こんにちは、フルスタックエンジニアのryuです。
今回の記事では、AWSのRoute53でS3をaliasとして登録する方法を解説します。Route53でS3をaliasで登録しようとしたら、「リソースがありません」というエラーが発生しました。今回はその対処方法を含めて、Route53にaliasを登録する方法を解説します。
目次
Route53でS3をaliasとして登録する方法解説
Route53でS3の登録ができない・・・
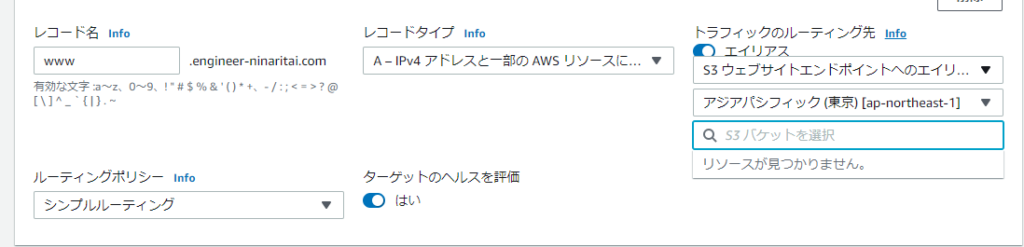
Route53でS3をaliasとして登録しようとしたら、下記のように「リソースがありません」というエラーがでました。

同じリージョンにS3を作成しているはずなのに、なぜか表示されない・・・と同じエラーにハマった方もいると思います。
今回は、S3をRoute53で登録できるようにする方法を解説します!
Route53に登録するにはS3の名前をレコードと合わせる必要がある
では、「リソースがありません」というエラーを解消する結論を言います。
Route53に登録するにはS3の名前をレコードと合わせる
これだけです!
具体的には、www.engineer-ninaritai.comというAレコードを登録したい場合、「www.engineer-ninaritai.com」という名前のS3バケットを登録する必要があります。
具体的な設定手順を見ていきましょう!
登録したいレコードの名前でS3を作成
まず、登録したレコードの名前でS3を作成します。
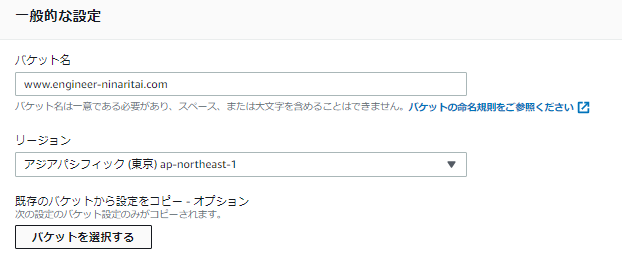
S3のコンソールから「バケットを作成」をクリックします。

そして、バケット名に登録したいレコードの名前を入力します。今回は「www.engineer-ninaritai.com」という名前にしています。

静的Webサイトホスティングの設定
次に静的Webサイトホスティングの設定を行います。
S3のプロパティより、「静的ウェブサイトホスティング」を選択して、静的サイトを公開する設定をします。

詳しくはこちらの記事でも解説しています。
Route53でAレコードを登録する
サイトにRoute53でAレコードを登録します。
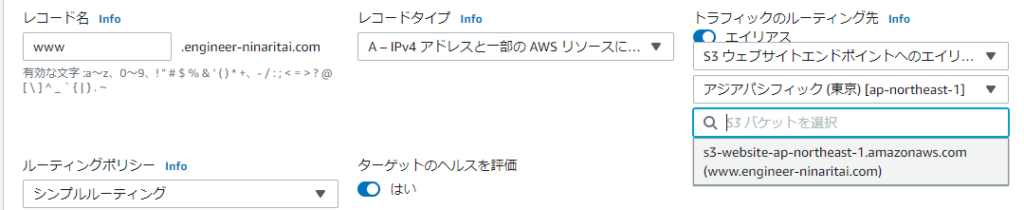
レコードタイプをAレコードに設定し、エイリアスのチェックをします。そしてS3のリージョンを選択すると、下記の画像のようにS3が認識されるようになりました!

まだ、リソースがありませんと表示される場合は、S3を作成したリージョンを確認してみましょう!
Route53でS3をaliasとして登録する方法まとめ
今回の記事では、Route53でS3をaliasとして登録する方法を解説しました。
S3をaliasで登録しようとすると、「リソースがありません」というエラーが発生するので、S3のバケット名をレコードと合わせる必要があります。
私自身、このエラーにハマって時間を無駄にしてしまいました・・・ドキュメントに分かりやすく書いといて欲しいですね。
では、今回の記事はこれで終わります!さらにAWSの勉強をしたい方はこちらを参考にしてください!