こんにちは、インフラエンジニアのryuです。
今回は、docker-composeを使ってreactの開発環境を構築する方法を解説します。reactはjavascriptのフレームワークで最近人気です。reactの開発環境を構築するためには、node.jsをインストールするなど手間がかかるので、dockerを使って簡単に構築してみましょう!
目次
docker-composeを使ってreactの開発環境を構築する

今回はdockerを使ってreactの開発環境を構築する方法を詳しく解説します!
今回の記事では、初心者向けにdockerを使ったreactの開発環境を構築する方法を詳しく解説します。
前提条件として、docker-composeの使い方が理解している方を想定しています。
Dockerの概要については、過去の記事で解説しているので、まだ理解していない方はこちらを読んでみてください。
では、早速解説します!
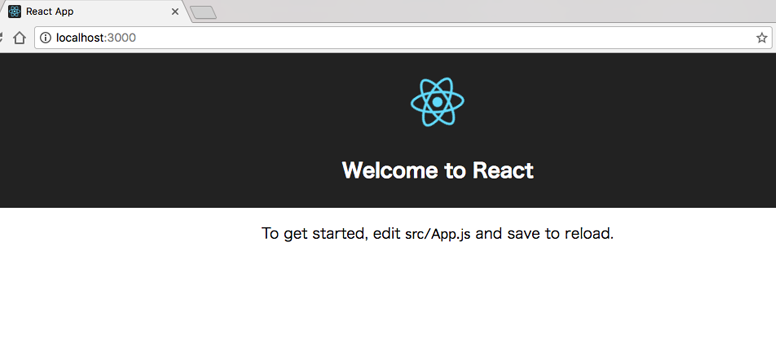
【目標】docker-composeでreactのページを開く!
まず、今回の記事のゴールをお伝えします。
下記のようなreactのページを開くことが今回の記事のゴールです。

また、githubにコードを公開しておくので参考にしてください。↓
https://github.com/engineer-ninaritai/docker-react
では、手順を詳しく解説します。
docker-composeでreactの構築手順
ここから、reactの開発環境を構築する手順を詳しく解説します。
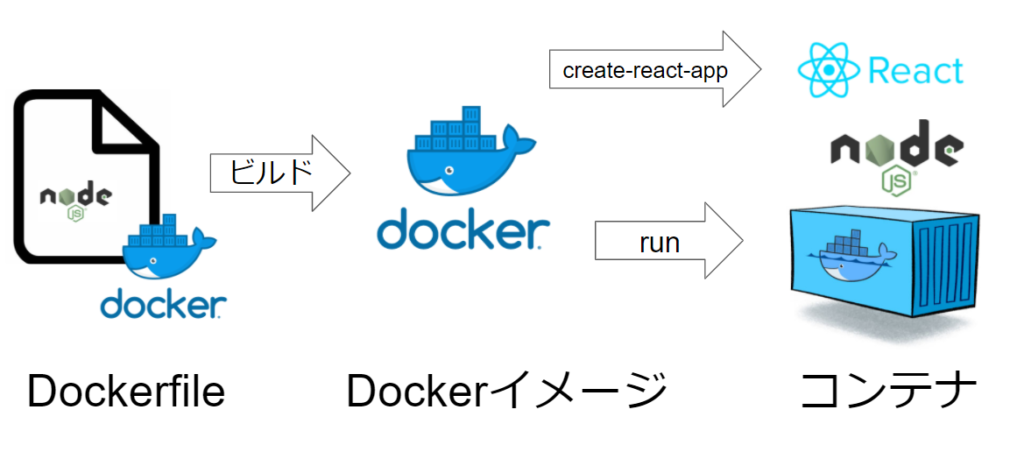
流れは「dockerイメージの構築」→「reactのアプリ作成」→「コンテナ起動」です。

では、やってみましょう!
dockerファイル構築
まず、dockerファイルの構築を行います。
以下の内容で”Dockerfile”を作成します。
FROM node:14.13.1
WORKDIR /usr/src/app/
reactを構築するためには、node.jsを使用します。node.jsとは簡単に言うとサーバーでjavascriptを実行させる環境のことです。
Dockerfileの中身の意味は以下の通りです。
- FROM node:14.13.1 →nodeのイメージを取得
- WORKDIR /usr/src/app/ →/usr/src/appのディレクトリで作業
今回は最低限動作するレベルの設定しかしておりません。
様々な設定方法が知りたい方は、こちらの講座をご覧ください。↓
ゼロからはじめる Dockerによるアプリケーション実行環境構築
docker-compose.ymlの設定
次に、“docker-compose.yml”ファイルの設定を行います。先ほど作成したdockerファイルを起動させるときの設定をこのファイルに記述しておきます。
ファイルの中身は以下の通りです。ファイル名は、”docker-compose.yml”で作成してください。
version: '3'
services:
node:
build:
context: .
tty: true
environment:
- NODE_ENV=development
volumes:
- ./:/usr/src/app
command: sh -c "cd reactapp && npm start"
ports:
- "3000:3000"
ファイルの内容は以下の通りです。主な部分だけ解説します。
- volumes: -./:/usr/src/app → ローカルPCのカレントディレクトリをdockerコンテナの/usr/src/appにマウント
- command: sh -c “cd reactapp && npm start” → reactappのディレクトリに移動してreactアプリを起動(reactアプリは後ほど作成)
- ports: -“3000:3000” → ローカルPCのポートとコンテナのポートを紐付け
これで、Dockerを動かす準備が完了しました。
ビルドコマンドを入力して、Dockerイメージを作成しておきましょう。
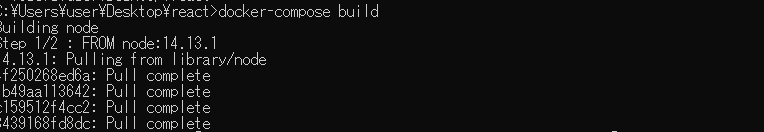
docker-compose build
コマンドを入力するディレクトリに”Dockerfile”と”docker-compose.yml”を保存しておきましょう。

最後に”Successfuly”と表示されたら成功です!

reactアプリの作成
次にreactアプリの作成を行います。
reactアプリを作成する場合は、”create-react-app”コマンドを入力します。ただし、このコマンドはDockerコンテナで実行させる必要があります。
そのようば場合は、以下のようにコマンドを入力します。
docker-compose run --rm node sh -c "npm install -g create-react-app && create-react-app reactapp"
コマンドを実行すると、reactのアプリがdockerコンテナで作成されます。
dockerコンテナの作業ディレクトリ(/usr/src/app)にreactアプリのデータが作成されます。この作業ディレクトリはローカルPCのカレントディレクトリにマッピングされているので、ローカルPCにもreactのファイルが保存されます。(docker-compose.ymlのvolumeの設定)
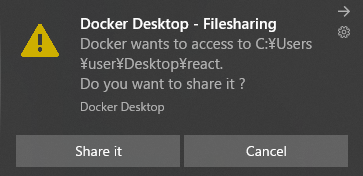
その場合、ローカルPCのディレクトリにアクセスしても大丈夫なのか、ポップアップで聞かれるので「Share it」を押します。

完了すると、ローカルPCにもreactアプリのファイルが作られています。

dockerコンテナを起動してreactのページにアクセスする
最後にdockerコンテナを起動させましょう!
以下のコマンドを入力します。これだけです。
docker-compose up
コマンドの入力が完了したら、Webブラウザで「http://127.0.0.1:3000」にアクセスします。そうすると、reactのデフォルトページが表示されます。

これで完了です!
Docker参考資料
・たった1日で基本が身に付く!Docker/Kubernetes超入門
・プログラマのためのDocker教科書