こんにちは、フルスタックエンジニアのryuです。
今回の記事では、LightSailを使って、Next.jsをデプロイする方法を解説します。LightsailはAWSで簡単に環境構築ができるサービスです。Next.jsを動かすためのNodeの環境が簡単に作成できます。ただ、Next.jsをデプロイするためには、Apacheの設定などが必要です。さらに詳しく解説します!
目次
【AWS】Lightsailを使ってNext.jsをデプロイする方法を解説
ここからは、Lightsailを使ってNext.jsをデプロイする方法を解説します。手順は以下の通りです。
- Lightsailの構築
- Next.jsのデプロイ
- Apacheの設定変更
さらに詳しく解説します。
Lightsailの構築
まずはLightsailの構築を始めます。
インスタンスの作成
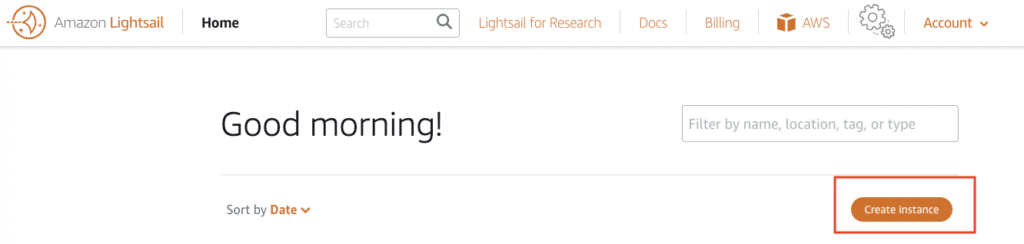
Lightsailのコンソール画面へ移動します。そして、 「Create instance」をクリックします。

種類の選択
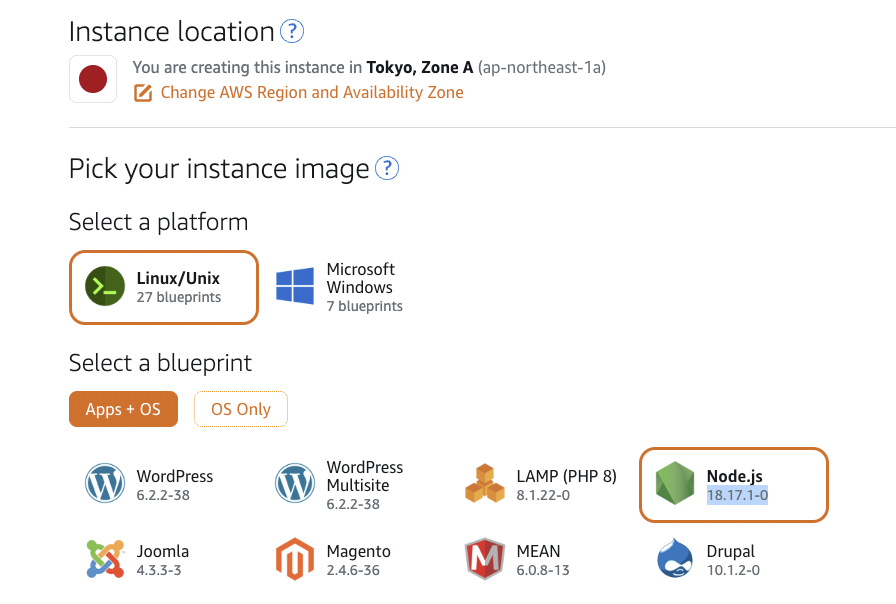
「Create instance」をクリックすると、サーバーの種類やインストールするアプリなどが選択できます。
OSは”Linux/Unix“、アプリは”Node.js“を選択しましょう。

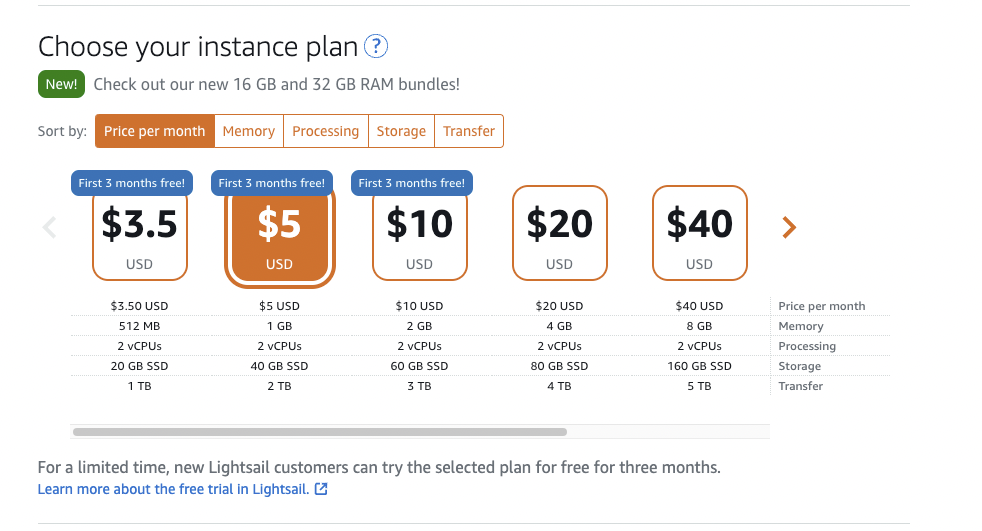
プランの選択
続いて、プランの選択をします。
Next.jsのビルドをするためには、メモリが1GB以上必要になるので、$5以上のプランを選択しましょう。

残りの設定はデフォルトのままでも大丈夫です。インスタンス名は自分のアプリの名前などを入れましょう。
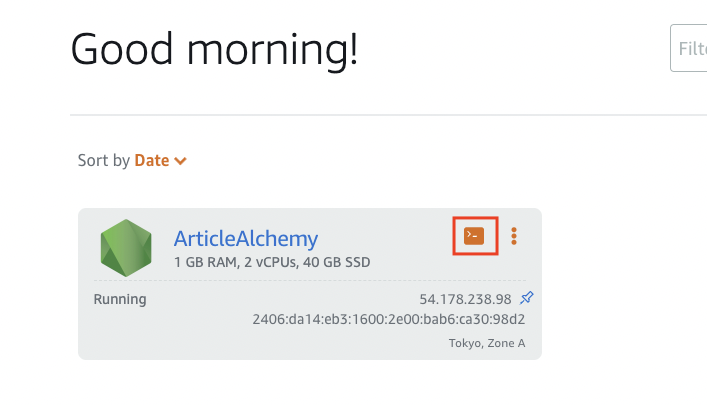
sshでインスタンスへ接続
インスタンスの作成が完了したら、sshでインスタンスへ接続します。sshでインスタンスに接続するためには、以下のコンソールのアイコンをクリックします。

クリックすると、黒いコンソール画面にアクセスすることができます。
Next.jsのビルド
次にNext.jsのビルドを行います。
Next.jsのソースコードをgitからcloneする
Next.jsのコードはGitHubなどにある想定で、git cloneコマンドを使って、Lightsailのインスタンスにソースコードを持ってきます。
ソースを保存するディレクトリは、”/opt/bitnami/apache/htdocs/[アプリ名]”とします。デフォルトのドキュメントルートが”/opt/bitnami/apache/htdocs/”になっているからです。
sudo su
cd /opt/bitnami/apache/htdocs/ディレクトリを移動したら、git cloneを行います。
git clone [ご自身のリポジトリ]git cloneをするために、SSHキーの作成が必要な場合があるので、こちらを参考にしてください。
参考:BitbucketでSSHキーの認証を設定する方法解説【鍵を作成して登録する手順解説】
参考:GitLabで公開鍵によるSSH認証を設定する方法解説!
Next.jsのビルド
続いて、Next.jsのビルドを行います。
cd [ご自身のリポジトリ]
npm install
npm run buildビルドが正常に完了したら成功です。
npm run startをバックグランドでも動作させる
ビルドが完了したら、npm run startを実行します。
ただ、普通に実行すると、コンソール画面を閉じた場合、npm run startのプロセスも終了してしまいます。
そこで、pm2を使って、永続的にコマンドを実行させます。pm2のインストールは以下のコマンドを実行します。
npm install pm2 -gpm2を使って、”npm run start”を実行する場合は以下のように実行します。
pm2 start npm --name "[アプリの名前など]" -- startすると、永続的に”npm run start”が実行されます。
ただ、npm run startの場合、ポート番号が3000番のままになります。http://やhttps://でアクセスできるようにするためには、apacheの設定を変更する必要があります。
Lightsailのapacheの設定
続いてApacheの設定を行います。
ポート番号3000番へアクセスできるようにする。
Next.jsを動かすと、http://localhost:3000へアクセス可能になります。ただ、外部からLightsailへアクセスする場合は、https://◯◯◯.com/やhttp://◯◯◯.com/となります。
そこで、https://◯◯◯.com/やhttp://◯◯◯.com/にアクセスがあったものをhttp://localhost:3000へ渡す処理を行います。
設定ファイルは、”/opt/bitnami/apache2/conf/httpd.conf”にあります。
cd /opt/bitnami/apache2/conf
vi httpd.confその後、以下のように設定を行います。
ProxyRequests Off
<Location />
ProxyPasshttp://localhost:3000/
ProxyPassReverse http://localhost:3000/
</Location>
また、ドキュメントルートも変更しておきましょう。
DocumentRoot "/opt/bitnami/apache/htdocs/articlealchemy"これで設定は完了です。
設定の解説
先ほど、httpd.confに以下の設定を行いました。
ProxyRequests Off
<Location />
ProxyPasshttp://localhost:3000/
ProxyPassReverse http://localhost:3000/
</Location>
この設定は、Apacheのリバースプロキシを設定しています。
具体的には、Apacheサーバーが受信したリクエストを別のバックエンドサーバー(localhost:3000)に転送し、そのバックエンドからのレスポンスをクライアントに返すように構成されています。
設定の詳細を説明します。
- ProxyRequests Off: このディレクティブは、Apacheに対するプロキシリクエストを無効にします。これはセキュリティの観点から必要です。ProxyRequestsをOffに設定しないと、外部からのプロキシリクエストを受け付ける可能性があります。
- <Location />: このディレクティブは、ルートディレクトリ(/)へのリクエストに対する設定を指定しています。つまり、すべてのリクエストを対象にしています。
- ProxyPass http://localhost:3000/: このディレクティブは、受信したすべてのリクエストを
http://localhost:3000/にプロキシするように指示しています。つまり、Apacheはすべてのリクエストをバックエンドサーバー(localhost:3000)に転送します。 - ProxyPassReverse http://localhost:3000/: このディレクティブは、バックエンドサーバーからのレスポンスのヘッダーを適切に修正し、クライアントに戻るように指示します。これにより、バックエンドサーバーが生成したリダイレクトやリンクが正しく処理され、クライアントに適切に返されます。
この設定を使用すると、Apacheサーバーはポート3000上で実行されているバックエンドアプリケーションに対してリバースプロキシを提供し、クライアントからのリクエストを転送して、バックエンドの応答を返すことができます。
apacheの再起動
設定が完了したら、apacheの再起動を行います。Lightsailの場合は以下のコマンドを実行すると、apacheの再起動ができます。
/opt/bitnami/ctlscript.sh restart apache以上で設定は完了です。
まとめ
今回の記事では、LightSailを使って、Next.jsをデプロイする方法を解説しました。初心者エンジニアで、ポートフォリオを公開する時などに使うと思うのでぜひ参考にしてください。
さらにサーバーを学習をしたい人に向けて、InfraAcademyというインフラ学習サービスのご紹介です。
「Linuxの実践的な内容を学習したい」、「コマンドを打ちながらLinuxを学習したい」
そのようなご要望にお応えして、Linuxやネットワークが学習できるサイト「InfraAcademy」をリリースしました!

InfraAcademyの特徴は以下の通り。
- Linuxやネットワークの知識が体系的に学べる
- LINEやZoomでエンジニアに質問可能
- 全ての講座が閲覧できて、2,480円
- 購入から1週間以内であれば全額返金
Linuxの参考書を購入すると、3,000円以上するものもあります。InfraAcademyでは、2,480円でコンテンツ見放題で現役エンジニアに質問できるサービスまで付いています。
また、購入から1週間以内であれば全額返金保証もあるので安心です。
InfraAcademyでは、一部のコンテンツは無料で閲覧できるので、興味のある方はお試しください。