こんにちは、フルスタックエンジニアのryuです。
今回の記事では、JINのトップページにH1を設定する方法について解説します。今回の方法はWordpressのテーマをカスタマイズして設定を行います。プログラムが分からない方でも貼り付けるだけで設定できるように解説します。
JINのトップページにH1を設定する方法解説
JINのトップページでH1タグの設定ができない・・・
今回の記事では、Wordpressのテーマ「JIN」でH1を設定する方法について解説します。H1はトップページのヘッダー部分に付けてみます。以下の場所になります。

WordPressのテーマを直接カスタマイズする必要があるので、手順を詳しく解説します。
WordPressのテーマを直接カスタマイズする
H1タグを設定するためには、Wordpressのテーマを直接カスタマイズする必要があります。WordPressの管理者画面から、「外観」→「テーマエディター」を選択しましょう。

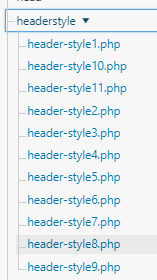
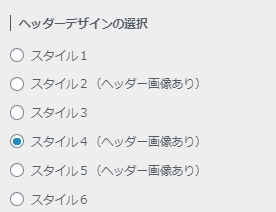
その中の、「include/headerstyle/header-style**.php」を開きます。これは、サイトデザインのヘッダーデザインによって設定するファイルが変わります。

ヘッダースタイルが4の場合は「header-style4.php」を編集します。

トップページのみH1タグを設定する設定
トップページのみH1タグを設定する場合は以下のようにコーディングします。
//22行目から26行目
<?php if( is_home() ): ?>
<span class="sp-logo-size"><a href='<?php echo esc_url( home_url( '/' ) ); ?>' title='<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>' rel='home'><h1><?php echo is_title_text(); ?></h1></a></span>
<?php else : ?>
<span class="sp-logo-size"><a href='<?php echo esc_url( home_url( '/' ) ); ?>' title='<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>' rel='home'><?php echo is_title_text(); ?></a></span>
<?php endif; ?>22行目から26行目はモバイルの設定です。40行目からも同様にデスクトップの設定を挿入します。
<?php if( is_home() ): ?>
<span class="tn-logo-size"><a href='<?php echo esc_url( home_url( '/' ) ); ?>' title='<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>' rel='home'><h1><?php echo is_title_text(); ?></h1></a></span>
<?php else : ?>
<span class="tn-logo-size"><a href='<?php echo esc_url( home_url( '/' ) ); ?>' title='<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>' rel='home'><?php echo is_title_text(); ?></a></span>
<?php endif; ?>カスタマイズしたトップページのヘッダー
カスタマイズしたトップページのコードは以下のようになります。編集した上部のみ公開します。
<div id="header-box" class="<?php is_top_navi_display(); ?> header-box <?php is_animation_style(); ?>">
<div id="header" class="header-type2 header <?php is_animation_style(); ?>">
<?php if ( is_mobile() ) : ?>
<div id="site-info" class="ef">
<?php if ( get_topnavi_logo_image_url() ) : ?>
<span class="sp-logo-size"><a href='<?php echo esc_url( home_url( '/' ) ); ?>' title='<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>' rel='home'><img src='<?php echo get_topnavi_logo_image_url(); ?>' alt='<?php is_topnavi_logo_alt(); ?>'></a></span>
<?php else : ?>
<?php if( empty(is_title_text()) ): ?>
<span class="sp-logo-size"><a href='<?php echo esc_url( home_url( '/' ) ); ?>' title='<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>' rel='home'><?php bloginfo( 'name' ); ?></a></span>
<?php else : ?>
<?php if( is_home() ): ?>
<span class="sp-logo-size"><a href='<?php echo esc_url( home_url( '/' ) ); ?>' title='<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>' rel='home'><h1><?php echo is_title_text(); ?></h1></a></span>
<?php else : ?>
<span class="sp-logo-size"><a href='<?php echo esc_url( home_url( '/' ) ); ?>' title='<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>' rel='home'><?php echo is_title_text(); ?></a></span>
<?php endif; ?>
<?php endif; ?>
<?php endif; ?>
</div>
<?php else : ?>
<div id="site-info" class="ef">
<?php if ( get_topnavi_logo_image_url() ) : ?>
<span class="tn-logo-size"><a href='<?php echo esc_url( home_url( '/' ) ); ?>' title='<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>' rel='home'><img src='<?php echo get_topnavi_logo_image_url(); ?>' alt='<?php is_topnavi_logo_alt(); ?>'></a></span>
<?php else: ?>
<?php if( empty(is_title_text()) ): ?>
<span class="tn-logo-size"><a href='<?php echo esc_url( home_url( '/' ) ); ?>' title='<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>' rel='home'><?php bloginfo( 'name' ); ?></a></span>
<?php else : ?>
<?php if( is_home() ): ?>
<span class="tn-logo-size"><a href='<?php echo esc_url( home_url( '/' ) ); ?>' title='<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>' rel='home'><h1><?php echo is_title_text(); ?></h1></a></span>
<?php else : ?>
<span class="tn-logo-size"><a href='<?php echo esc_url( home_url( '/' ) ); ?>' title='<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>' rel='home'><?php echo is_title_text(); ?></a></span>
<?php endif; ?>
<?php endif; ?>
<?php endif; ?>
</div>プログラミングについて良く分からない方は、プログラマの方に頼んでみましょう!
ブログ初心者だけど、Wordpressのプログラミングを勉強したい方はUdemyがオススメです。
WordPressのプログラミングを学習したい方にオススメ

- セールだと1500円前後!
- 無料サンプル講義動画・無料講義動画あり!
- 気に入らなければ30日間返金保証!












































