こんにちは、フルスタックエンジニアのryuです。
今回の記事では、Jestでユニットテストの書き方を解説します。JestとはJavascriptのテストを自動化するツールです。Vue.jsやNuxt.jsで単体テストを自動化してみましょう。Jestファイルの書き方を分かりやすく解説します。
Jestでユニットテストの書き方解説
Jestでユニットテストはどうやってやるの?
今回の記事では、Jestでユニットテストの書き方を解説します。Jestでユニットテストをコーディングするためには、「*.spec.js」ファイルを作成する必要があります。今回は、このJestのファイルの書き方を詳しく解説します。
Jestの導入がまだの方は、こちらの記事を参考にJestをインストールしましょう。

Jestのファイルの書き方
では、早速Jestで単体テストの書き方を解説します。まず、「Hello World」という文字が出力されているかどうかのテストを行います。testディレクトリに”Hello.spec.js”ファイルを作成して、以下のように記述しましょう。
import { mount } from '@vue/test-utils'
import Hello from '@/pages/index'
describe('HelloWorld', () => {
test('display Hello World', () => {
const wrapper = mount(Hello)
expect(wrapper.text()).toBe("Hello World")
})
})今回はNuxt.jsで実行します。フォルダの構造はVue.jsと若干違うので、注意しましょう。
index.vueに「Hello World」と出力するHTMLを記述します。
<template>
<div>
<p>Hello World</p>
</div>
</template>そして、テストを実行するコマンドを入力します。
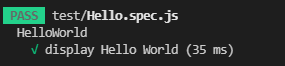
npm run test
もしくは
yarn testこれで、テストが実行されます。
では、作成したテストファイルがどのような書き方をしているのか詳細を解説します。
Jestの書き方の詳細
先ほど、”Hello.spec.js”ファイルを作成して、Nuxt.jsのテストを実行しました。このファイルの中身がどのようなことをしているのか、詳しく解説します。
jestに必要なものをimportする
まず、importの部分です。
import { mount } from '@vue/test-utils'
import Hello from '@/pages/index'import部分では、テストを実施するコンポーネントやファイルをimportします。コンポーネントやファイルをテストで使用するためには、mount関数などを使用します。
mount関数はtest-utilsに含まれています。このようなテストで使用する関数はVue Test Utilsの中に含まれています。
Vue Test Utilsについてはこちらのドキュメントをご覧ください。
Home | Vue Test Utils for Vue 3 (2.0.0-rc.6) (vuejs.org)
テストの実行部分の詳細
次にテストの実行部分です。
まず、“describe”でテストの項目を記入します。文字列はテストの種類が分かれば何でもよいです。
describe('HelloWorld', () => {
・・・各テスト
})describeの部分は無くても実行することはできますが、複数のテストを実施する際に、まとめることができるので記述するようにしましょう。
describeの中にtest関数記述して、各テストの内容を記述します。
test('display Hello World', () => {
・・・テストの詳細
})‘display Hello World’のように、各テストがどのようなテストを実行しているか分かるようにしましょう。テストを実行した際にどこが成功して、どこが失敗しているのか分かりやすくなります。

最後にテストの部分です。
const wrapper = mount(Hello)
expect(wrapper.text()).toBe("Hello World")
mountでコンポーネントを変数に代入し、expect関数を使ってテストを実行します。toBeはMatcher(マッチャー)と呼ばれexpect関数で返された結果を検証します。
Matcherを変えることで様々なテストを実行することができます。その他のMatcherはドキュメントを参考にしてください。
Matcherを使用する · Jest (jestjs.io)
Jestの書き方まとめ
今回の記事では、Jestでユニットテストの書き方を解説しました。まだ簡単なテストしか実行していないので、今後は様々なテストのやり方も解説したいと思います。
アプリ開発する際はCI/CDを導入して、デプロイとテストを自動化して、アプリ開発のスピードを上げましょう。
テスト自動化についてのオススメ参考書はこちらです。