こんにちは、インフラエンジニアのryuです。
今回の記事では、個人ブログのトップ”manablog”を解析して、自分のブログの改善点を探します。私はブログを始めて、約3か月になりました。しかし、PV数は1000弱くらいです。さらにPV数を増やすために、manablogから改善する方法のヒントを見つけます。
目次
自分のブログを改善する方法は?
現在、私のこのブログは、3か月目で記事は40本、PV数は1000弱くらいです。(本当です)このままブログを100記事書き続けても2000PVくらいにしかならないのでは?と不安になります。そこで、ブログのPV数を上げるためにいろいろ改善していこうと思います。
個人ブログのトップ”manablog”を解析する
現在、日本トップの企業”トヨタ自動車”も企業時は外国の車を分解して構造を学んだそうです。数年前のドラマでやってました。
ということで、今回はブログ歴3か月目の私が、個人ブログのトップであるmanablogを分解・解析してどのようにしてトップを取ったのか調査してみたいと思います。そこから私のブログにフィードバックし、アクセス数が実際に伸びるか検証してみたいと思います。
分解・解析→リバース・エンジニアリングです
リバースエンジニアリングとは、出荷された製品を入手して分解や解析などを行い、その動作原理や製造方法、設計や構造、仕様の詳細、構成要素などを明らかにすること。
(IT用語辞典より)
リバースエンジニアリングは、何かを学ぶときに有効な手段の1つであります。例えば、プログラミングを学ぶ場合は、プログラミングが上手な人のコードを解析するとか。
しかし、リバースエンジニアリングは、まったくの素人だと難しいです。なぜなら、まったく知識が無く、分解したところでどのような構造になっているか理解できないからです。プログラミング1日目の初心者がプロプログラマーのコードを読んでも理解できないですよね。つまり、ブログを3か月続け、ある程度ブログに関する知識を貯めたこの時期にリバースエンジニアリングをすることにしました。
ブログを解析してみよう!
では、早速ブログの解析してみます。すべてを解析する時間は無いので、部分的に解析することにします。今回はHTMLの<header>部分です。
HTMLのheaderには何があるのか?
まず、HTMLのheaderとは、サイトの上の部分のことです。↓ここがheaderです。

一見、どのサイトも同じような作りになっていると思います。しかし、HTMLのheaderの中には多くの情報が詰まっています。SEO対策でどのようなツールを使っているのか、キーワードは何なのか。この辺りを詳しく見ていきます。
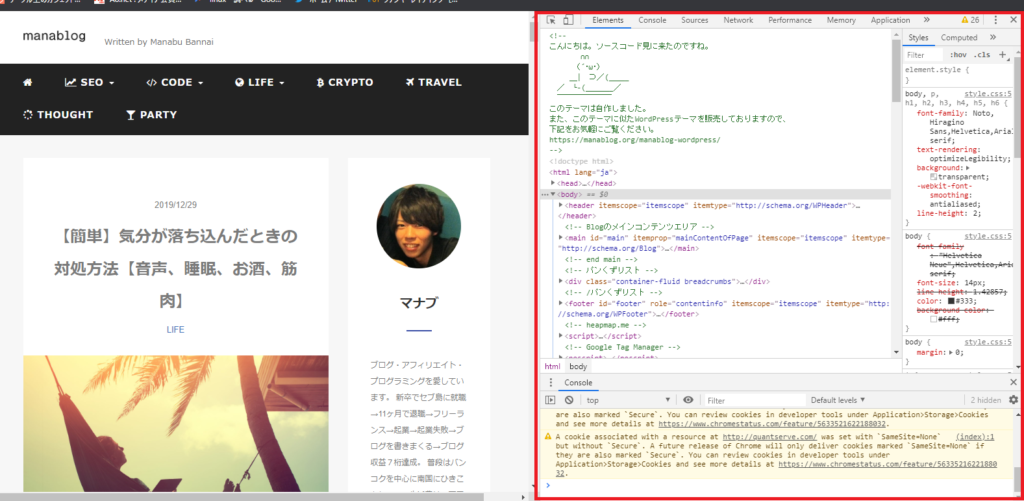
HTMLの中身を見るには”F12″キーを押す
サイトを表示しているときに“F12″キーを押すと、デベロッパーツールを起動することができます。

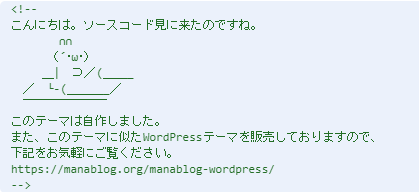
ちなみにmanablogのHTMLの先頭に、このようなコードが書かれています。

ソースコードを見に来た人にテーマを販売するって、流石マナブさんだと思いました。
HTML headerを見て分かったこと
HTML headerを見て分かったことは以下の通りになります。
- OGP設定
- schema.org
- All in One SEO Pack
OGP設定
OGP ( Open Graph Protcol )とは、SNSで記事がシェアされたときに、記事の内容や画像が表示されるHTMLの要素になります。
私の記事をシェアするとこんな感じになります。
マナブさんの記事はこんな感じ。
マナブさんの記事の方が、問題提起→解決策があり、どんな内容なのか詳しく知りたくなりますよね。また、ツイッターに表示される字数も考えられていると思います。
HTMLの中身では、<meta name=”twitter~という部分が私にはありませんでした。
schema.org
schema.orgの仕様通りにHTMLにマークアップする事で、Google,Yahoo!,Microsoftなどの検索エンジンに正確な情報を収集してもらい、ユーザーに最適な検索結果を提供するというものです。
(qiitaより)
schema.orgを使うと検索エンジンで自分のサイトが表示されたときに、詳細情報を表示できるようになります。例えば商品の値段とか評価とか。
将来的には、SEO対策になるらしいです。今まで”schema.org”なんて聞いたことなかったので知れてよかったです。
All in One SEO Pack
All in One SEO PackはWordpressのプラグインの1つでSEO対策をするものです。私も使っています。
manablogでは、以下のようにdescriptionとkeywordsが掛かれています。
<meta name="description" content="作業をしていると、人間なので落ち込むこともあります。僕もそうなのですが、簡単な解決策は「音声」です。YouTubeには与沢さんとか、あとは孫さんの音声が転がっており、モチベーションが下がったら、無限に聞くようにしています。部屋でもずっと流してますからね笑。これだけでモチベが湧き上がる。">
<meta name="keywords" content="気分 落ち込む 対処法">
教科書のような書き方をしていますね。
ちなみに私の記事は、
<meta name="description" content="今回の記事では、Linuxのコマンドについて解説していきます。Linuxのコマンドを実際の業務のシーンに合わせて良く使うものを紹介してい行きます。私も業務でLinuxを使いますが、1年目の初心者の時代によく使っていたものを詳しく解説していきます。">
<meta name="keywords" content="linux入門,linux初心者">
見比べただけで、何が悪いか良く分かります。改善点多すぎるので心の中にしまっておきます。(泣)
さいごに
今回の記事では、個人ブログのトップmanablogを解析して、自分のサイトの改善点を探しました。 やはり、トップの人はすごいですね。参考になりました。早速自分のサイトにも取り入れて改善していきます。