こんにちは、フルスタックエンジニアのryuです。
今回の記事では、AWSのELBの作成方法について解説します。ELBとは、Elastic Load Balancingの略で、Webサイトやアプリへの負荷を分散させます。AWSでロードバランサーの機能を実装したいときは、ELBを使用しましょう。今回の記事では、ELBを作成してWebサイトへの負荷を分散する方法を解説します。
目次
【AWS】ELBの作成方法解説!
ロードバランサーはどうやって作成するの?
今回の記事では、AWSでロードバランサーの作成方法を解説します。AWSのロードバランサーはELB(Elastic Load Balancing)と呼ばれています。
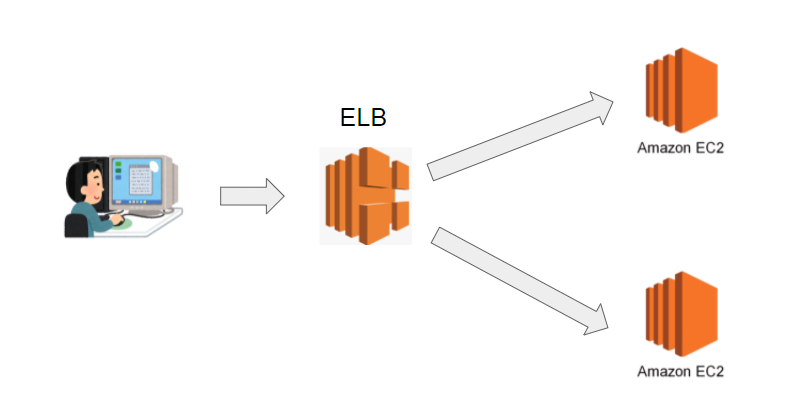
今回の記事で構築する構成は以下の通りです。

まずは、EC2を2つ作成して、Webサーバーとして動作させます。そこから、ELBを作成して、2つのWebサーバーに負荷分散を行います。
では、手順を詳しく解説します。
ELBに接続するEC2インスタンスを作成
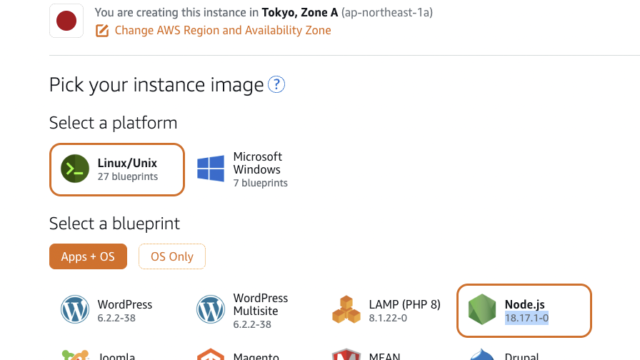
まず、EC2インスタンスを2つ作成します。EC2インスタンスの作成方法は、EC2のコンソール画面より、「インスタンスを起動」をクリックします。

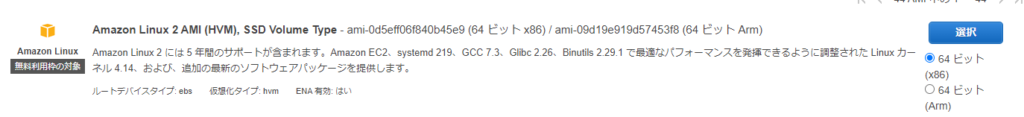
そして、無料枠の「Amazon Linux」のAMIを選択して、作成しましょう。

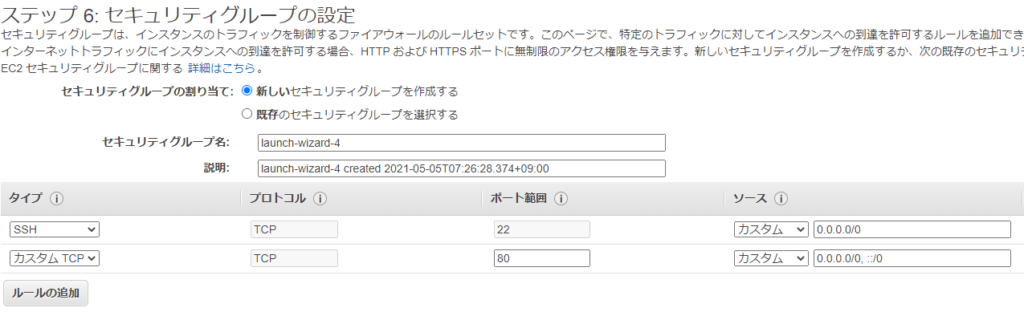
セキュリティグループの設定では、80番ポートを開けておく設定にしましょう。

これで設定が完了です。詳細の作成方法や、EC2インスタンスにアクセスできない方はこちらの記事をご確認下さい。
負荷分散させるWebサイトを作成する
次にEC2にApacheをインストールしてWebサイトとして動作させます。
TeraTermで先ほど作成した、EC2インスタンスに接続します。
そして、下記コマンドを入力して、Apacheをインストールします。
sudo yum install httpd
sudo service httpd startWebサイトにアクセスすると、デフォルトページが表示されます。

index.htmlファイルを作成して、簡単なWebページを作成しましょう。
echo "test page1" > /var/www/html/index.htmlデフォルトページから内容が変わったら成功です。

もう一つのEC2インスタンスも同じ手順を繰り返しましょう。Webページは”test page2″と表示させるように、index.htmlの中身を変えましょう。
Webサイトが正常に動作しない場合は、こちらの記事をご確認下さい。
【AWS】EC2でWebサーバーを構築する方法解説!EC2インスタンスにApacheをインストールする
ELBを作成してEC2に接続する
先ほどまで、EC2の作成を行ってきました。EC2の作成が完了したら、準備は完了です。ここからは本題のELBの作成を行います。
ロードバランサーの作成
では、ロードバランサーの作成を行います。EC2のコンソール画面より、ロードバランサーをクリックします。

そして、「ロードバランサーの作成」をクリックします。

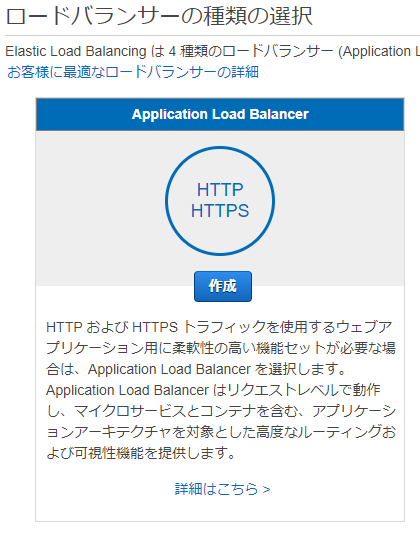
ロードバランサーの種類は、「ApplicationLoadBalancer」を選択します。

ロードバランサーの種類の詳細については、ドキュメントをご覧ください。
https://docs.aws.amazon.com/ja_jp/elasticloadbalancing/latest/application/introduction.html
ELBの詳細設定
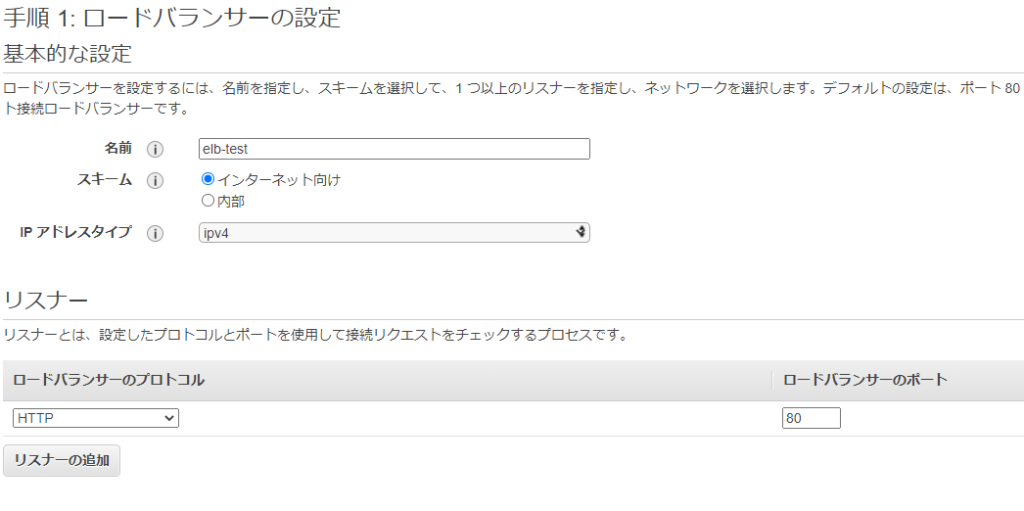
ここからは、ELBの詳細設定を行います。
まず、名前を付けましょう。今回は「elb-test」と名付けています。
そして、リスナーの設定を行います。今回はHTTPで待ち受けるので、HTTPの80を入力します。HTTPSで待ち受けたい場合は、HTTPSの443を入力しましょう。

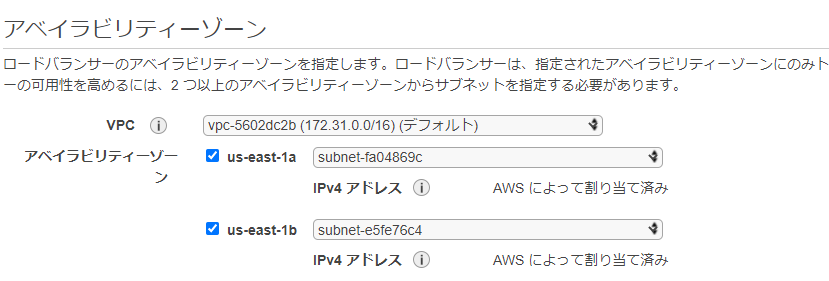
次に、ロードバランサーのVPCを選択します。EC2を作成したサブネットを選択します。

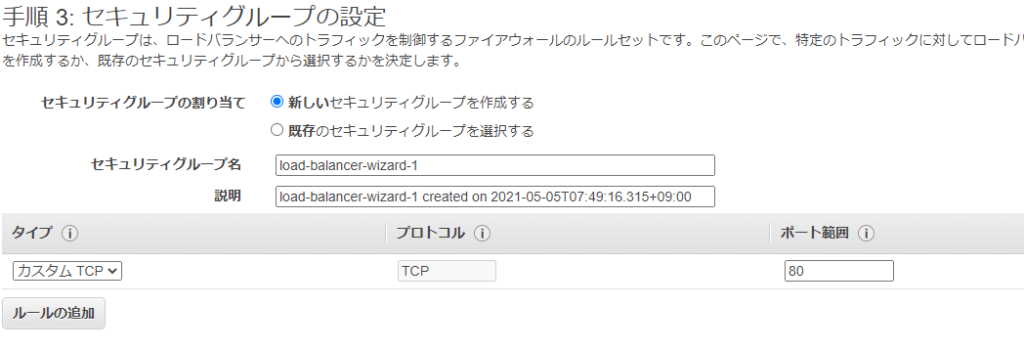
セキュリティグループはTCPの80番を開けましょう。HTTPSも有効にしている場合は、HTTPSの443も設定します。

セキュリティグループの設定をミスるとアクセスが拒否されるので、しっかり確認しておきましょう。
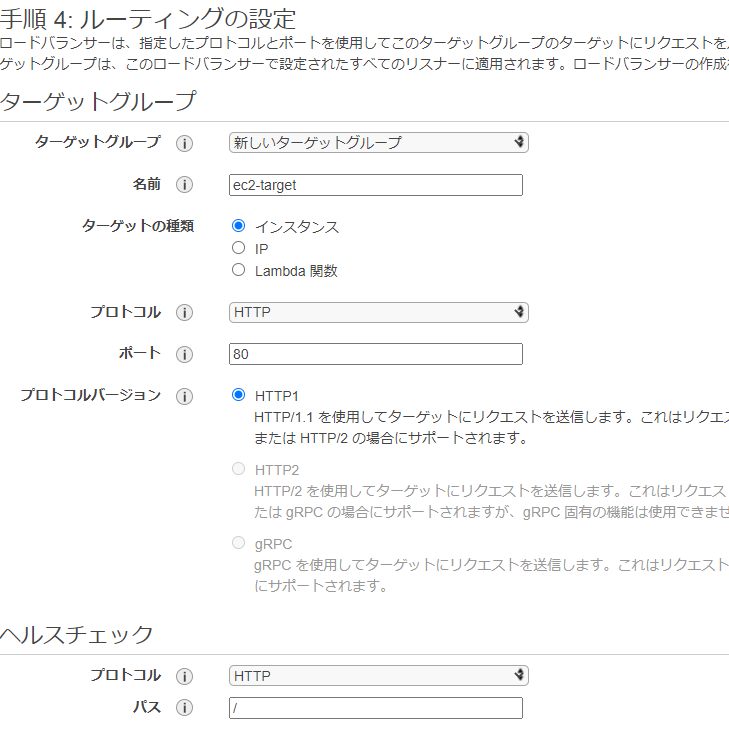
ターゲットグループの設定
次にターゲットグループの設定です。ターゲットグループは、ELBで受け取ったトラフィックを分散させる宛先です。今回の場合はEC2インスタンスに分散させるように設定します。
まずは、ターゲットグループの名前を設定します。次に、ターゲットの種類はインスタンスを選択します。

ターゲットの登録では、先ほど作成したEC2インスタンスを選択し、「登録済みに追加」をクリックします。

残りの設定は、デフォルトのままでELBの設定を完了させます。
ターゲットのヘルスチェック
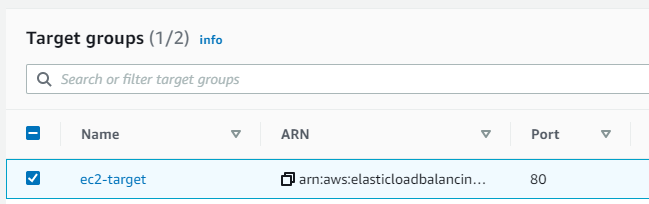
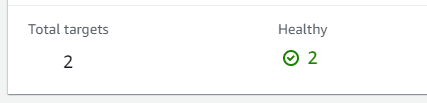
ELBの作成が完了したら、画面左のターゲットグループからインスタンスのヘルスチェックを確認します。


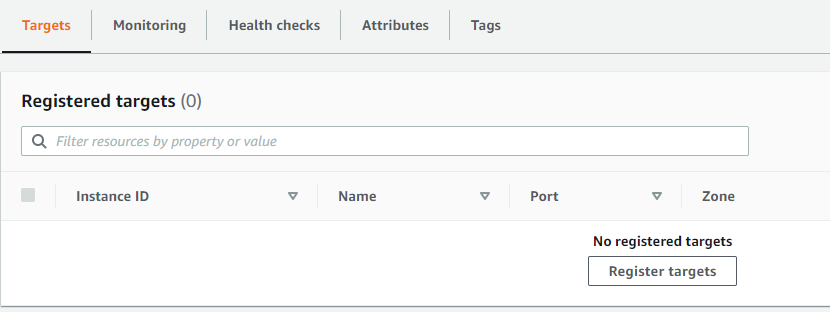
ターゲットの登録をしていない場合は、「Resister targes」をクリックします。

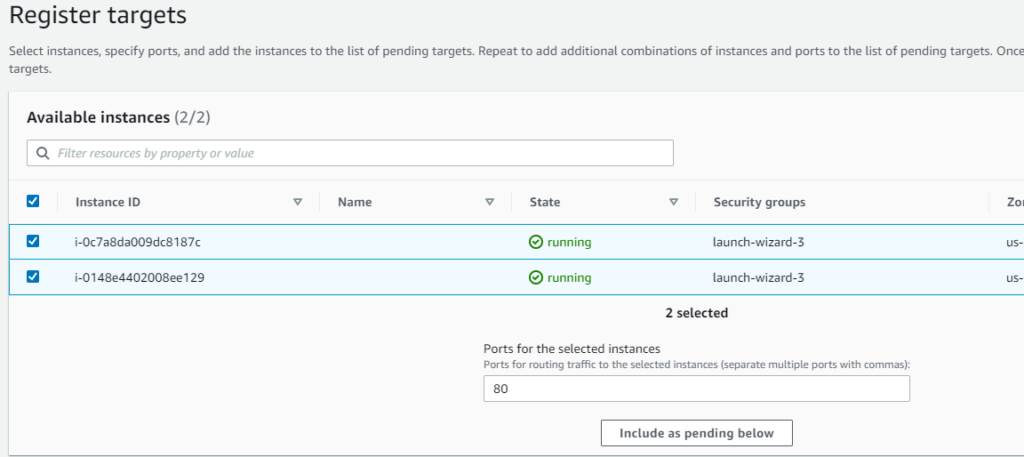
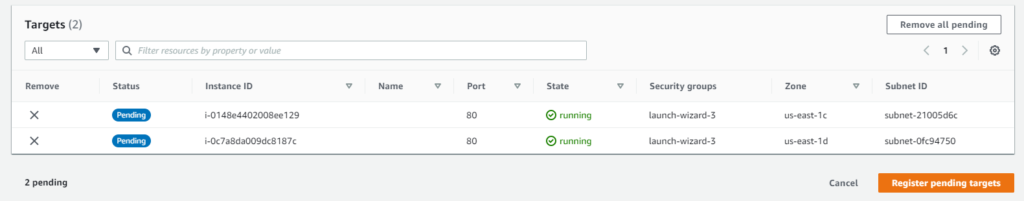
作成したEC2インスタンスを選択して、「Include as pending below」をクリックします。

ターゲットグループが追加されたら、「Register pending targes」をクリックして完了させます。

ヘルスチェックが正常に動作したら、完了です!

ELBで負荷分散されているか確認する
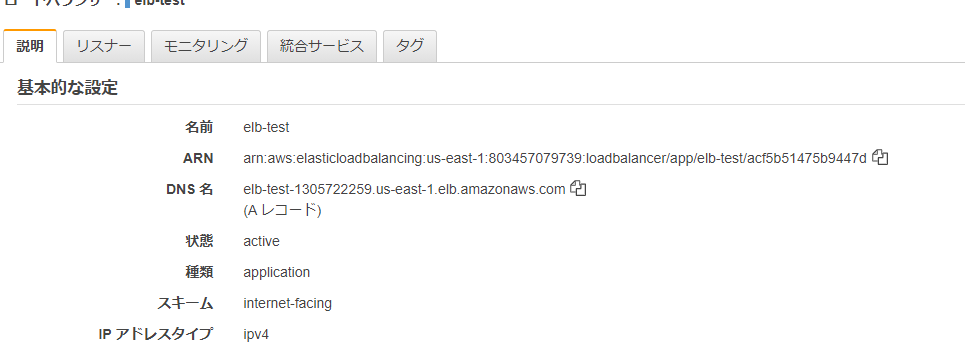
最後に動作確認しましょう。ELBの概要からDNS名を確認します。

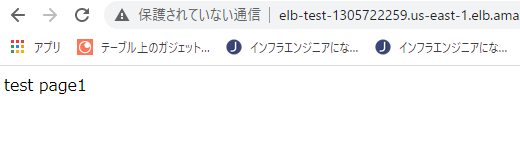
DNS名は長いのでコピーしておきましょう。Webブラウザから、ELBにアクセスしてみます。

ページを更新すると、もう一つのEC2インスタンスにアクセスされます。トラフィックが2つのEC2インスタンスに分散されていることが分かります。

ELBの作成方法まとめ
今回の記事では、EBLの作成方法を解説しました。まとめると以下のようになります。
- 負荷分散するEC2を作成
- ELBを作成
- ターゲットグループでヘルスチェックを確認
- 動作確認
ELBはWebサイトの可用性を高めるために重要な技術なので、ぜひ覚えておきましょう!
当ブログでは、AWSやAzureなどクラウド技術やインフラ技術を解説しています!興味のある方は是非ご覧ください。
さらにAWSについて学びたいという方は、こちらの講座がオススメです。初心者の方向けにAWSについて幅広く学ぶことが可能です。
AWS認定ソリューションアーキテクト アソシエイト試験突破講座 – 初心者向け20時間完全コース-

こちらの参考書もオススメです。