考書もオススメです。