こんにちは、フルスタックエンジニアのryuです。
今回の記事では、dockerを使ってbackstopjsを動作させる方法を解説します。backstopjsはフロントエンドをテストするためのツールで、デザインの変更前と変更後を簡単に比較してくれます。nodeでインストールしますが、バージョンによっては動作しないことがあるので、dockerを使ってbackstopjsを動作させる方法を解説します。
目次
dockerでbackstopjsを動作させる方法を解説
dockerを使ってbackstopjsを動作させる方法を解説します。backstopjsはnode環境にインストールすれば動作しますが、バージョンによって依存関係のパッケージが動作しないことがありました。
nodeのバージョンが10でbackstopjsをインストールしたら、依存関係のPuppeteerが上手く動作しませんでした。
なので、ローカルのnodeのバージョンに依存しないようにdocker環境を使ってbackstopjsを動作させてみようと思います!
手順は以下の通りです。
- backstopjsのdockerイメージをpullする
- コマンドが使えるか確認する
- backstop init
- backstop reference
- backstop test
では早速やってみましょう!
backstopjsのdockerイメージをpullする
docker環境を作る場合、まずDockerfileを作成します。しかし既にbackstopjs用のイメージがDockerhubにあるので、今回はこちらを使用します。
backstopjs/backstopjs (docker.com)
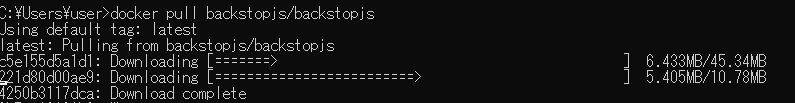
“docker pull”コマンドを使用して、DockerHubよりイメージをローカル環境に保存します。
docker pull backstopjs/backstopjsコマンドを入力すると、イメージのダウンロードが開始されます。

backstopjsのバージョンを確認してみる
“docker pull”でイメージのダウンロードが完了したら、backstopjsが使用できるかどうか確認してみましょう。
backstopjsのバージョンを確認するために、以下のコマンドを入力します。
$ docker run --rm -v $(pwd):/src backstopjs/backstopjs --version
BackstopJS v3.x.x
#windowsのでcmdを使用している場合
$ docker run --rm -v [カレントディレクトリのpath]:/src backstopjs/backstopjs --versionコマンドを入力すると、バージョンが表示されます。

“docker run”コマンドを使用することで、コンテナ内でコマンドを実行することができます。”-v”オプションでは、コンテナ内のディレクトリとローカルPCのファイルを共有します。ローカルPCのパスはbackstopjsの設定ファイルを作る場所を指定しましょう。
docker環境でbackstopjsのテストを実行する
ここまでで、backstopjsの準備が完了しました。
では、backstopjsのコマンドを入力してテストを実行しましょう。
backstopjsの設定ファイル作成
まず、”backstop init”コマンドを実行して、backstopjsの設定ファイルを作成します。
docker run --rm -v $(pwd):/src backstopjs/backstopjs initコマンドを実行すると、カレントディレクトリにbackstop.jsonが作成されます。これが設定ファイルです。
設定ファイルの中身を編集してテストするURLを指定しましょう。
backstop.jsonの設定方法などはこちらの記事を参考にしてください。
backstopjsを使ってCSSの変更をテストする方法を解説!vrtを実践してみよう
backstopでlocalhostをテストする場合
backstop.jsonをdocker環境で動作させる場合、1つ注意することがあります。それは、localhostの指定方法です。
backstop.jsonの中身を下記のように指定するとどうなるでしょうか?
{
・・・
"scenarios": [
{
"label": "backstop app test",
"cookiePath": "backstop_data/engine_scripts/cookies.json",
"url": "http://localhost:3000/",
・・・
}docker環境でbackstopjsを動作させる場合、URLが”localhost”だとdockerの環境にアクセスされます。
ローカルPCのlocalhostにアクセスする場合は、”host.docker.internal”を使用します。
{
・・・
"scenarios": [
{
"label": "backstop app test",
"cookiePath": "backstop_data/engine_scripts/cookies.json",
"url": "http://host.docker.internal:3000/",
・・・
}このようにすれば、Docker環境から、ローカルPCの環境にアクセスできます。
backstopjsのテストを実行
backstop.jsonの設定が完了したら、テストを実行しましょう。以下のコマンドを入力して下さい。
docker run --rm -v $(pwd):/src backstopjs/backstopjs reference
docker run --rm -v $(pwd):/src backstopjs/backstopjs testテストが実行されます。完了したら、カレントディレクトリにレポートが保存されます。

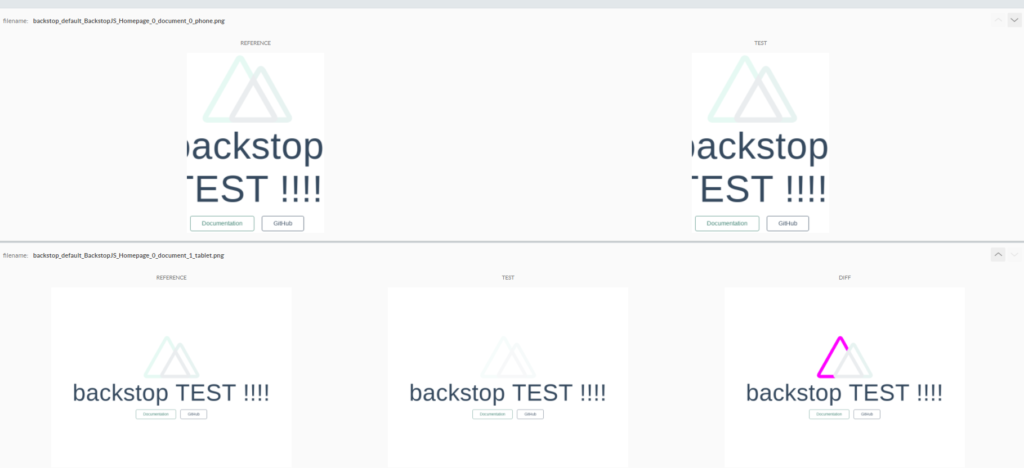
「backstop_data/html_report/index.html」にレポートが保存されているので確認してみましょう!

これで完了です!
dockerでbackstopjsを動作させる方法まとめ
今回の記事では、backstopjsをdocker環境を使って動作させました。まとめると以下のような手順です。
- backstopjsのdockerイメージをpullする
- コマンドが使えるか確認する
- backstop init
- backstop reference
- backstop test
backstopjsは便利なので、ぜひ使ってみてください!
Webアプリのテストについて、さらに勉強したい方はこちらの参考書がオススメです。