こんにちは、インフラエンジニアのryuです。
今回の記事は、Dockerを使用してVueの環境を構築する方法を解説します。Dockerを使用すれば、簡単にVueの環境を構築することができます。今回の記事では、初心者向けに難しい内容は抜きにして、Vueの環境を作る手順を詳しく解説します。
目次
DockerでVueの環境を構築する手順を解説

Vueの実行環境が作成できない・・・
Dockerを使えば、簡単に構築することができます!
今回の記事では、Vueの環境をDockerで構築する手順を解説します。
Vueのアプリを実行するために、自分のPCにNode.jsをインストールするなど、めんどくさい作業を無くして、簡単にVueが使えるようになります!
今回の記事では、Vueのデフォルトページを表示させるまでの手順を解説します。以下のようなサイトです。

今回の記事では、Dockerの操作方法は知っている前提で薦めるので、まだDockerの使い方を知らない方はこちらの記事をご覧ください。

Dockerファイルの準備
まずは、Dockerのイメージを作成するためのDockerfileを作成しましょう。Dockerイメージとは、Vueが動く環境の基を定義するファイルです。
Dockerfileの中身は下記の通りです。
FROM node:14.13.1
WORKDIR /app今回は、Vueを動かすためだけの最低限の設定にしております。
docker-compose.ymlの準備
次にdocker-compose.ymlファイルです。内容は以下の通りです。
version: '3'
services:
node:
build:
context: .
tty: true
environment:
- NODE_ENV=development
volumes:
- ./:/app
command: sh -c "cd vueapp && npm run serve"
ports:
- "8080:8080"docker-compose.ymlの作成が完了したら、コンテナを起動させましょう!操作方法を詳しく解説します。
DockerコンテナにVueのインストール
先ほどまで、Dockerファイルの準備をしました。
準備したファイルを元にコンテナを作成して、このコンテナにVueに必要なものをインストールしていきます!
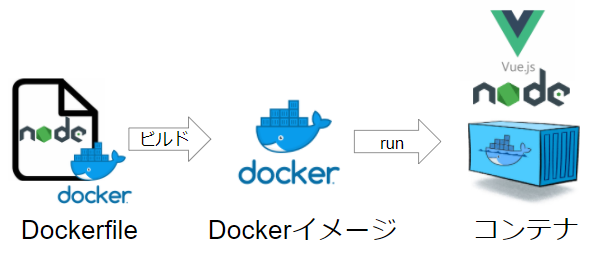
以下の画像のような手順で実施します。

では、詳しく解説します。
Dockerコンテナを起動させる
Vueをインストールするためには、Dockerファイルからイメージを作成して、コンテナを起動させる必要があります。
まず、Dockerのイメージを作成しましょう。
docker-compose buildそして、イメージからコンテナを起動して、Vueに必要なものをインストールします。
docker-compose run --rm node sh -c "npm install -g @vue/cli @vue/cli-init && vue create vueapp"npmで”vue/cli”と”vue/cli-init”をインストールしてから、「vue create」コマンドを使用してvueのアプリを作成します。
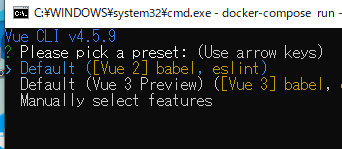
インストール中下記のような画面が出たら、デフォルトの状態でEnterを押します。

インストールが完了したら成功です。もし失敗した場合の対処方法は後半に記載しています。
最後に”docker-compose up”コマンドを入力して終わりです。
docker-compose upブラウザから「http://localhost:8080」にアクセスできれば成功です!
vueのインストールに失敗した場合
vueのインストールに失敗した場合は、コンテナに直接入って、インストールを実施しましょう。
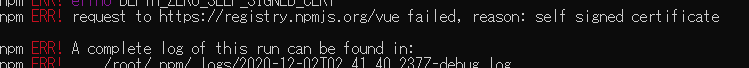
ちなみに、私は、下記のエラーで失敗しました。。。
npm ERR! request to https://registry.npmjs.org/vue failed, reason: self signed certificate
このような場合、下記のコマンドでDockerのコンテナに入ることができます。
docker-compose run --rm node shコンテナ内に入ることで、エラーを調査することが可能になります。
ちなみに、上記エラーの場合は、npmの証明書チェックを無効化する方法で解決しました。
npm config set strict-ssl falseこれでvueをインストールすることができました。インストールが完了したら、”docker-compose up”コマンドを入力して完了です。
DockerでVueの環境を構築する手順まとめ
最後にまとめです。今回の手順は以下の通りでした。
- Dockerfile,docker-compose.ymlファイルの準備
- コンテナを起動
- vueのアプリをインストール
- docker-compose up
dockerを活用すれば、アプリの環境構築が簡単になります。ぜひDockerを使えるようになりましょう!
【参考】Dockerの使い方を1から勉強したいという方は、Udemyの講座が分かりやすいです。