こんにちは、フルスタックエンジニアのryuです。
今回の記事は、CodePipelineの使い方を解説します。CodePipelineとは、ビルドやデプロイ、テストを自動化してCI/CDを実装するサービスのことです。CodePipelineとCodeBuildを連携して、S3にWebアプリにデプロイする方法を解説します。
目次
CodePipelineの使い方を解説!
CodePipelineの使い方が分からない・・・
今回の記事では、CodePipelineの使い方を解説します。CodePipelineとは、ビルドやデプロイ、テストを自動化してCI/CDを実装するサービスのことです。
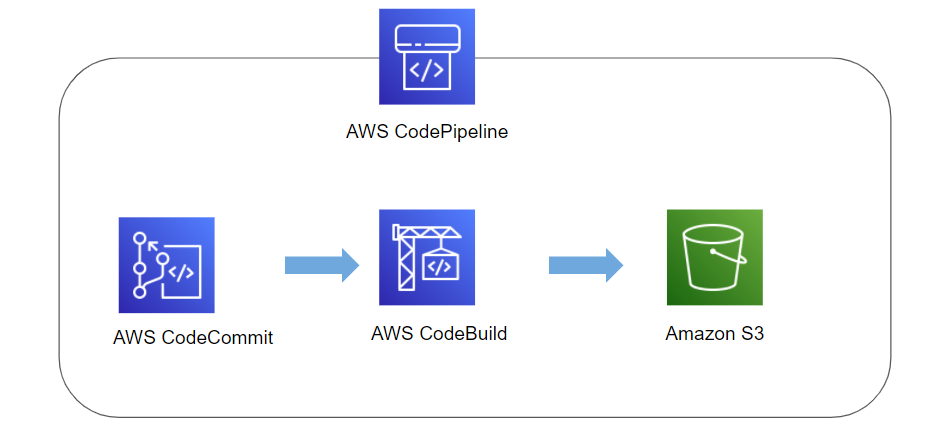
以下の構成を実装して、S3へのデプロイを自動化してみたいと思います。

CodeCommitにコードをpushしたら、自動でCodebuildを動作させてS3へでWebアプリをデプロイします。
では、実装方法を解説します。
S3へデプロイするアプリの準備
まず、CodePipelineを作成する前に準備をします。Webアプリの準備ができている方は読み飛ばしてください。
S3では、静的ファイルを公開することができます。Nuxt.jsをビルドしたものを公開します。
設定方法については、こちらの記事で詳しく解説しています。
【AWS】S3でNuxt.jsの静的サイトを公開する方法解説!【初心者でもWebサイトが簡単に作れる】
Node.jsをインストールして、コマンドを1つ入力すればアプリの作成が完了します。特に難しい設定はありません。
作成したコードはCodeCommitにpushしましょう。CodeCommitの使い方はこちらの記事で解説しております。
【AWS】CodeCommitの使い方解説【CodeCommitでリポジトリ作成してコードをpushする】
CodePipelineで連携するCodeBuildを作成
次にCodeBuildを作成します。先ほど作成したWebアプリをAWS上でビルドします。
CodeBuildの作成方法は、こちらの記事で解説しております。
【AWS】CodeBuildを使ってSPAアプリをS3で公開する方法解説!【初心者でも設定可能】
CodeBuildを作成して、ステータスが「成功」になれば大丈夫です。

今回ビルドしたソースコードはこちらのGitHubで確認できます。
https://github.com/engineer-ninaritai/codebuild-spa
これで準備が完了です。次にCodePipelineを作成します。
CodePipelineの作成方法
先ほどまで、CodePipelineに連携するGitHubやCodeBuildを作成しました。ここからは、CodePipelineを作成して、ビルドからリリースまでを自動化しましょう。
CodePipelineの作成
では、早速CodePipelineの作成をしましょう。
AWSのコンソール画面から「CodePipeline」と検索してCodePipelineの設定画面に移動します。

そして、「パイプラインの作成」をクリックします。

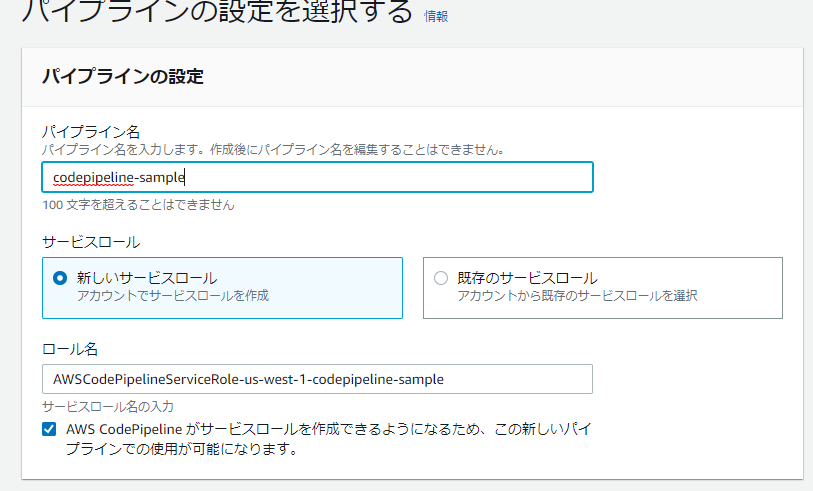
次に、CodePipelineの設定を行います。
パイプライン名は適当に設定し、サービスロールは「新しいサービスロール」を選択します。

画面右下の「次に」をクリックして進めます。

CodeCommitとCodePipelineを連携する
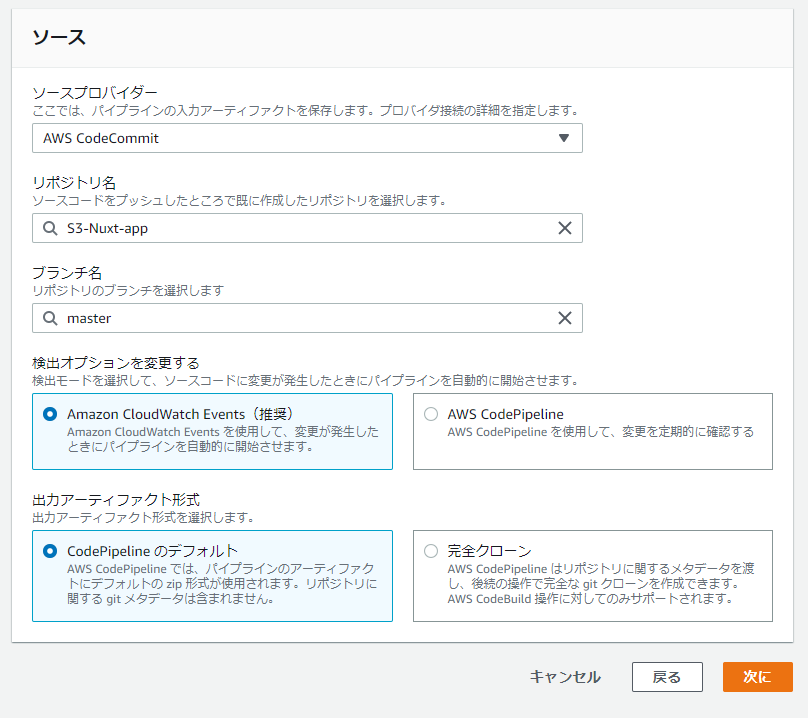
ここからは、CodeCommitとCodePipelineを連携する設定です。
ソースプロパイダーは「CodeCommit」を選択します。リポジトリなどは、先ほど作成したリポジトリを指定しましょう。

CodePipelineとCodeBuildを連携する
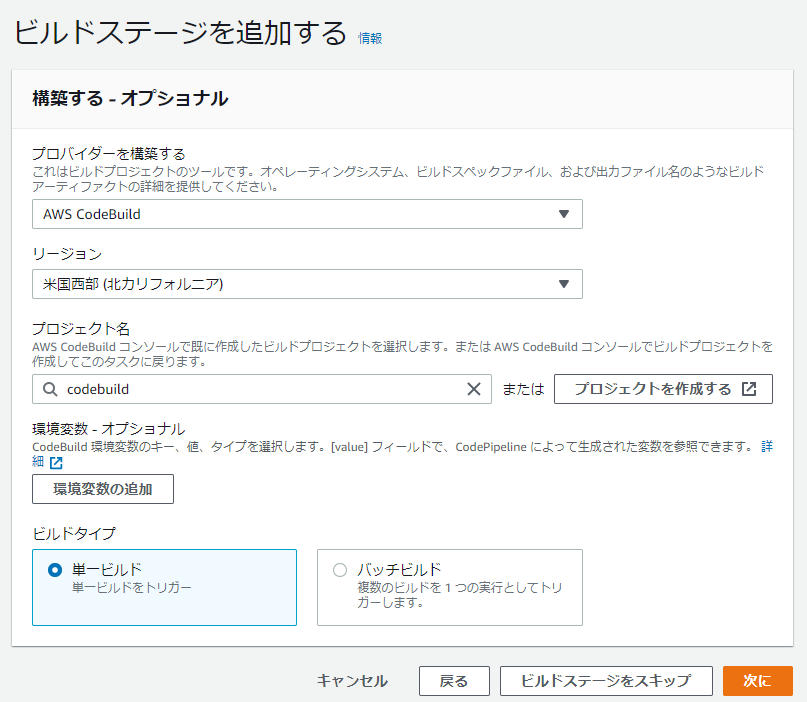
次に、CodePipelineとCodeBuildを連携します。ビルドステージを追加する設定では、以下のように設定します。

先ほど作成した、CodeBuildをそのまま使用するようにしましょう。
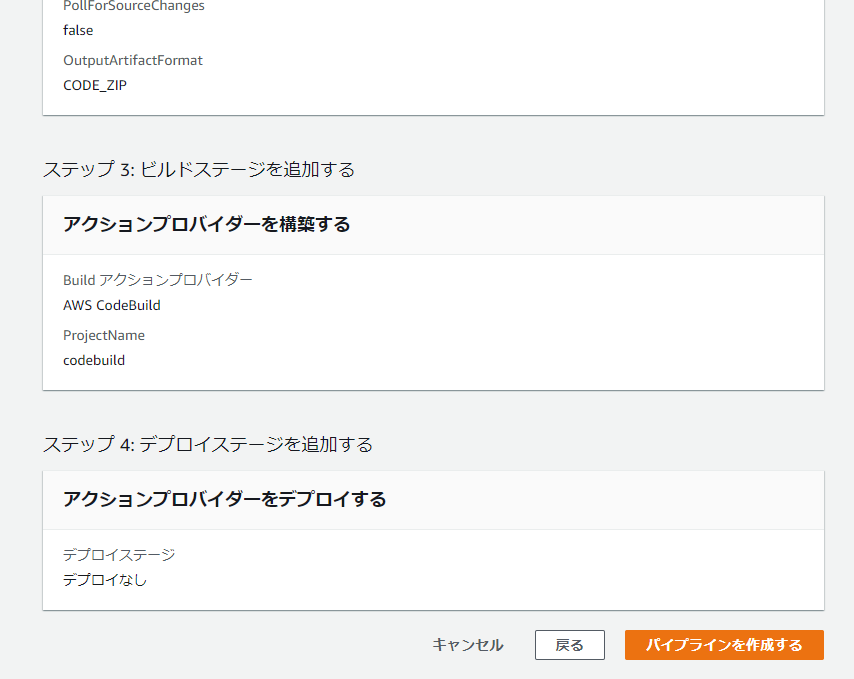
S3へのデプロイは、このCodeBuildで実施するので、次のデプロイステージの設定はスキップしましょう。
最後の確認画面で「パイプラインの作成」をクリックして完了です。

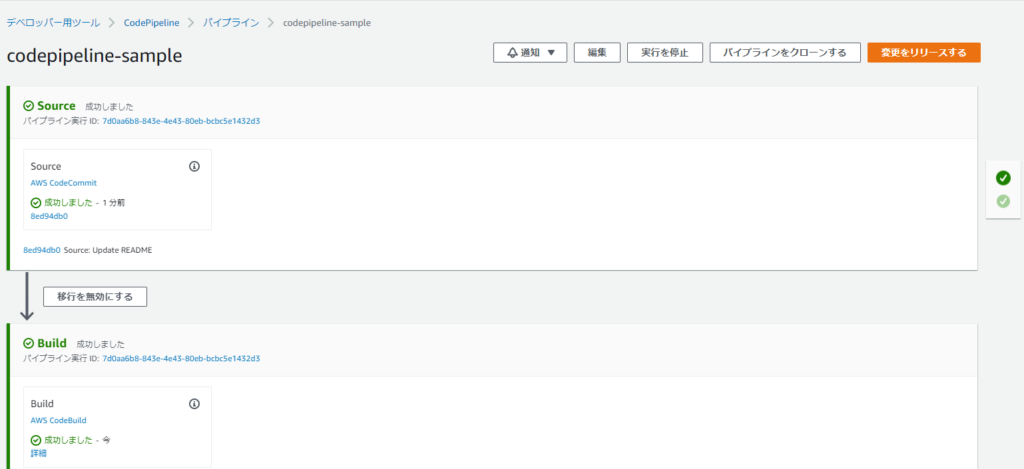
最後にパイプラインを実行させて、成功することを確認してみましょう!

これで解説を終わります!
CodePipelineの使い方まとめ
今回の記事では、CodePipelineの使い方・作成方法を解説しました。まとめる以下のようになります。
- CodePipelineはビルドやデプロイ、テストを自動化
- CodeCommitやCodebuildを作成して連携
CodePipelineはCICDを実装するために必要な技術なのでぜひ覚えておきましょう。
さらにAWSについて学びたいという方は、こちらの講座がオススメです。初心者の方向けにAWSについて幅広く学ぶことが可能です。
AWS認定ソリューションアーキテクト アソシエイト試験突破講座 – 初心者向け20時間完全コース-
こちらの参考書もオススメです。