こんにちは、フルスタックエンジニアのryuです。
今回の記事は、S3とCloudfrontを使ってhttpsでリダイレクトする方法解説します。AWSで301リダイレクトを実装するためにはS3を使用する必要があります。S3では、httpsの実装ができないので、cloudfrontも連携させましょう!
目次
S3とCloudfrontを使ってhttpsでリダイレクトする方法解説

httpsでリダイレクトするには、どうしたらいいの?
今回の記事では、AWSでhttpsでURLをリダイレクトする方法を解説します。
具体的には、「https://test.com」にアクセスしたら、「https://www.engineer-ninaritai.com/」にアクセスされる挙動を実装します。
構成は、CloudfrontとS3を使用します。
では、設定方法を詳しく解説します!
S3でリダイレクトの設定する
まず、S3でリダイレクトの設定をします。
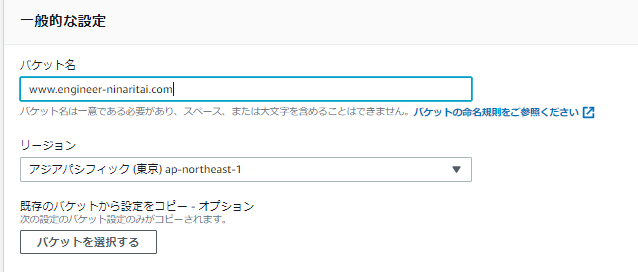
S3のバケットを作成しましょう。バケット名はリダイレクトされるURLに合わせておきましょう!

バケットを作成したら、リダイレクトの設定を行います。
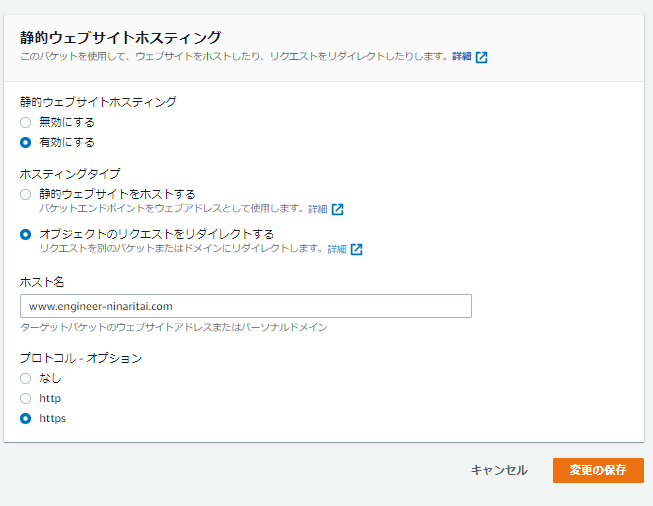
「プロパティ」より「静的ウェブサイトホスティング」の設定を行います。
設定値は以下の通りです。
- 静的ウェブサイトホスティング→有効にする
- ホスティングタイプ→オブジェクトのリクエストをリダイレクトする
- ホスト名→リダイレクトしたいURL
- プロトコル – オプション→https

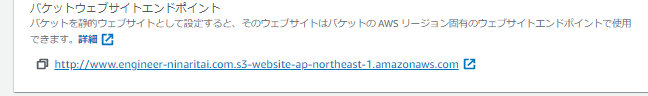
設定が完了すると、httpでリダイレクトができるようになります。下記のURLにアクセスすると、リダイレクトできるようになっています。

しかし、今回はhttpsでリダイレクトさせたいため、cloudfrontの連携を実施します。
また、S3でさらに細かいリダイレクトの設定をしたい場合は、こちらのドキュメントを参考にしてください。
(オプション) ウェブページリダイレクトの設定 – Amazon Simple Storage Service
Cloudfrontの設定
次にCloudfrontを作成しましょう!
Cloudfrontのコンソールから、「Create Distribution」を選択します。

次に設定値についてです。
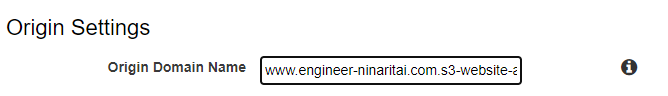
Origin Domain NameはS3のURLを入力します。
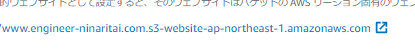
先ほど作成したS3でリダイレクトできるURLのFQDNを入力します。

この部分を入力します。

自動選択で入力される名前ではないので注意しましょう。リージョン名がある名前を入力します。
Origin Domain Nameの設定を間違えると、「Access Denied」のエラーが表示されるので間違えないようにしましょう。
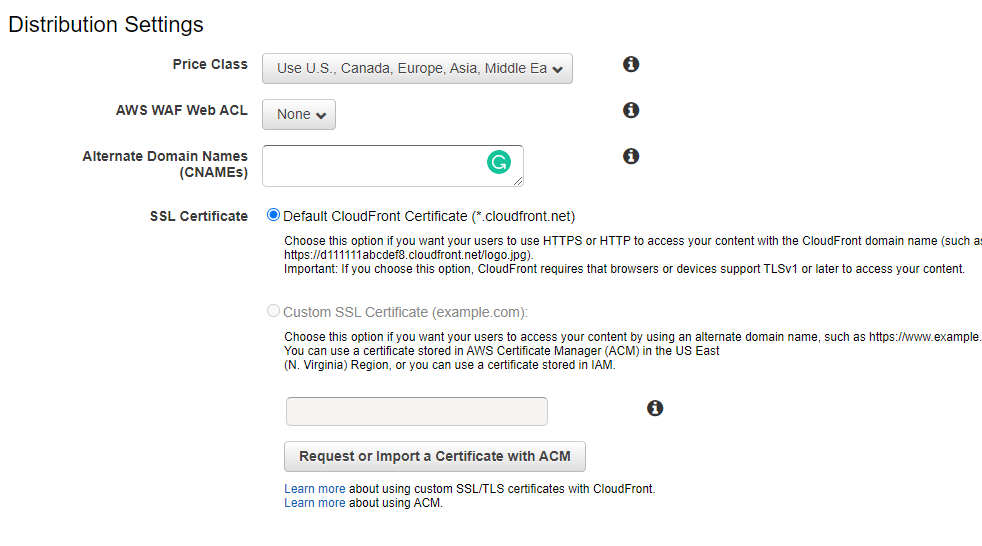
カスタムドメインでURLを設定したい場合は、下記の設定を行います。ただ、今回は証明書などの設定の解説はしないので、デフォルトのURLのままで実装します。

残りの設定はデフォルトで大丈夫です。cloudfrontを作成しましょう。
httpsでリダイレクトできるか確認してみよう
最後に動作確認です。
CloudfrontのURLでアクセスすると、URLが書き換わりリダイレクトされます。
https://XXXX.cloudfront.netとcloudfrontのURLをブラウザに入力します。

アクセスすると、下記のようにURLが自動で書き換わりました!

これでリダイレクトが成功です!
S3とCloudfrontを使ってhttpsでリダイレクトする方法まとめ
今回の記事では、AWSでhttpsでURLをリダイレクトする方法を解説しました。S3とCloudfrontを連携させるとhttpsでリダイレクトを実装することができます。
Apacheでは、簡単に実装できますが、AWSだとめんどくさいですね・・・
AWSについてさらに勉強したい方は、こちらの参考書がオススメです!