こんにちは、フルスタックエンジニアのryuです。
今回の記事では、”Error: noUiSlider: ‘step’ is not numeric.”というエラーが出た場合の対処方法について解説します。このエラーは、propsを使って値を渡したときに数字から文字列に変更されるために起こるエラーです。どのようにすれば、数値を渡すことができるのでしょうか?対処方法を詳しく解説します。
【Nuxt.js】”Error: noUiSlider: ‘step’ is not numeric.”というエラーが出たときの対処方法
今回、vueformを使って、スライダーを作成した際、以下のエラーがコンソールログにありました。
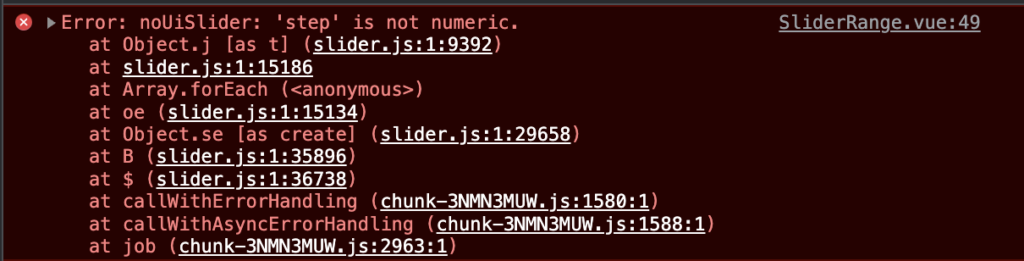
"Error: noUiSlider: 'step' is not numeric."実際のコンソール画面はこちら。

このエラーは、数値の部分に文字列が入っているために出たエラーです。
エラーが出たコード
エラーが出た際のコードがこちら。
SearchForm
<template>
<Slider
:id="name"
v-model="value"
:max="max"
:step="step"
class="form-sliderrange"
></Slider>
</template>
<script setup>
defineProps(['name','max','step'])
</script><template>
<form>
<fieldset class="slider-range">
<label for="depth">奥行(㎜)</label>
<SliderRange name="depth" max="100" step="100"/>
</fieldset>
</form>
</template>エラーの原因
propsを使って数値を渡す際、文字列になってしまいます。これがエラーの原因です。
今回の場合、maxとstepはpropsでコンポーネントに値を渡していますが、これが文字列として認識されています。
対策としては、propsで渡した値を数値にすればよいのです。
エラーの対策
エラーの対策としては、以下のように“Number()“を使います。
:max="Number(max)"
:step="Number(step)"コード全体としては、以下のようになります。
<template>
<Slider
:id="name"
v-model="value"
:max="Number(max)"
:step="Number(step)"
class="form-sliderrange"
></Slider>
</template>
<script setup>
defineProps(['name','max','step'])
</script>まとめ
今回の記事では、”Error: noUiSlider: ‘step’ is not numeric.”というエラーが出た場合の対処方法について解説しました。propsを使って値を渡す際は文字列に変換されるので注意しましょう!
当ブログでは、このようなITに関する情報を発信しているので興味のある方は引き続きご覧ください。