こんにちは、フルスタックエンジニアのryuです。
今回の記事では、Nuxt.jsにJestを導入してユニットテストを自動化する方法を解説します。Jestとは、Javascriptのテストを自動化するツールです。JestをNuxt.jsに導入する方法と簡単なユニットテストを実装してみましょう。
目次
Nuxt.jsにJestを導入する方法
Nuxt.jsでどうやってユニットテストをすればいいの?
今回の記事では、Nuxt.jsでJestを導入する方法を解説します。Jestを導入してユニットテストを自動化してみましょう。
今回の記事の内容は以下の通りです。
- Nuxt.jsにJestを導入する
- 自動テストを実行してみる
- ユニットテストコードを書いてみる
では、詳しく解説します!
Nuxt.jsにJestを導入する
では、Nuxt.jsにJestを導入する方法を解説します。Nuxt.jsではアプリ作成時にJestを導入することができるので簡単にインストールすることができます。
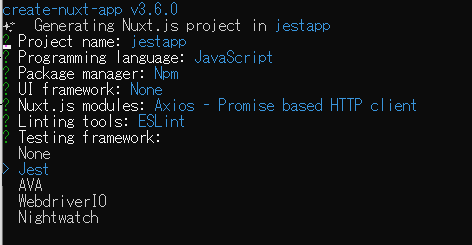
以下のようにコマンドを入力して、Nuxt.jsのアプリを作成します。
npx create-nuxt-app jestappアプリ作成時に「Testing framework」でJestを選択しましょう。

これで導入が完了です!
アプリ作成後にJestを導入する場合
Nuxt.jsのアプリ作成後に導入する場合は、Jestをnpmコマンドやyarnコマンドを使用してインストールします。
npm i @vue/test-utils babel-core@^7.0.0-bridge.0 babel-jest jest vue-jestそして、package.jsonファイルにjestコマンドが使用できるように記述します。
{
"scripts": {
...
"test": "jest"
}
}jest.config.jsファイルをルートディレクトリに追加して以下のように設定します。コピペでOKです。
module.exports = {
moduleNameMapper: {
'^@/(.*)$': '<rootDir>/$1',
'^~/(.*)$': '<rootDir>/$1',
'^vue$': 'vue/dist/vue.common.js',
},
moduleFileExtensions: ['js', 'vue', 'json'],
transform: {
'^.+\\.js$': 'babel-jest',
'.*\\.(vue)$': 'vue-jest',
},
collectCoverage: true,
collectCoverageFrom: [
'<rootDir>/components/**/*.vue',
'<rootDir>/pages/**/*.vue',
],
}最後に「.babelrc」ファイルをルートディレクトリに作成して、以下のように記述します。
{
"env": {
"test": {
"presets": [
[
"@babel/preset-env",
{
"targets": {
"node": "current"
}
}
]
]
}
}
}これで、Jestの導入が完了です。テストコードはまだないので、後ほど作成していきます。
Jestの導入方法については、こちらの記事を参考にしています。
Configure Jest in Nuxt.js – DEV Community
Jestで自動テストを実行してみよう!
アプリ作成時にJestを導入すると、サンプルのテストコードが作成されます。testディレクトリ配下にLogo.spec.jsファイルがあります。これがテストコードです。

Jestのテストコードは「*.spec.js」という拡張子で作成しましょう。
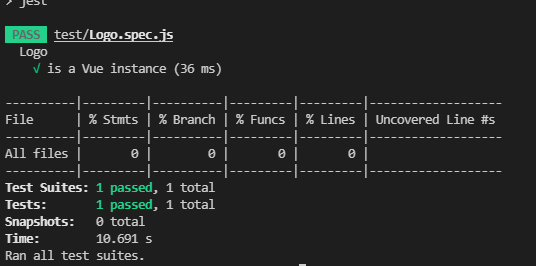
テストの実行は下記のコマンドで実行します。
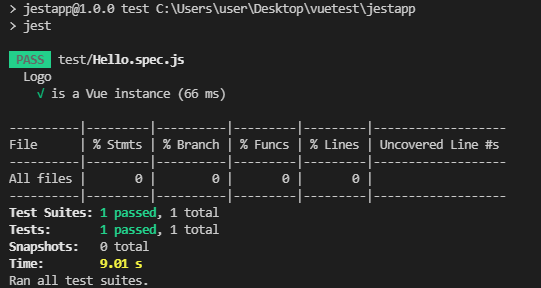
npm run testテストを実行すると、PASSという文字が返ってきます。失敗するとエラーが返ってきます。

このように、コマンドを入力することで自動テストを実行することができます。
次に簡単なテストコードを自分で書いてみましょう。
Jestのテストコードを書いてみる
ここからは、自分でJestのテストコードを書いてみましょう。
まず、テストするWebページを作成しましょう。
テスト用のWebページを作成する
テスト用のWebページを作成しましょう。簡単に”Hello World”と出力するだけのWebページです。
pagesディレクトリ配下のindex.vueを以下のように書き換えましょう。
<template>
<div>
<p>Hello World</p>
</div>
</template>
Jestのテストコードを作成する
次にJestのテストコードを作成しましょう。
テストの内容は”Hello World”と出力されていることを確認するものです。testディレクトリ配下にHellow.spec.jsファイルを作成しましょう。
import { mount } from '@vue/test-utils'
import Hello from '@/pages/index'
describe('HelloWorld', () => {
test('display Hello World', () => {
const wrapper = mount(Hello)
expect(wrapper.text()).toBe("Hello World")
})
})
Jestファイルの書き方については、別の記事で解説したいと思います。
テストファイルの作成が完了したら、コマンドを実行してテストしてみましょう。
npm run testテストが成功することが確認できます。

これでJestの導入は完了です!
Nuxt.jsにJestを導入する方法まとめ
今回の記事では、Nuxt.jsでJestを導入する方法を解説しました。JestはNuxtアプリを作成するときにインストールするのが楽です。
アプリ開発する際はCI/CDを導入して、デプロイとテストを自動化して、アプリ開発のスピードを上げましょう。AWSでのパイプラインの構築方法は、こちらの記事で解説しています。
- CodeCommitの使い方解説【リポジトリ作成からpushまで】
- CodeBuildを使ってSPAアプリをS3で公開する方法解説!【初心者でも設定可能】
- CodePipelineの使い方を解説!【CodeBuildと連携してS3にデプロイする】
Jestの使い方などは今後さらに詳しく解説します!
テスト自動化についてのオススメ参考書はこちらです。