こんにちは、フルスタックエンジニアのryuです。
今回の記事では、backstopjsを使ってCSSの変更を自動で検知するテストを実施します。ビジュアルリグレッションテスト(vrt)をbackstopjsを使って実装しましょう。backstopjsを利用すれば、簡単に変更前と変更後のデザインを比較することができます。
目次
backstopjsを使ってCSSの変更をテストする
デザインのテストを簡単に実施したい
今回の記事では、backstopjsを使ってCSSの変更をテストする方法を解説します。backstopjsをインストールして、Webアプリの変更前と変更後のデザインを検知できるようになります。
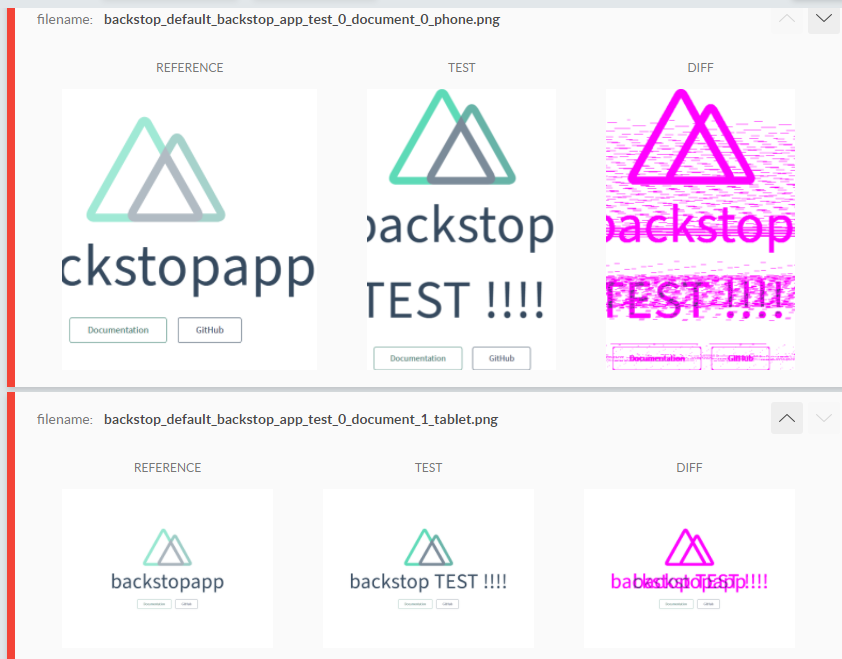
こちらのように、変更前と変更後のデザインを比較できるようになります。

設定方法は簡単です。詳しく解説します。
backstopjsをインストール
では、早速やってみましょう。まずはbackstopjsのインストールです。
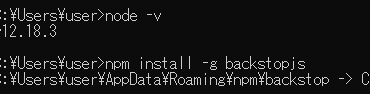
node -v
→v12.XX
npm install -g backstopjsnodeのバージョンを確認して、npmでインストールしましょう。nodeのバージョンは12以降であれば問題ありません。v10でインストールしたときは、依存パッケージでエラーが出たのでバージョンアップしておきましょう。

インストールが完了したら、コマンドが使えることを確認してみましょう。
backstopコマンドを入力して、”Weclome to BackstopJS”を表示されたら準備完了です。

テストするWebアプリの準備
backstopjsのイントールが完了したら、テストするWebアプリを準備しましょう。
ブラウザでWebサイトが確認できるようになればOKです。今回はNuxt.jsを使って、簡単なWebアプリを作成しました。↓デフォルトページです。

このアプリの作り方はこちらの記事で解説しています。
【初心者向け】DockerでVueの環境を構築する手順を解説
このページを編集して、backstopで検知できるかテストしてみましょう!
backstopjsの使い方
backstopjsの準備が完了したら、早速使ってみましょう。backstopjsの使い方手順は、下記の通りです。
- backstop init
- backstop.jsの設定
- backstop reference
- backstop test
では、詳しく解説します。
backstop initで設定ファイルを作成する
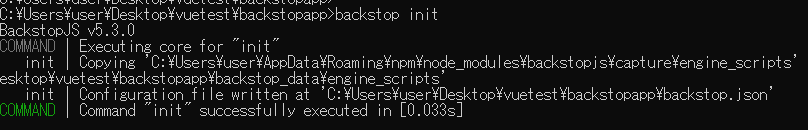
backstopjsを始めるときには、”backstop init”コマンドを入力します。
backstopjsを操作するディレクトリに移動して、コマンドを入力します。移動するディレクトリはどこでも大丈夫です。
backstop initコマンドを入力するとこのようになります。Command “init” successfully executed in [0.033s]というメッセージが表示されたら成功です。

カレントディレクトリにbackstopjs関連のデーターが生成されます。

backstop.jsの設定
次にbackstop.jsファイルの設定を行います。このファイルでどこのページをテストするのかを指定します。
先ほど”backstop init”コマンドを入力したカレントディレクトリにbackstop.jsonファイルが作成されます。ファイルを以下のようにします。
{
"id": "backstop_default",
"viewports": [
{
"label": "phone",
"width": 320,
"height": 480
},
{
"label": "tablet",
"width": 1024,
"height": 768
}
],
"onBeforeScript": "puppet/onBefore.js",
"onReadyScript": "puppet/onReady.js",
"scenarios": [
{
"label": "backstop app test",
"cookiePath": "backstop_data/engine_scripts/cookies.json",
"url": "http://localhost:3000/",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold" : 0.1,
"requireSameDimensions": true
}
],
"paths": {
"bitmaps_reference": "backstop_data/bitmaps_reference",
"bitmaps_test": "backstop_data/bitmaps_test",
"engine_scripts": "backstop_data/engine_scripts",
"html_report": "backstop_data/html_report",
"ci_report": "backstop_data/ci_report"
},
"report": ["browser"],
"engine": "puppeteer",
"engineOptions": {
"args": ["--no-sandbox"]
},
"asyncCaptureLimit": 5,
"asyncCompareLimit": 50,
"debug": false,
"debugWindow": false
}
“scenarios”: [・・・の中身のURLを変更します。これがテストするURLです。
各設定値については、こちらをご確認下さい。様々な設定ができます。
GitHub – garris/BackstopJS: Catch CSS curve balls.
backstopで変更前の状態を保存してテストする
backstop.jsonの設定が完了したら、変更前のWebアプリの状態を保存しておきましょう。
backstop reference
“backstop reference”コマンドを入力することで、現在のWebアプリの状態を保存します。
次にWebアプリを変更しましょう。Webアプリの表示を変更しました。

そして、最後にテストを実行します。
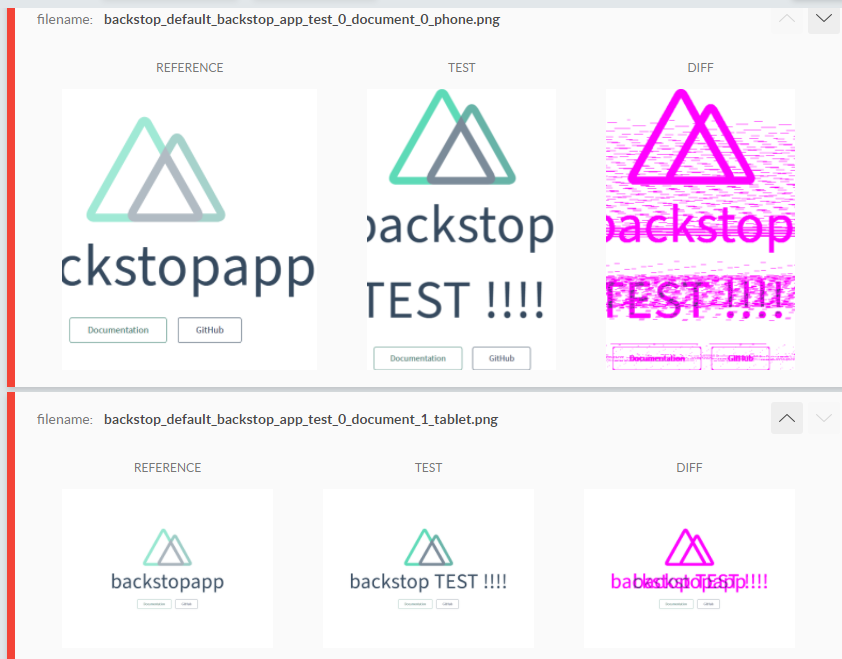
backstop testテストを実行すると、ブラウザ上にWebアプリの差分を表示してくれます。

変更されている部分がピンク色で表示されるので、どこが変わったのか一目で分かります。デザインの変更するときに便利なテストです。
backstopjsを使ってCSSの変更をテストする方法まとめ
今回の記事では、backstopjsの使い方を解説しました。使い方をまとめると下記の通りです。
- backstopjsのインストール
- backstop init
- backstop.jsの設定
- backstop reference
- backstop test
Webアプリ開発している人は、ぜひ使ってみてください!
Webアプリのテストについて、さらに勉強したい方はこちらの参考書がオススメです。