こんにちは、インフラエンジニアのryuです。
今回は、AzureのWebAppsの構築方法を解説します。WebAppsとは、AzureでWebサービスを簡単に構築できるPaaSのサービスです。WebAppsは簡単に構築できるため、Webサーバーをオンプレミスで構築するよりも早く構築が可能です。今回はAzure初心者の方のために詳しく解説します。
目次
【初心者必見!】AzureWebAppsの構築方法解説

「Azureを使いたいけど、何をやったらよいか分からない」「AzureでWebサイトを立ち上げたいんだけど・・・」
このように、Azureを始めたばかりで何をやったらよいか分からない方や、Webサイトをクラウドで立ち上げたい方。まずはAzureのWebAppsを構築しましょう!
WebAppsとは?
WebAppsとはWebサイトを動作させるAzureのサービスです。
PaaS型のサービスとして提供されています。アプリの実行環境がすでに準備されており、OSのインストールなどが不必要です。
さらに、スケールアウト、スケールアップを簡単に行うことができます。サーバーの負荷状況に応じて、サーバーの数を増やしたり、性能をアップすることが可能です。
では、早速WebAppsの構築方法を順番に解説します!
手順は以下の通りです。
- WebAppsの追加
- WebAppsに配信するアプリの動作環境設定
- WebAppsのサーバーの性能を設定
この3つの手順で作成できます。実際には、ポータルサイトの手順通りに進めていけば簡単に作成できます。では、詳しく解説します。
手順①.WebAppsの追加
では、早速やってみましょう。Azureのポータルサイトにログインします。
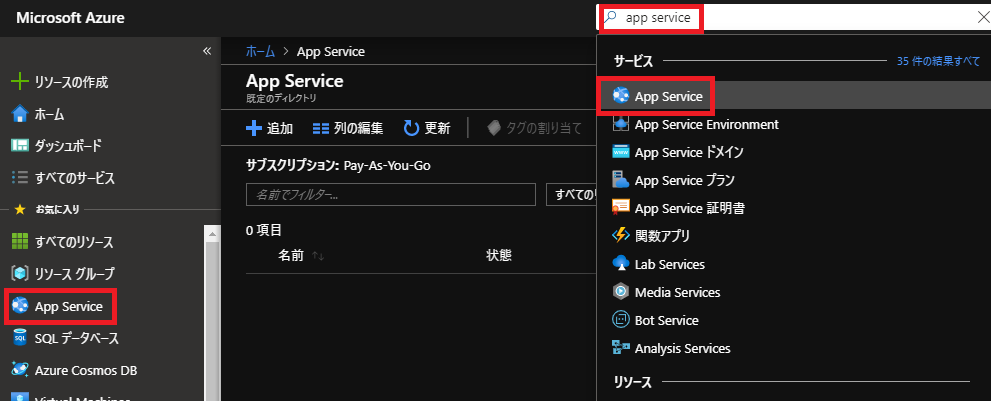
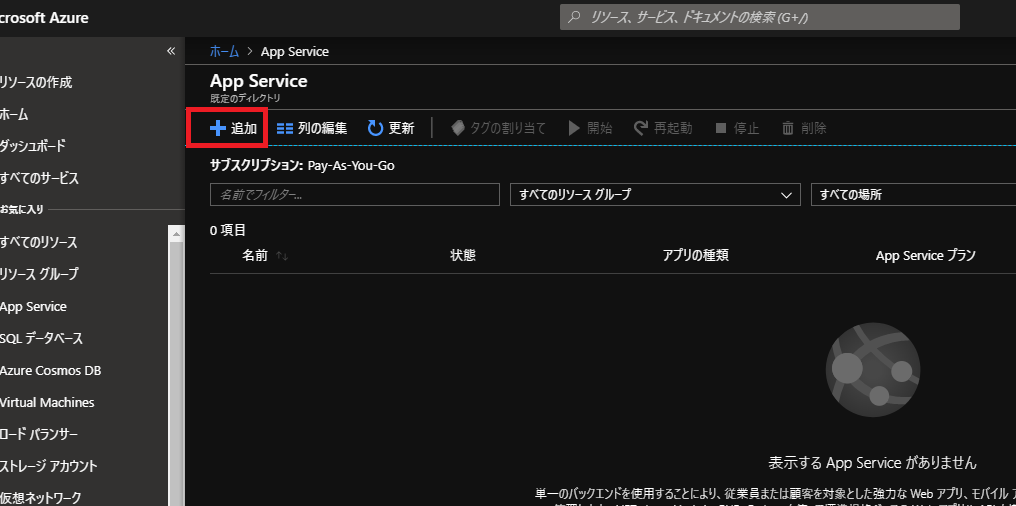
画面上部の検索部分で「app service」を検索するか、画面左のお気に入りから「App Service」をクリックしましょう。

すると、AppServiceの画面に行きます。
WebAppはAppServiceの1つで、AppServiceにはFunctionAppといった他のサービスもあります。
次に、画面左上の「追加」をクリックします。

手順②.WebAppsに配信するアプリの動作環境設定
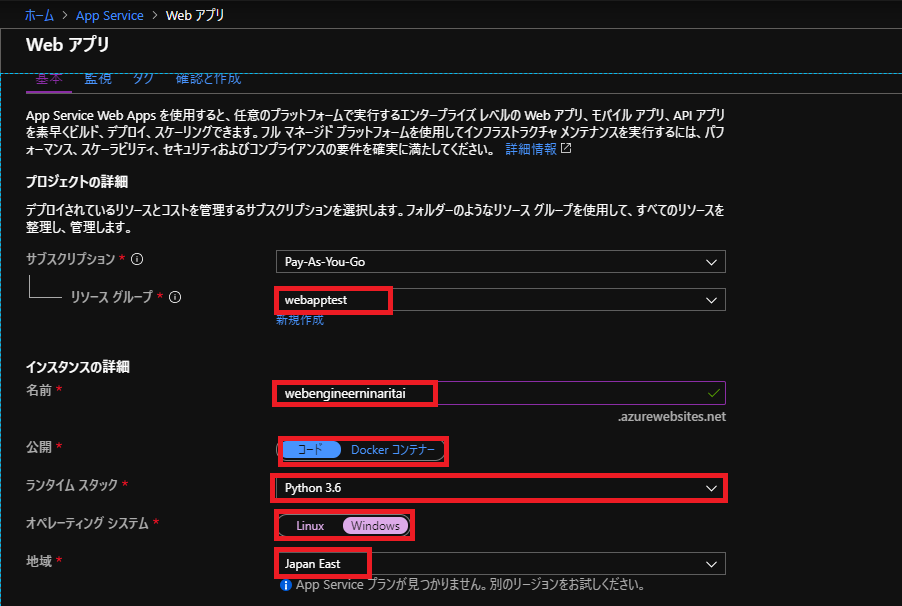
次にWebAppsの初期設定を行います。初期設定はアプリの環境設定とサーバーの性能の設定があります。まずはアプリの環境の設定までを解説します。ここで設定するのは以下の通りです。
- リソースグループ
- 名前
- 公開
- ランタイムスタック
- オペレーティングシステム
- 地域
“リソースグループ“は前回の記事で作成したものを選択。ここで新規で作ることもできます。
“名前“はWebサイトへアクセスするときのURLになります。世界中で1つだけの名前になるようにします。他の人がすでに作成したことのある名前の場合エラーが返されます。
“公開”、”ランタイムスタック“、”オペレーティングシステム“は後でも変えられるので、なんでもよいですが、とりあえず下の画像のようにします。これがアプリの動作環境になります。開発しているアプリによって変わります。
“地域“はWebAppsを作成するデータセンターの場所になります。今回はなんでも良いので「Japan East」(東日本のデータセンター)を選択します。
設定すると以下の画面のようになります。

手順③.WebAppsのサーバーの性能を設定
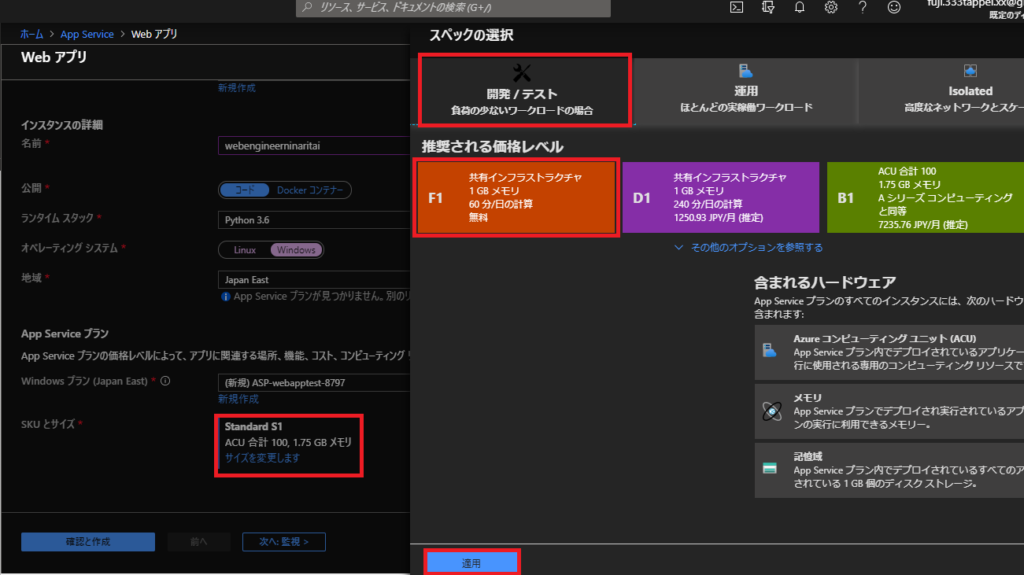
そして、下にスクロールするとAppServiceプランの設定があります。
AppServiceプランによって機能が変わります。
使える設定やサーバーの性能が変わります。高額なプランを選べば、高性能なWebサーバーを構築することが可能です。今回は無料の「F1」を選択します。
「サイズを変更します」をクリックして、開発/テストタブの「F1」を選び「適用」をクリックします。

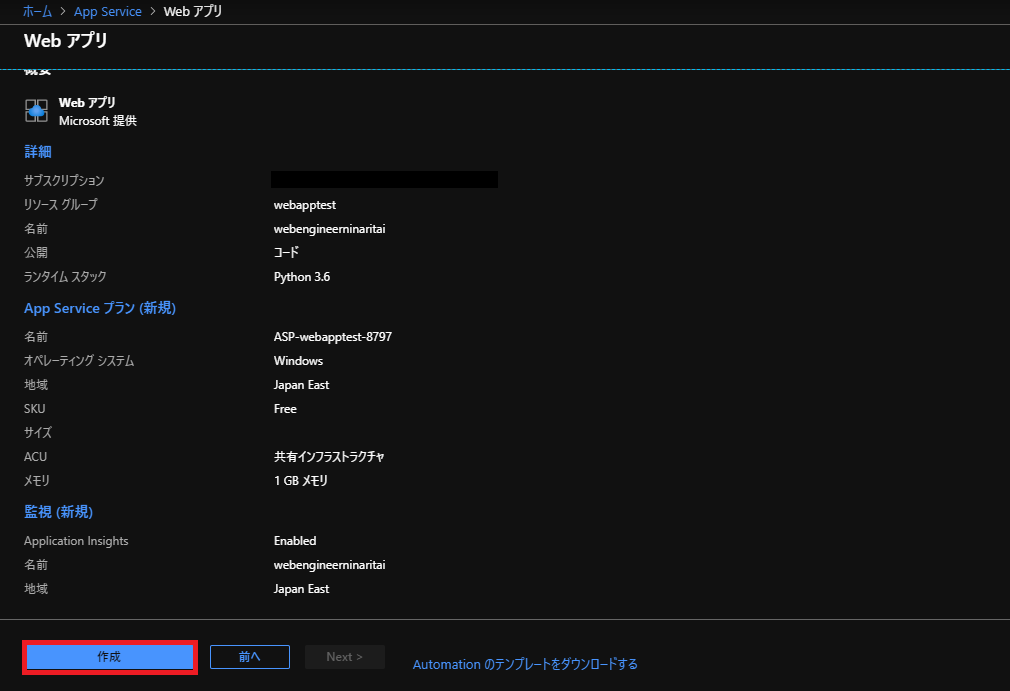
最後に、画面下の「確認と作成」を押すと、30秒後くらいに下のような画面が表示されます。確認したら、下の「作成」をクリックして完了です。

これでWebAppsの作成が完了です!
作成したWebAppsのデフォルトサイトにアクセスしてみよう
では、作成したWebAppaのデフォルトサイトにアクセスしてみましょう。
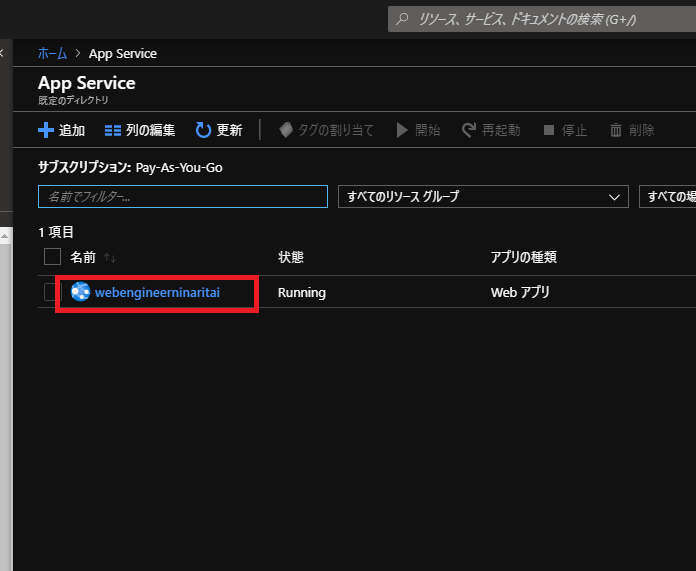
作成された、WebAppsをクリックします。

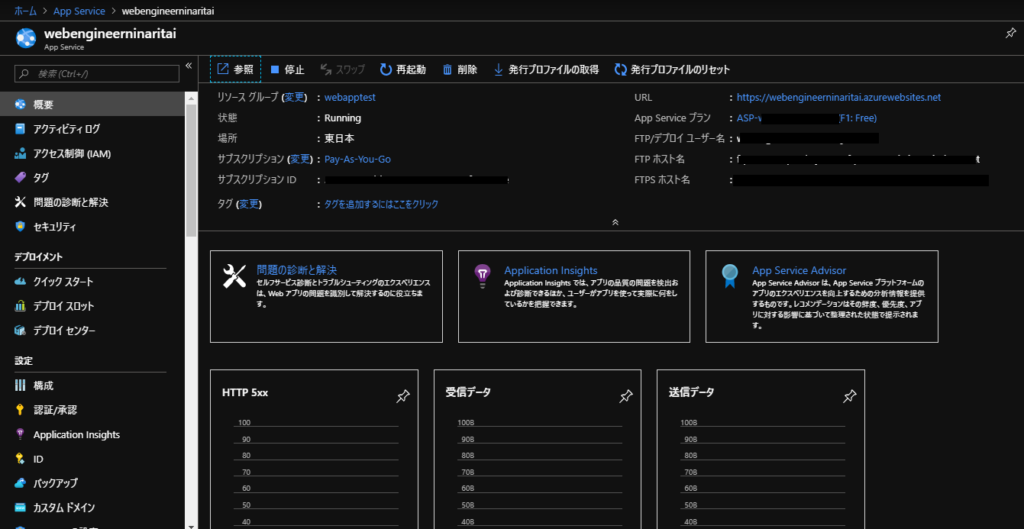
すると、以下のような画面が表示されます。
左側の設定より、様々な設定をしますが、今回は省略します。

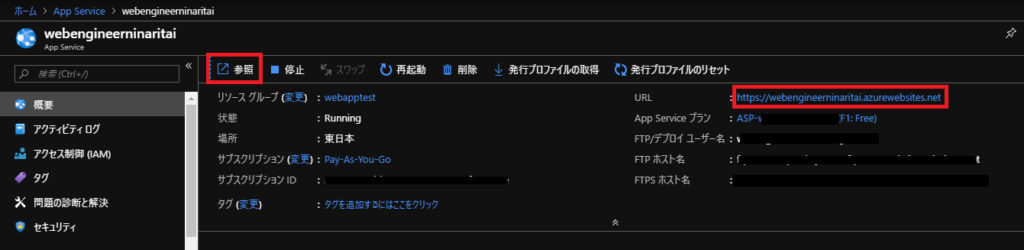
Webサイトへのアクセスは画面上部の「参照」をクリックするか画面右の「URL」の青い部分をクリックします。

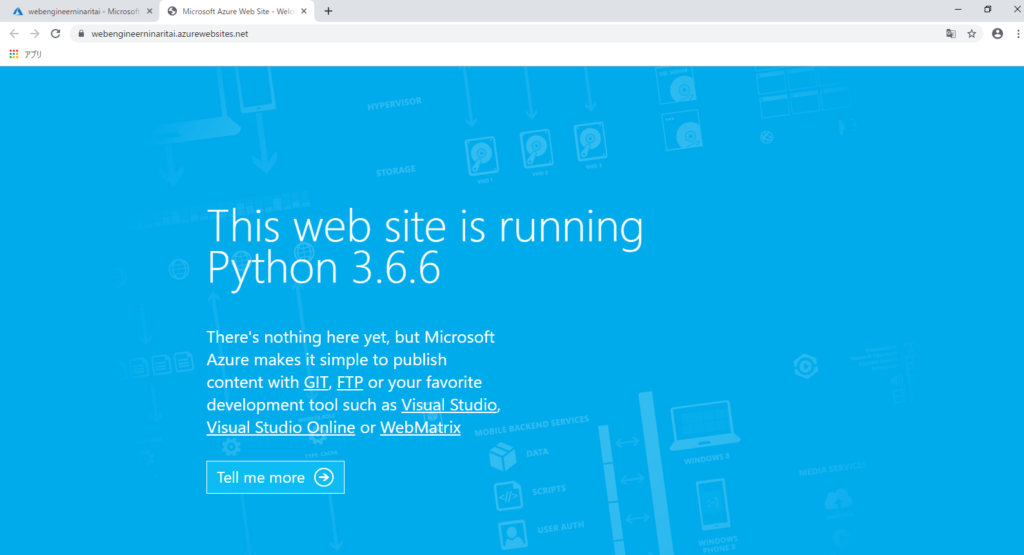
そうすると、↓のようなデフォルトページが表示されます

はい、完成です。
初心者がAzureで環境構築するために
WebAppsを使用すれば簡単にWebサーバーを構築することができました。初心者の方でも簡単に構築することができます。
しかし、大切なのはWebサーバーの仕組みを理解しておくことです。何かトラブルが発生したときに対処できないからです。
Azureでクラウドエンジニアを目指す方は、ぜひサーバーやネットワークなどのインフラ知識を身に付けておきましょう。
インフラ周りの知識を身に付けるならば、Udemyがオススメです。プログラミングなどIT系の講座もありますが、インフラ系の講座も豊富です!ぜひチェックしてみてください。
AzureでWebApps構築まとめ
たったこれだけの手順でWebサイトが立ち上がりました。
クラウドは初期設定が自動化されているので大幅な時間短縮になりますね。
構築の手順を振り返りましょう!
- WebAppsの追加
- WebAppsに配信するアプリの動作環境設定
- WebAppsのサーバーの性能を設定
たった3つの手順で作成が可能です。
WebAppsの詳細の設定方法は、Microsoftのドキュメントを参考にしてください。
https://azure.microsoft.com/ja-jp/services/app-service/web/
次回の記事でWebAppsにアプリを配信しようと思います。WebAppsにアプリを配信して、自分のオリジナルサイトを作成してみましょう!
Azureが使える方でさらに年収を上げたい方はこちら↓無料登録してみると様々な案件が見つかります